参考:https://blog.csdn.net/qq_37078641/article/details/88288348
在css引入背景图片
background-image: url("../assets/image/mobile/bg.png");
background-size: cover;抱错
This relative module was not found:
* ../assets/image/mobile/bg.png in ./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-7c5532b5","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/lib/loader.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/components/mobile/index.vue改成:
background-image: url("~@/assets/image/mobile/bg.png");
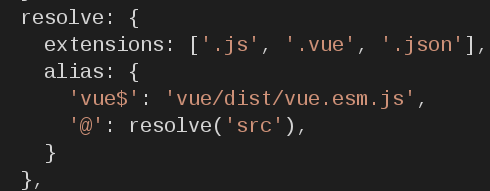
background-size: cover;~@的意思: @是webpack设置的路径名,代表的是src目录,可以在build / webpack.base.conf.js更改设置
~ 是相对于下面的文件路径的意思
