set的用途-实现响应式,还有给目标对象 设置值的时候,对值进行合法性的校验
示例1:
<body>
<script>
var obj = {
name: 'zs',
age: 18
}
var p = new Proxy(obj, {
get (target, key) {
console.log(key)
return target[key]
},
set (target, key, value) {
console.log(key, value)
if (key === 'age') {
if ( value >= 0 && value <= 200 ) {
} else {
//用throw new Error()方法,这样可以停止js执行,但浏览器会显示有错误
throw new Error('age的值不合法')
}
}
target[key] = value
}
})
</script>
</body>
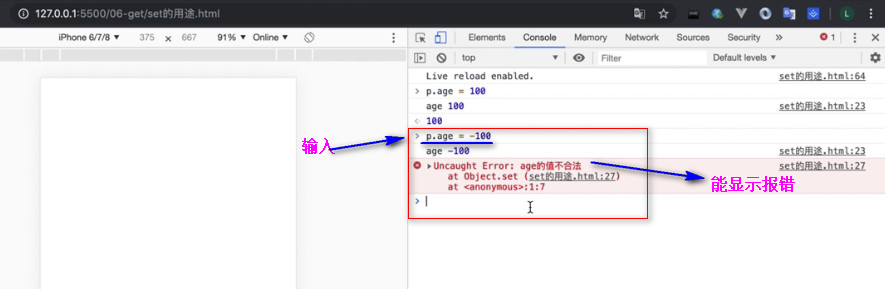
页面显示为:

示例2:
通过代理,你可以轻松地验证向一个对象的传值。这个例子使用了 set。
let validator = {
set: function(obj, prop, value) {
if (prop === 'age') {
if (!Number.isInteger(value)) {
throw new TypeError('The age is not an integer');
}
if (value > 200) {
throw new RangeError('The age seems invalid');
}
}
// The default behavior to store the value
obj[prop] = value;
}
};
let person = new Proxy({}, validator);
person.age = 100;
console.log(person.age);
// 100
person.age = 'young';
// 抛出异常: Uncaught TypeError: The age is not an integer
person.age = 300;
// 抛出异常: Uncaught RangeError: The age seems invalid
