MVVM 原理-数据驱动视图
常见的面试问题:
- Vue 数据绑定的原理?
- MVVM 数据绑定的原理?
- Vue 双向数据绑定的原理?
- Vue 数据响应式原理?
- 数据响应式原理?

当前比较流行的前端框架都是采用的 MVVM 的方式:
什么是 MVVM?
简单一句话:数据驱动视图。
介绍
感受 MVVM
- 传统的 DOM 操作方式
- 模板引擎方式
- 数据驱动视图方式(MVVM)
什么是 MVVM
简单一句话:数据驱动视图

<!-- 视图 -->
<template>
<div>{{ message }}</div>
</template>
<!-- ViewModel -->
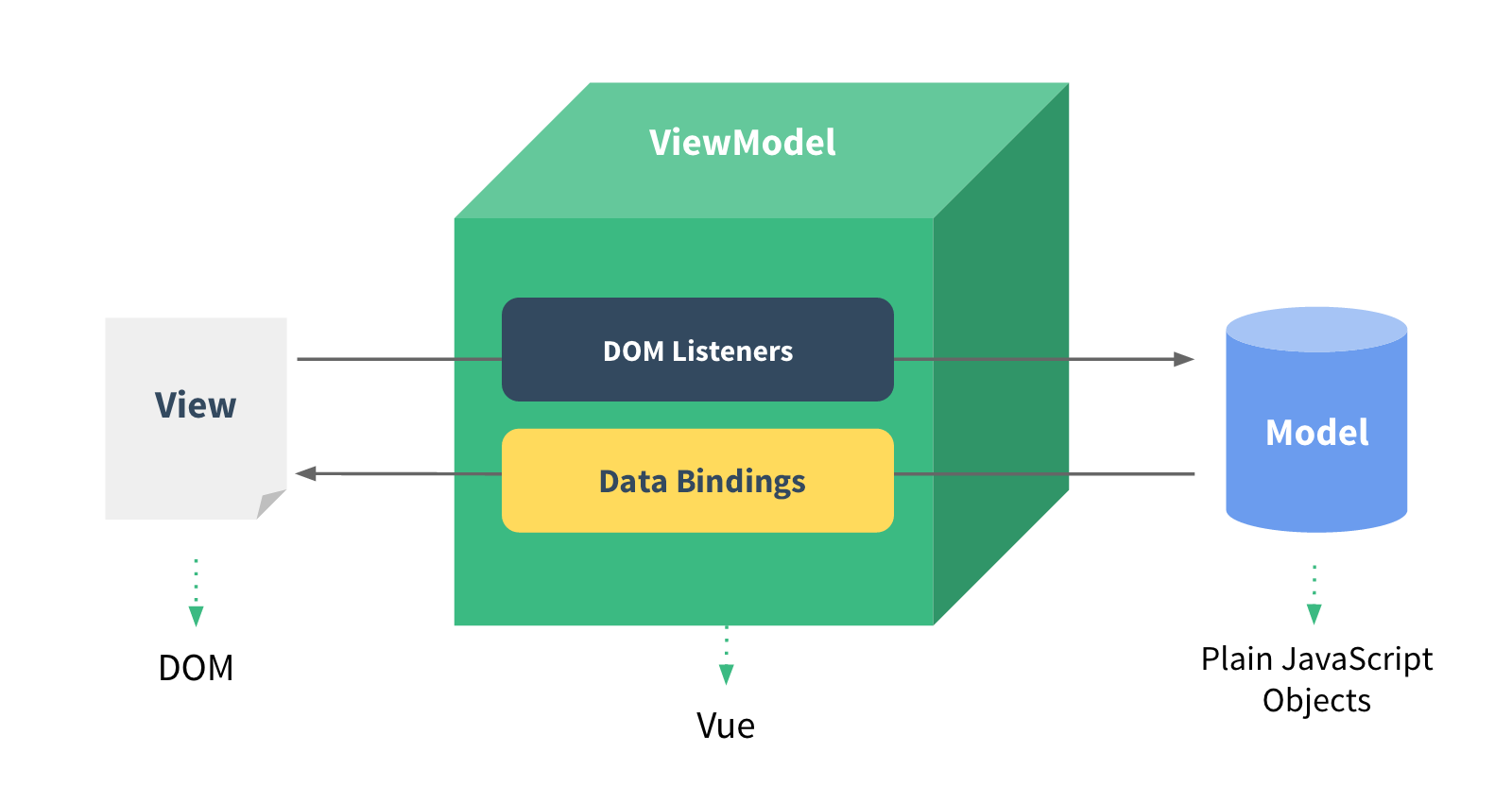
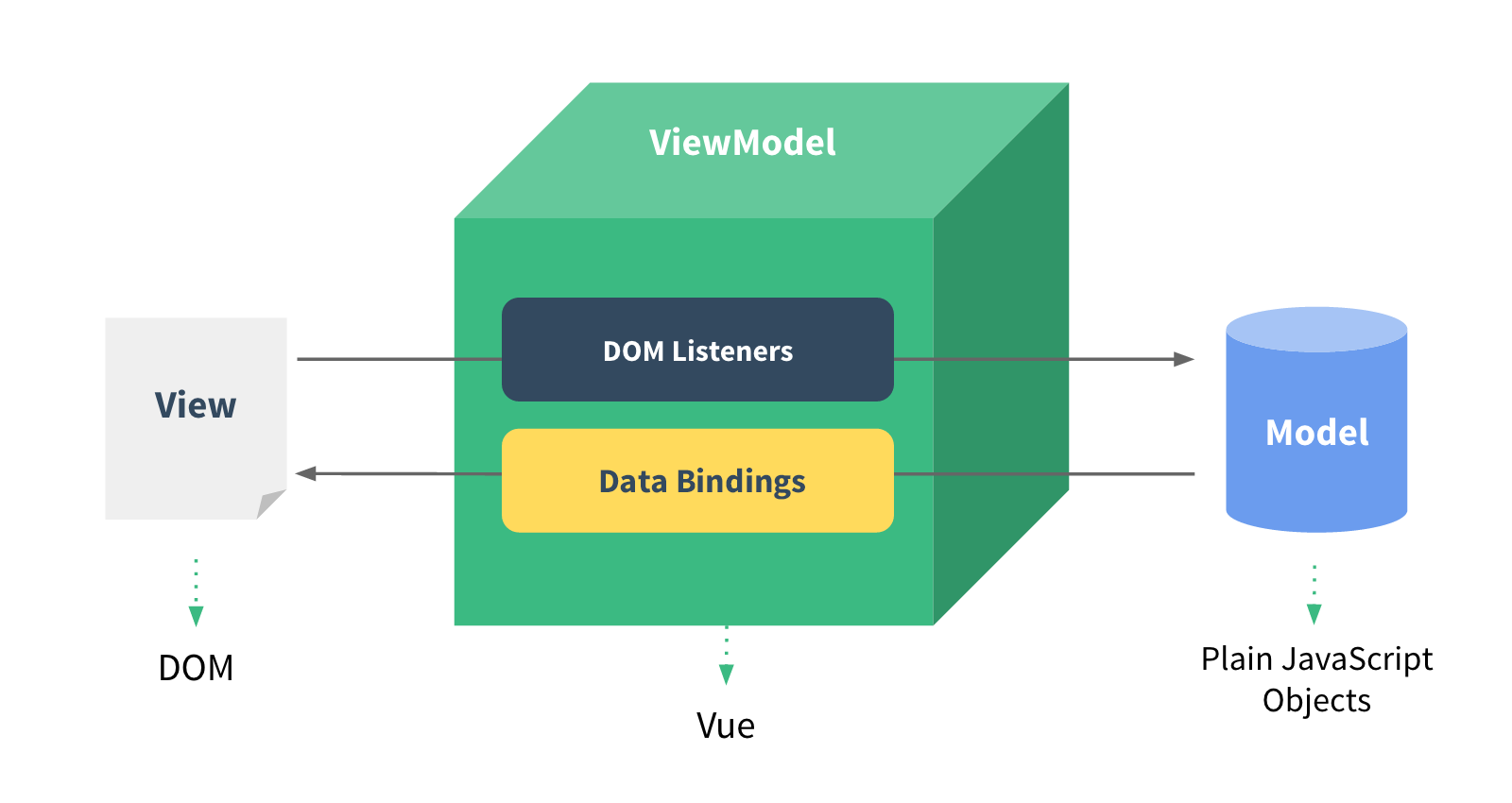
把普通的 JavaScript 对象和视图 DOM 之间建立了一种映射关系:
- 数据的改变影响视图
- 视图(表单元素)的改变影响数据
<script>
// Model 普通数据对象
export default {
data () {
return {
message: 'Hello World'
}
}
}
</script>
<style>
</style>
- Model(M):普通的 JavaScript 对象,例如 Vue 实例中的 data
- 普通数据
- View(V):视图
- HTML DOM 模板
- ViewModel(VM):Vue实例
- 负责数据和视图的更新
- 它是 Model数据 和 View 视图通信的一个桥梁
逻辑:
1.把数据绑定到视图,vm解析插值表达式和指令,找到模型中的数据,把数据在视图中呈现出来
视图通信的一个桥梁
逻辑:
1.把数据绑定到视图,vm解析插值表达式和指令,找到模型中的数据,把数据在视图中呈现出来
2.视图发生变化,在DOM中注册input等事件进行触发事件,更改model中的数据
