介绍:ivue-admin是基于vue.js开发的一个后台管理的框架(这里不多说)
问题:在处理自定义图标的时候,出现了下面的两个问题:
- 首先是要导入自定义的图标文件
- 其次是class命名问题
一、解决图标导入的问题(参考)
关于自定义的图标选择可以使用阿里的矢量图标库,利用github账号直接注册一个,将需要用到的图标加入到购物车里进行添加到项目里就行了,引用的方法有两种,一种是在线引用,另一种则是下载到本地。(如果有能力话的可以自己设计一个图标库)
1、我这里使用的是下载到本地的方式,下载下来里面有两个demo命名的文件,一个是demo.css,另一个是demo.html。下载后的文件内容如下:

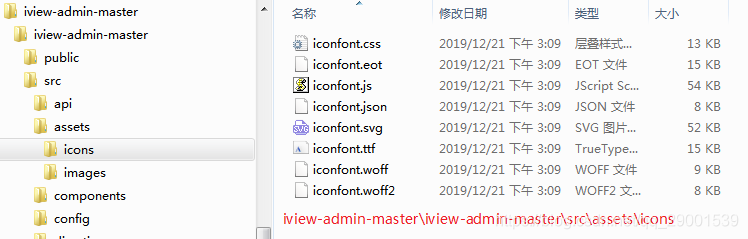
2、使用时只需要将以iconfont命名的几个文件拷到项目里引用就可以了。

二、解决class命名上的处理
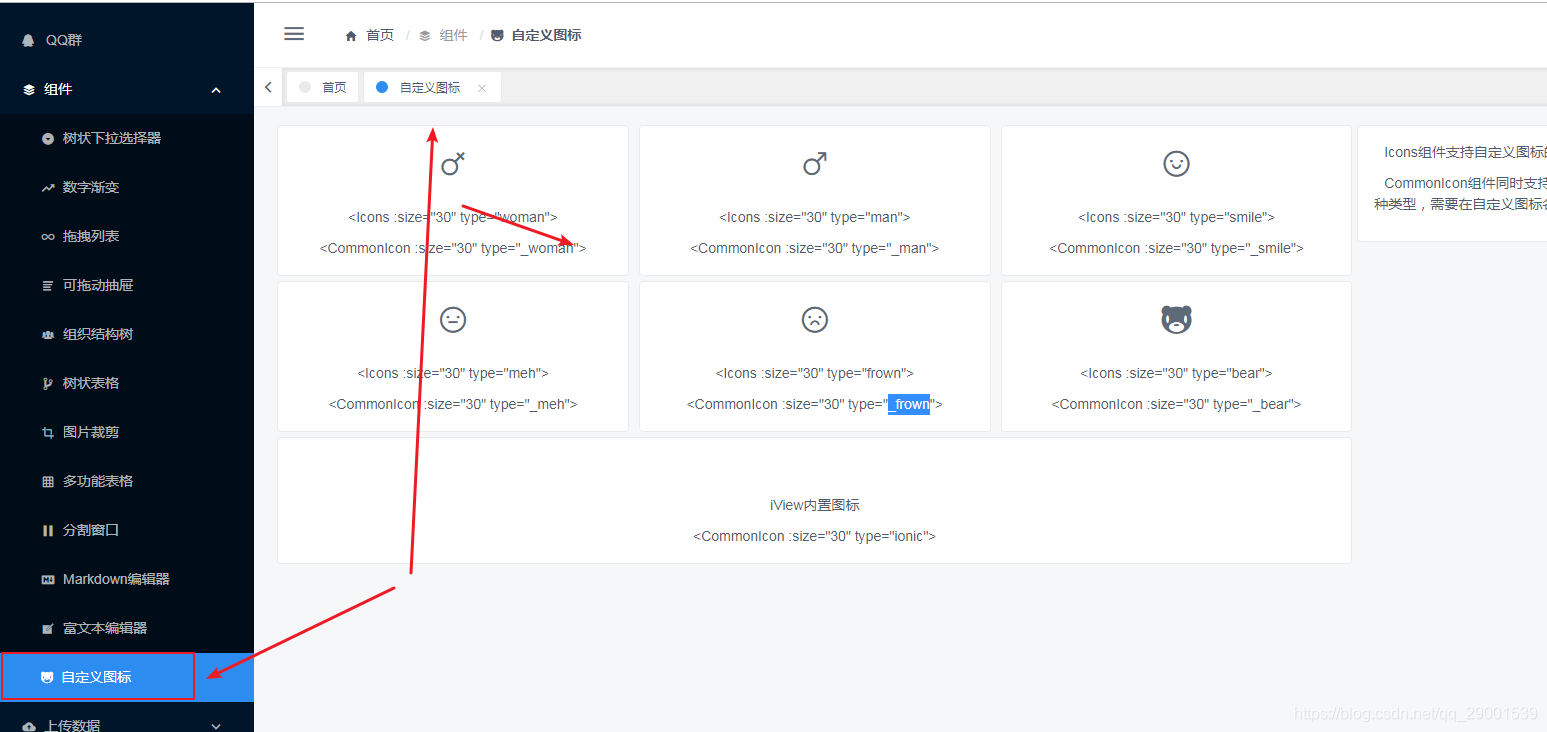
1、其实ivue-admin这个项目模板下载下来里面有个图标组件测试的页面,运行的预览效果如下:
我们就看自定义图标这个就行

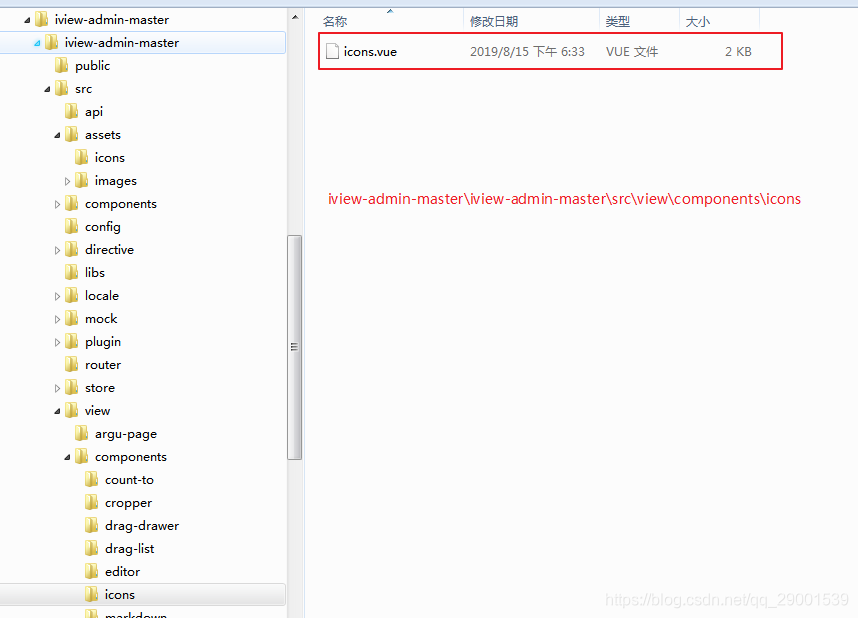
2、再来看看对应的文件所处的路径:

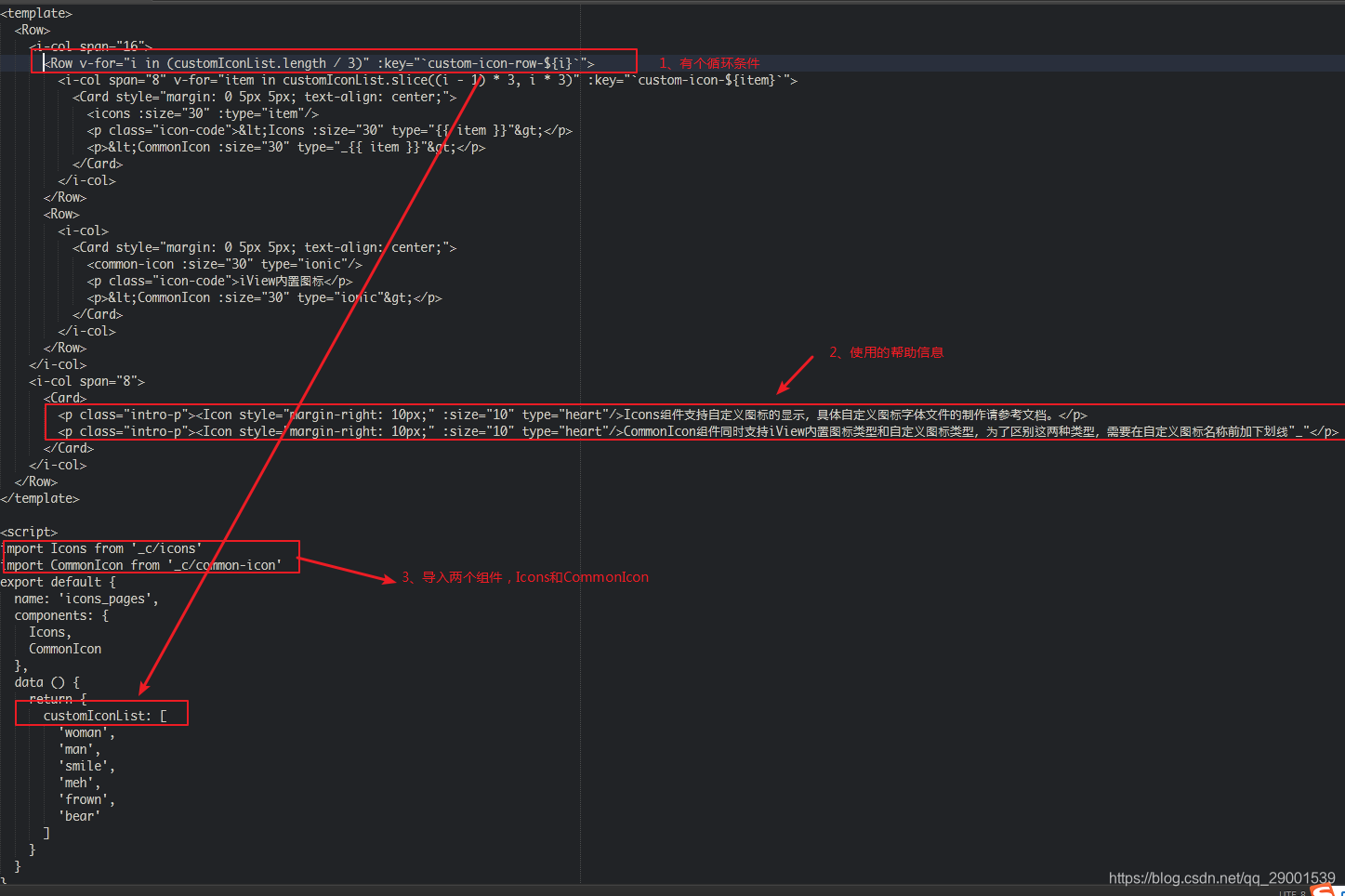
3、对文件内容进行查阅并简单分析

这个文件里面并没有Icons和CommonIcon对比,虽说帮助那块有提示内容,我们将其进行改动看看
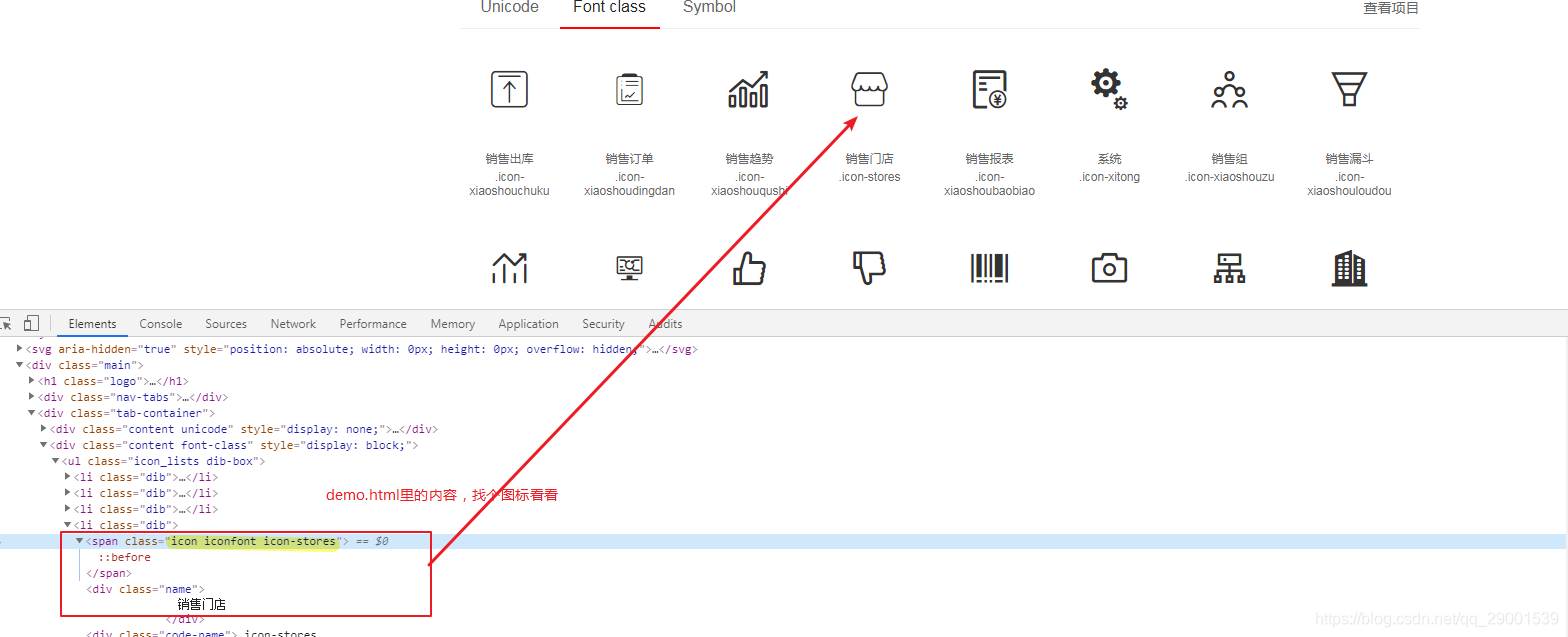
4、在此之前,先从demo.html里找个图标类出来

5、类名为icon iconfont icon-stores,将其拷贝到那个icons.vue的页面里,修改的文件内容如下:

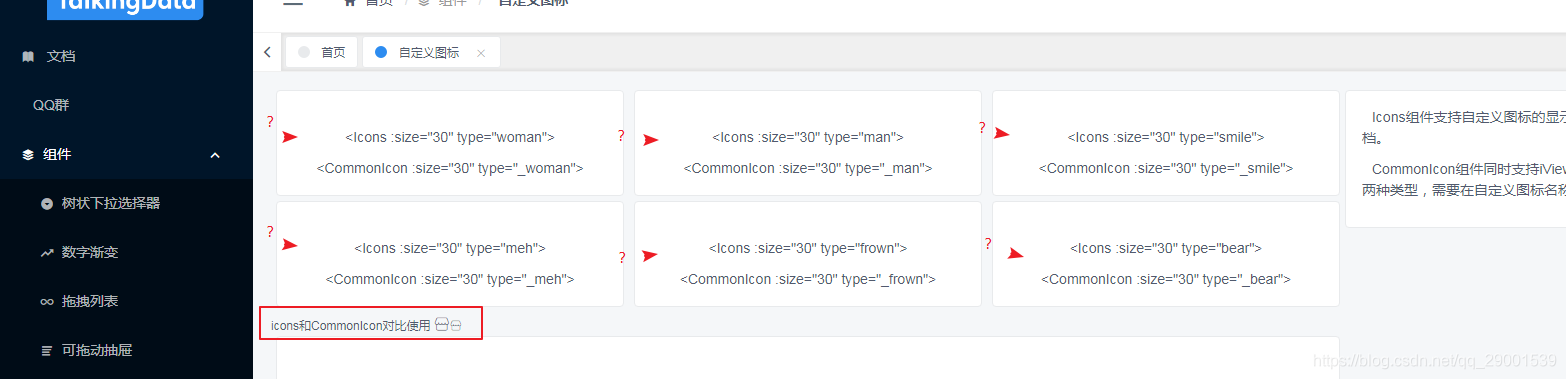
6、打开的效果如下:

那些图标去哪儿了?估计是class没有在自定义的那个iconfont文件里存在,这个可以不考虑
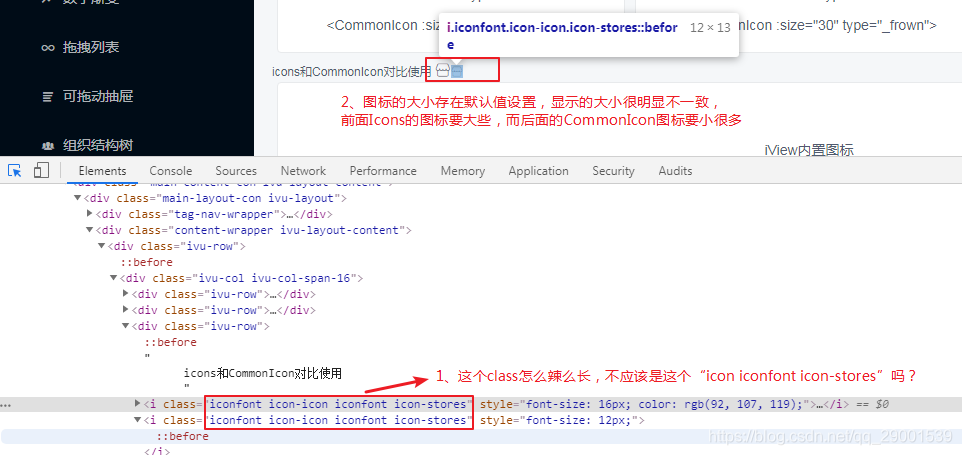
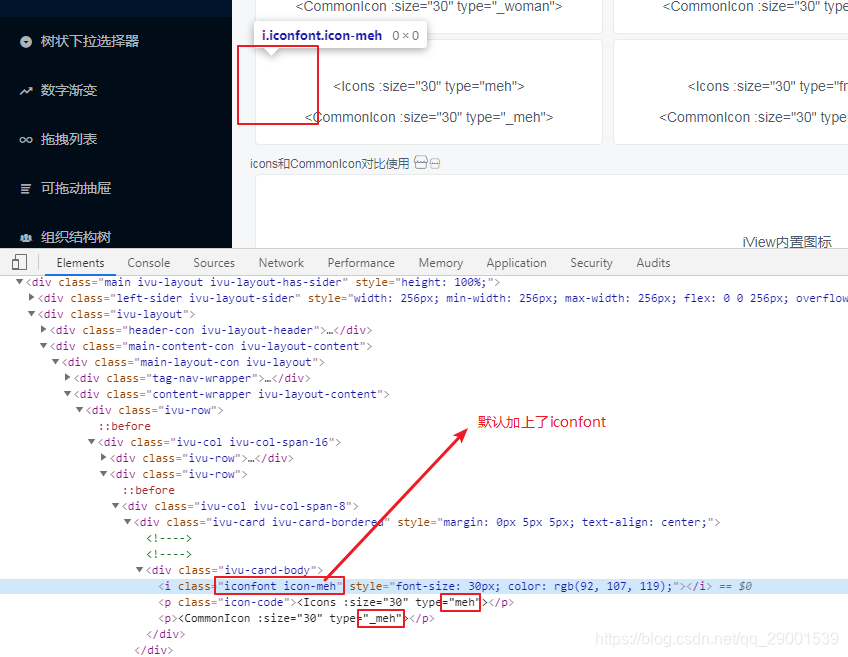
7、我们打开F12开发者工具,来定位到这个元素上面

再来看看那些没有显示出来图标的样式上发生的变化:

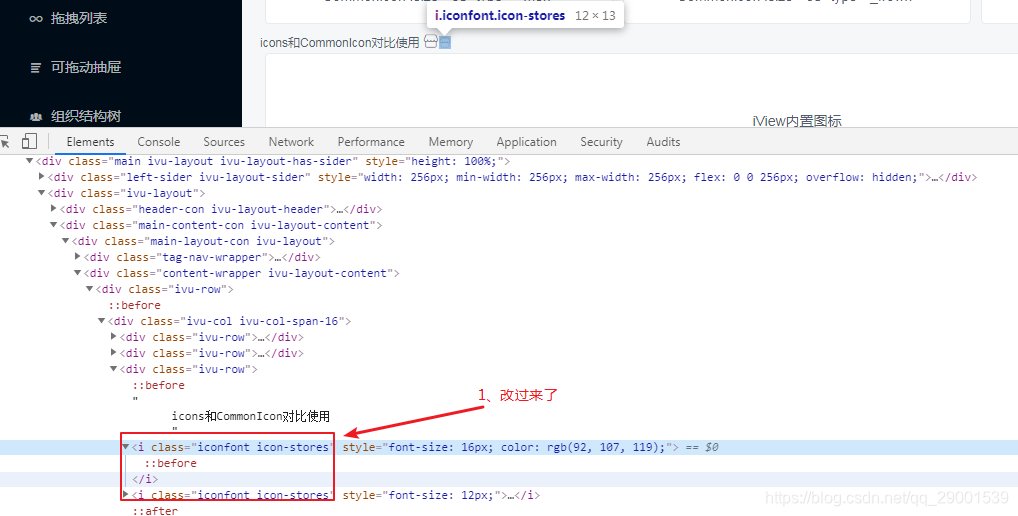
那么可以这样来修改那个Icons.vue了
<!-- 之前的写法,导致渲染出来的class名称比较长 -->
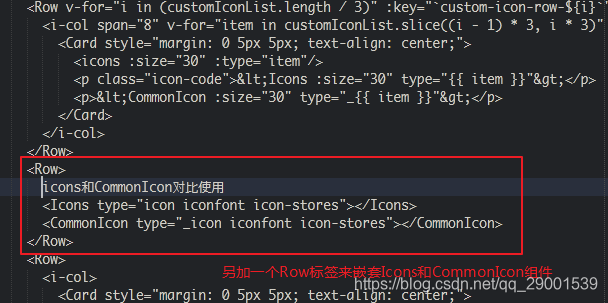
<Row>
icons和CommonIcon对比使用
<Icons type="icon iconfont icon-stores"></Icons>
<CommonIcon type="_icon iconfont icon-stores"></CommonIcon>
</Row>
<!-- 改进写法 -->
<Row>
icons和CommonIcon对比使用
<Icons type="stores"></Icons>
<CommonIcon type="_stores"></CommonIcon>
</Row>

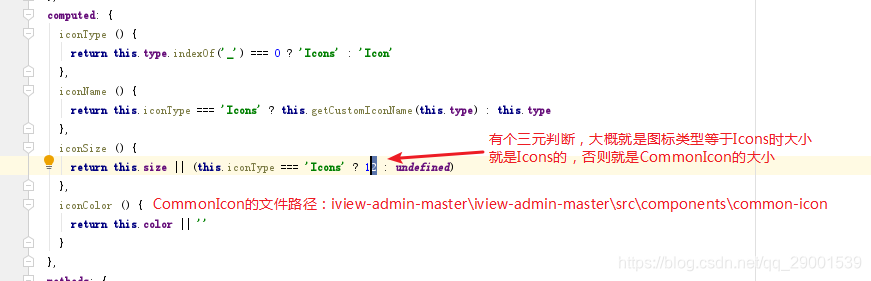
对于图标的大小统一,可以自己写样式来修改它之前的默认样式或者找到定义的组件增加属性给默认值,我这里就不写样式,直接修改组件里的属性值

好了就到此了
ivue-admin中自定义图标问题进行处理(续)
https://blog.csdn.net/qq_29001539/article/details/103692683
该篇是处理class上的问题,本篇的图标为阿里的矢量图标库,字体font-family为iconfont,图标文件的前缀会增加上iconfont的标识的,如果要完全修改的话,不建议改css,有时候css很大还被压缩过了,不熟悉的就很容易改错,另外如果要完全自定义图标的话,就彻彻底底使用自定义图标,不要一会儿UI框架自带一会儿用自定义的,做团队开发的话维护起来就比较费时。。。
