页面字体采用:rem
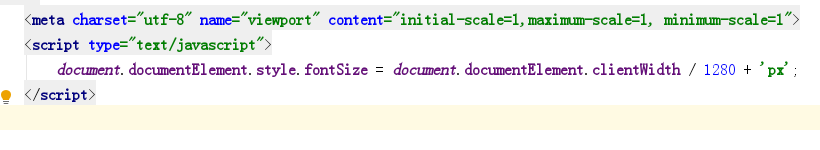
 document.documentElement.style.fontSize = document.documentElement.clientWidth / 1280 + ‘px’;我这里的1280是目前自己写页面的屏幕尺寸。这里设置真个html的参考尺寸是1px;
document.documentElement.style.fontSize = document.documentElement.clientWidth / 1280 + ‘px’;我这里的1280是目前自己写页面的屏幕尺寸。这里设置真个html的参考尺寸是1px;
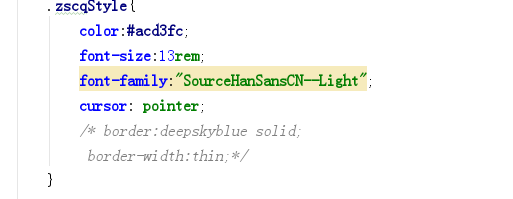
然后在样式中,采用rem进行字体设置
 此时字体就可以随屏幕大小改变而改变了
此时字体就可以随屏幕大小改变而改变了
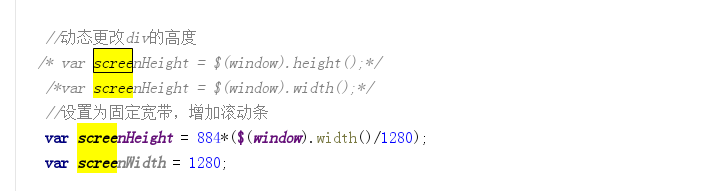
但此时又有一个问题:一个正方形页面如何,在一个长方形平屏幕等比例显示呢:我就采用比例的方式
 1280和884都是此时我开发用的屏幕
1280和884都是此时我开发用的屏幕
大概就是这样。
考虑到一些组件,比如echarts字体都是以px为标准,此时可以写一个方法
 然后在组件中调用就可以了
然后在组件中调用就可以了
 好了
好了
