在标准兼容模式下的html,内联元素是不支持width的,
例如span,只有块级元素是支持的。
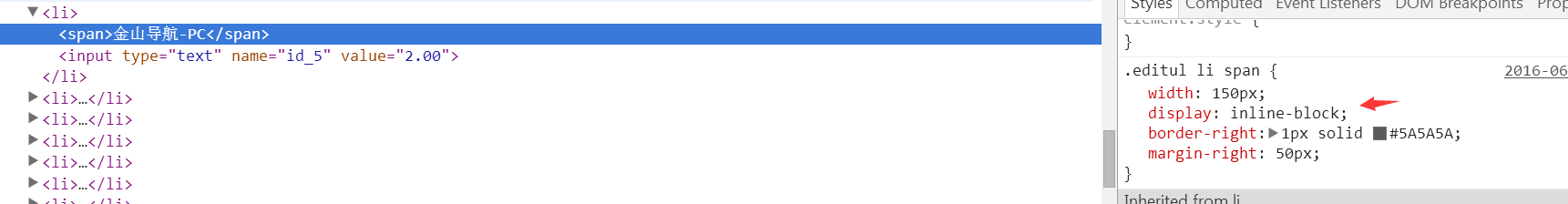
推荐: display:inline-block
如果设置display:block,width属性生效,但是此时的span跟div一样了。如果设置display:inline-block,则span并列在同行,而且width属性生效。
元素display属性的常见值说明:
block:块对象的默认值。将对象强制作为块对象呈递,为对象之后添加新行。
inline:内联对象的默认值。将对象强制作为内联对象呈递,从对象中删除行。(内联)
例如a:
通常可以用display:block [块化];
实际应用