第一部分:盒子模型
(1)什么是盒子模型?
可以把页面上的每一个元素看成一个盒子,这是一个抽象的概念。
(2)盒子模型的组成:
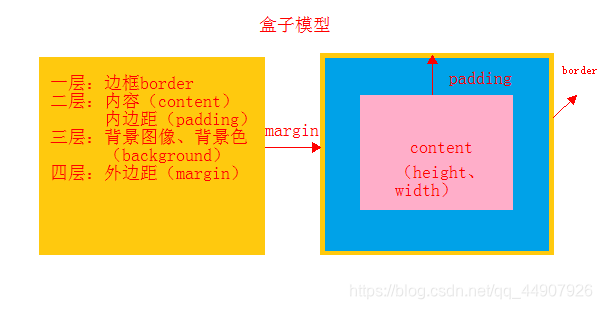
盒子模型由内容,内边距,边框和外边距组成。
(3)盒子模型理解图:

(1)盒子模型之边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之边框</title>
<style>
#div1{
width: 300px;
height: 300px;
/*复合样式 顺序可变*/
/*1px:边框的宽度;solid:边框的样式;red:边框的颜色*/
border:solid 1px red;
}
#div2{
width: 300px;
height: 300px;
/*单独设置边框属性*/
/*边框的宽度*/
border-width: 5px;
/*边框的颜色*/
border-color: #623cff;
/*边框的样式*/
/*solid:实线;dashed:虚线;double:双线;dotted:点线*/
border-style: solid;
}
#div3{
width: 300px;
height: 300px;
/*设置边框部分属性,注意:使用的是复合样式*/
/*设置上边框*/
border-top:1px solid red;
/*设置右边框*/
border-right: 2px dashed yellow;
/*设置下边框*/
border-bottom: 4px dotted blue;
/*设置左边框*/
border-left: 8px double pink;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</body>
</html>
(2)盒子模型之内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之内边距</title>
<style>
#div1{
width: 300px;
height: 300px;
/*通过复合样式设置一下盒子边框*/
border: 1px solid red;
/*一个个设置盒子内边距样式 注意:设置内边距时不能设置负值!!!*/
/*设置内边距时,会自动把边框撑大,以适应设置的内边距*/
/*上内边距*/
padding-top: 50px;
/*下内边距*/
padding-bottom: 50px;
/*左内边距*/
padding-left: 50px;
/*右内边距*/
padding-right: 50px;
}
.div2{
width: 300px;
height: 300px;
/*通过复合样式设置一下盒子边框*/
border: 1px solid red;
/*复合样式设置盒子内边距*/
/*只设置1个值时:上下左右内边距都改为设置的值;
设置2个值时,第一个值是上下内边距,第二个值是左右内边距;
设置3个值时,第一个值是上边距,第二个值是左右边距,第三个值是下边距;
设置4个值时,上右下左*/
padding: 50px;
}
</style>
</head>
<body>
<div id="div1">啊啊啊啊</div>
<div class="div2">啊啊啊啊</div>
</body>
</html>
(3)盒子模型之外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型之外边距</title>
<style>
.div1{
width: 300px;
height: 300px;
/*使用复合样式设置盒子模型的边框*/
border: 1px solid red;
/*这是将块状元素或者内联元素转换为行内块状元素*/
/*转换的原因是:如果不转换,块状元素div会独占一行,不能观察到右外边距的效果;*/
/*如果设置行内元素的话,行内元素不能设置宽高也不行。所以:转换为行内块状元素*/
/*这样就可以解决所有问题了!!!*/
display: inline-block;
/*行内块状元素的特点:
1.设置宽高有效*
2.不会自动换行
3.当有多个行内块状元素时,默认从左往右排序*/
/*注意:设置外边距时,如果没有同级元素,比如此例中class为div1的上面没有div,那么这个盒子模型
的上外边框以及右外边框就与浏览器相适应*/
/*一个个设置各个外边距 注意:设置外边距可以为负值哦!!!*/
/*上外边距*/
margin-top: 50px;
/*下外边距*/
margin-bottom: 50px;
/*左外边距*/
margin-left: 50px;
/*右外边距*/
margin-right: 50px;
}
#div2{
width: 300px;
height: 300px;
/*使用复合样式设置盒子模型的边框*/
border: 1px solid blue;
display: inline-block;
/*使用复合样式设置盒子模型的外边距*/
/*一个值时:上下左右外边距都是这个值;*/
/*两个值时,第一个值是上下外边距,第二个值是左右外边距;*/
/*三个值时:上 左右 下;*/
/*四个值时:上右下左*/
margin: 50px;
}
/*拓展:*/
span{
/*将内联元素转换为块状元素
这样就可以设置宽高了!*/
display: block;
}
</style>
</head>
<body>
<div class="div1"></div>
<div id="div2"></div>
<span>我是内联标签</span>
</body>
</html>
拓展:盒子模型之内外边距问题:
1.外边距问题:
相邻div间的margin,上下外边距取值为两个div各自设置margin的最大值,而不是相加值!!!
但是,左右外边距取值就是为相加值!!!
(1)比如:此例中,上面那个盒子设置了下外边距为50px,下面那个盒子设置了上外边距100px,那么实际上,这两个div边框之间的距离是100px,而不是150px!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距问题</title>
<style>
.top,.bottom{
width: 300px;
height: 300px;
}
.top{
background: red;
margin-bottom: 50px;
}
.bottom{
background: blue;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="top">我是上面的边框</div>
<div class="bottom">我是下面的边框</div>
</body>
</html>
效果:

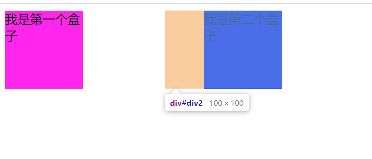
(2)比如:此例中,左边那个盒子设置了右外边框为100px,右边那个盒子设置了左外边框50px,那么实际上这两个div边框之间的距离是150px!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距问题</title>
<style>
#div1{
width: 100px;
height: 100px;
background-color: #ff25ec;
display: inline-block;
margin-right: 100px;
}
#div2{
width: 100px;
height: 100px;
background-color: blue;
display: inline-block;
margin-left: 50px;
}
</style>
</head>
<body>
<div id="div1">我是第一个盒子</div>
<div id="div2">我是第二个盒子</div>
</body>
</html>
效果:


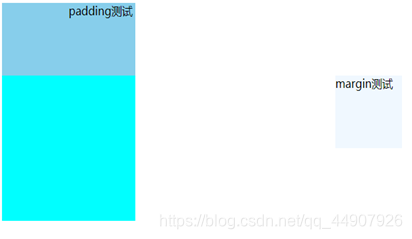
2.内边距问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内边距问题</title>
<style>
.pad{
width: 100px;
height: 100px;
background: gray;
padding-left: 100px;
}
.mar{
width: 200px;
height: 200px;
background: deepskyblue;
}
.mar>div{
width: 100px;
height: 100px;
background: skyblue;
margin-left: 500px;
}
</style>
</head>
<body>
<div class="pad">padding测试</div>
<div class="mar"><div>margin测试</div></div>
</body>
</html>
效果:

盒子模型内外边距总结:
1.padding内边距设置,调整的是自身大小,所以如果不希望破坏外观,则尽量使用margin布局(padding有可能撑大外盒子,但如果是margin过大,则盒子内容会被挤出,但不会改变盒子本身大小)
2.border内部div和外部div定位时需要找到边界,外部div如没有设置border,则内部div的margin设置时会一直往上找,直到找到边界位置。
3.内部相邻div间的margin,取值为两个div各自设置margin的最大值,而不是相加值。
第二部分:重置样式(RESET CSS)
(1)什么是RESET CSS?
翻译过来就是重置CSS。
(2)为什么需要RESET CSS?
浏览器在解析某些标签的时候,本身就自带了一些样式,导致我们写样式的时候就会效果不一致。
(3)如何使用?
直接将重置样式代码写进一个.css文件,引入.css样式表文件即可。
举个例子:
重置样式代码链接(红色部分)
将上述网站中的红色部分代码用CV大法放进我们的.css样式表中即可!!!
最后在我们的HTML文件中引入这个样式表。
第三部分:浮动
(1)什么是浮动?
就是让元素脱离正常的文档流。
(2)为什么需要浮动?
当正常文档布局不能解决的时候,则需要脱离正常文档流。
(3)浮动带来的问题?
高度塌陷。
(1)三种情况的浮动:
没有浮动时:

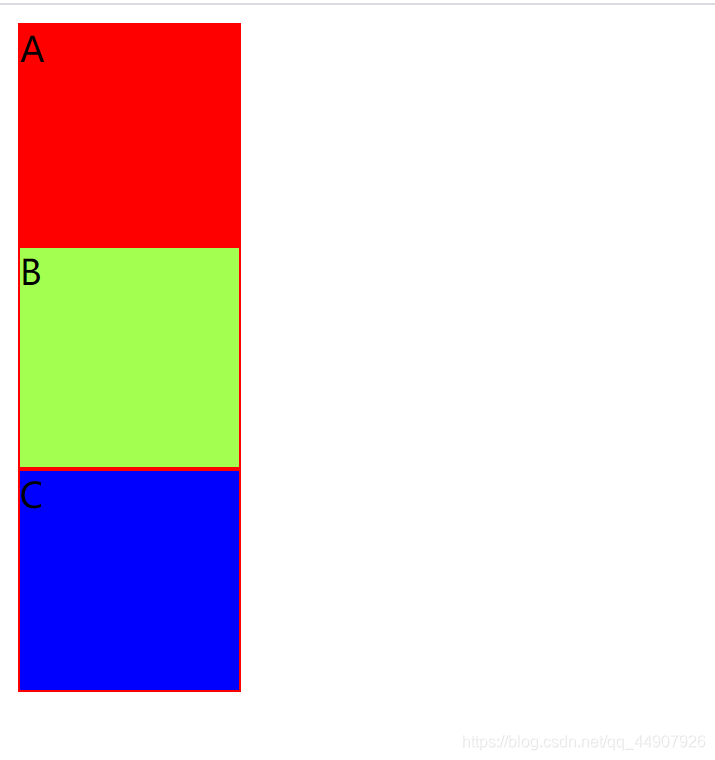
1.A右浮动时:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<!--原本的块状元素是从上往下排列的,设置浮动让他脱离正常的文档流,不再和其他块状元素是一个级别的了
这就是为啥设置浮动之后块状元素可以同一行了-->
<!--常见的导航栏是通过浮动和无序列表实现的!-->
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
}
#div1{
/*给div1设置了右浮动*/
float: right;
background-color: red;
}
#div2{
background-color: #a3ff50;
}
#div3{
background-color: blue;
}
</style>
</head>
<body>
<div id="div1">A</div>
<div id="div2">B</div>
<div id="div3">C</div>
</body>
</html>
2.A左浮动时:
直接将float属性值设为left即可!
注意:A设置了浮动,就已经脱离了正常的文档流,可以理解为A现在已经飞到了天上,而B现在被A覆盖了。

3.当ABC全部左浮动时:
给B和C也设置float属性即可! 注意:现在ABC三个都已经脱离了正常的文档流,飞到了天上!

(2)浮动带来的问题:高度坍塌!
不设置浮动时,
一个父盒子包着多个子盒子,给这多个子盒子设置浮动后,父盒子会包不住子盒子!
高度坍塌问题出现的原因分析:
父盒子没有设置宽高时,它本身的宽高是靠子盒子撑起来的,但是如果给子盒子设置了浮动,那么子盒子就脱离了正常的文档流,那么这就出现了问题,父盒子的宽高怎么办?
首先:子盒子不设置浮动时,没有任何问题:

其次:给所有子盒子设置浮动,出现高度坍塌!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动带来的问题:高度坍塌</title>
<style>
div div{
width: 100px;
height: 100px;
border: 1px solid red;
}
#div1{
/*float: left;*/
background-color: red;
}
#div2{
/*float: left;*/
background-color: #a3ff50;
}
#div3{
/*float: left;*/
background-color: blue;
}
</style>
</head>
<body>
<div id="div4">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
</body>
</html>
(3)三种解决高度坍塌的方法:
1.父元素设置(超出部分隐藏)
2.设置一个空的div
三种方法效果一样:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>解决高度坍塌的三种方法</title>
<style>
div div{
width: 100px;
height: 100px;
border: 1px solid red;
}
#div1{
float: left;
background-color: red;
}
#div2{
float: left;
background-color: #a3ff50;
}
#div3{
float: left;
background-color: blue;
}
/*第一种方法:父元素设置(超出部分隐藏)*/
#div4{
overflow: hidden;
}
</style>
</head>
<body>
<div id="div4">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<!--第二种方法:添加一个空的div 可以解决的原因:设置了一个空的div,那么这个空的div就可以撑起父盒子的宽高了-->
<div id="div5"></div>
</div>
</body>
</html>
3.使用伪元素:
跟第二种方法类似,不过写法不一样!!!
伪元素就是在网页中不存在的一个元素,但是可以当做一个元素来使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>解决高度坍塌的三种方法</title>
<style>
div div{
width: 100px;
height: 100px;
border: 1px solid red;
}
#div1{
float: left;
background-color: red;
}
#div2{
float: left;
background-color: #a3ff50;
}
#div3{
float: left;
background-color: blue;
}
/*第三种方法:使用伪元素 注意:是对父盒子使用!*/
#div4:after{
content: ""; /*一定要设置一个空的内容*/
display: block; /*默认加入的内容是内联元素,我们要使设置宽高有效,所以需要转成块状元素*/
clear:both; /*清除左右浮动*/
}
</style>
</head>
<body>
<div id="div4">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
</body>
</html>
三种解决高度坍塌的方法的总结:
1.父元素设置overflow:hidden;
2.添加一个空div;如果页面浮动布局多,就要增加很多空div,不推荐使用。
3.使用伪元素,推荐使用,建议定义公共类,以减少CSS代码。
第四部分:
(1)什么是定位?
定位就是将元素定在网页中的任意位置。
(2)为什么需要定位?
因为有时候需要对某些元素进行定位。
(3)定位的好处:
想定哪里,就定哪里。
(1)静态定位
(2)相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
/* 第一种:静态定位,即默认值,不会改变位置*/
/*position: static;*/
/*第二种:相对定位 底下必须写位置变化(top,bottom,left,right)。 以本身的初始位置为参考对象*/
/*不脱离文档流*/
position: relative;
top: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(3)绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
#div2{
width: 100px;
height: 100px;
background-color: blue;
/*绝对定位 以设置了定位的父级为参考对象。 脱离文档流,已经飞上天了。
如果一直往上找没有找到设置了定位的父级,则以浏览器为参考对象*/
/*绝对定位使用时,通常是父相子绝(父级设置相对定位;本身设置绝对定位)*/
position: absolute;
top:200px;
}
#div1{
width: 300px;
height: 300px;
border: 1px solid red;
/*position: relative;*/
/*top: 100px;*/
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>
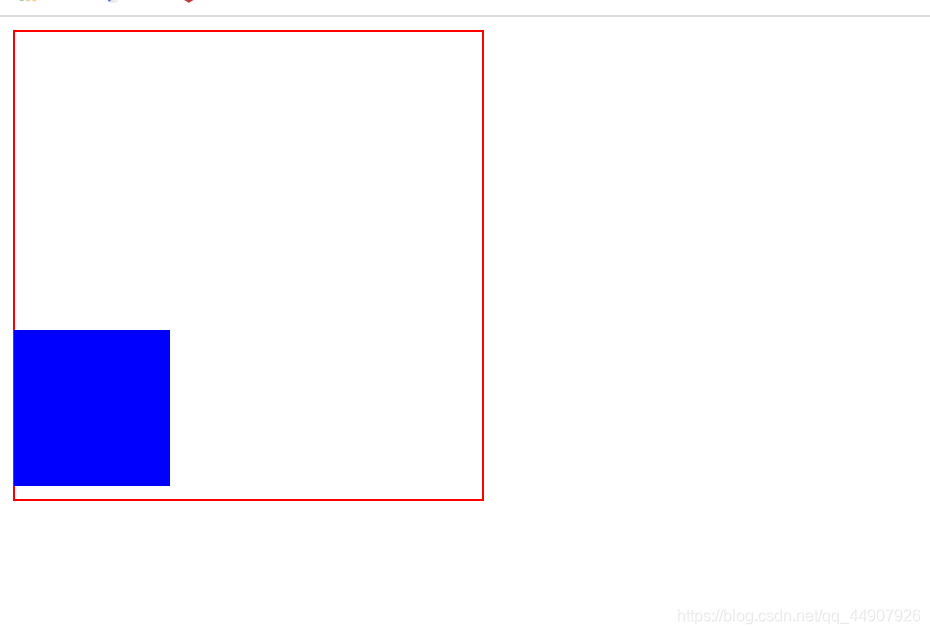
需要注意两种情况:::
1.使用绝对定位时,div2的父级div1没有设置定位时,div2以浏览器为参考对象进行定位。因为div1高300px,div2相对于上方向下移动200px,如果是以父级为参考对象的,则div2下边框应与div1下边框重叠。

2.使用绝对定位时,父级设置了定位,则以设置了定位的这个父级为参考对象进行定位。

(4)固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位</title>
<style>
#div2{
width: 100px;
height: 100px;
background-color: blue;
/*固定定位 相较于当前浏览器*/
/*顾名思义,固定定位就是固定在当前页面不会动 窗口滚动也不会变*/
position: fixed;
top: 100px;
left: 100px;
}
.div1{
width: 300px;
height: 300px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1">
<div id="div2"></div>
</div>
<div class="div1"></div>
<div class="div1"></div>
<div class="div1"></div>
<div class="div1"></div>
</body>
</html>
