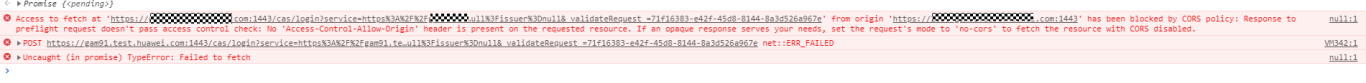
1、如果服务器不支持 CORS, 则不用使用 Fetch Api
https://www.zhihu.com/question/47029864

2、fetch和XHR
3、浏览器同源策略
https://segmentfault.com/a/1190000016327385
ajax,jsonp,cors
对于ajax简单请求
请求头会自动添加origin字段,表示请求的来源(协议+域名+端口)
服务器根据这个origin的值决定是否同意此次请求
对于ajax非简单请求
“预检”请求OPTIONS 除了origin外有两个特殊的请求头:Access-Control-Request-Method、Access-Control-Request-Headers
通过了“预检”之后的请求,就和简单请求一样了
