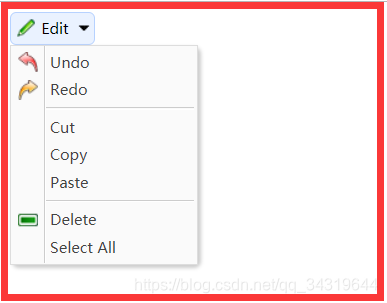
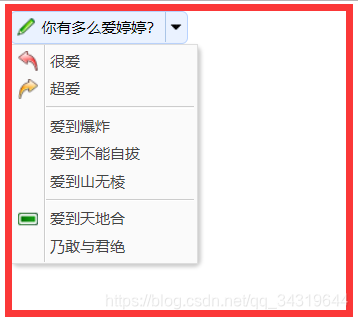
1 ,效果 :

2 ,代码 :
$('#aa').menubutton({
iconCls: 'icon-edit',
menu: '#bb'
});
<a href="javascript:void(0)" id="aa">Edit</a>
<div id="bb" style="width:150px;">
<div data-options="iconCls:'icon-undo'">Undo</div>
<div data-options="iconCls:'icon-redo'">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div data-options="iconCls:'icon-remove'">Delete</div>
<div>Select All</div>
</div>
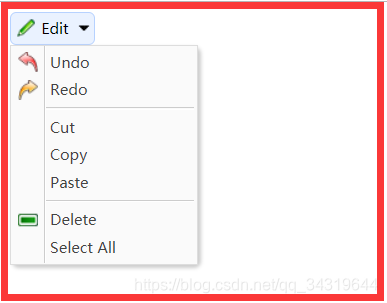
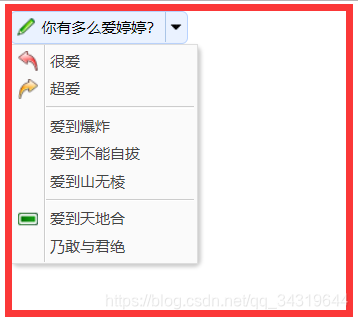
3 ,分割按钮 :
- 效果 :

- 代码 : splitbutton
$('#aa').splitbutton({
iconCls: 'icon-edit',
menu: '#bb',
plain:true
});