一,按钮 :
1 ,按钮 :
$("#btn01").linkbutton()
2 ,禁用按钮 :
- 代码 :
$("#btn01").linkbutton({
disabled:true
})
- 效果 :
按钮变灰了
3 ,按钮变成复选框的样子 :
- 代码 :
$(".btn").linkbutton({
toggle:true,
})
<a class="btn">按钮1</a>
<a class="btn">按钮2</a>
- 效果 :

- 默认选中 : selected:true
$(".btn").linkbutton({
toggle:true,
selected:true
})
4 ,按钮的图标 :
- 代码 :
$("#btn1").linkbutton({
iconCls:"icon-add",
iconAlign:"right"
})
$("#btn2").linkbutton({
text:"我是小按钮",
iconCls:"icon-mini-add",
iconAlign:"right"
})
- 效果 :

二,进度条 :
1 ,进度条 :
- 代码 :
$("#jdt").progressbar({
width:500,
height:20,
value:60,
text:"{value}%"
})
<div id="jdt"></div>
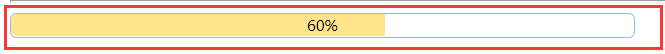
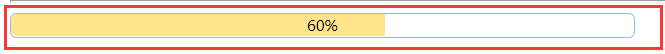
- 效果 :

2 ,进度条跳动 :
$("#jdt").progressbar({
width:500,
height:20,
value:0,
text:"{value}%"
})
var i = 1
var interval = setInterval(function () {
$("#jdt").progressbar("setValue",i)
i+=1
if(i>100){
window.clearInterval(interval)
}
},40);