很多时候都是需要在手机浏览器端使用时间选择,但是html5自带的时间选择样式不好看,而且不同的浏览器兼容性也不好,这个时候就需要一款很好的时间选择插件啦。最近在网上也找了很多相应的插件。
今天给大家介绍的是只需要一个js文件和一个代码配置就完全可以解决所有的时间选择问题。
1:完整的配置说明
//完整参数、方法示例
var rd = new Rolldate({
el: '#date',
format: 'YYYY-MM-DD',
beginYear: 2000,
endYear: 2100,
minStep:1,
lang:{title:'自定义标题'},
trigger:'tap',
init: function() {
console.log('插件开始触发');
},
moveEnd: function(scroll) {
console.log('滚动结束');
},
confirm: function(date) {
console.log('确定按钮触发');
},
cancel: function() {
console.log('插件运行取消');
}
})
rd.show();
rd.hide();
2:参数、方法说明
| 名称 | 必填 | 默认值 | 说明 |
|---|---|---|---|
| el | 否 | 无 | 绑定插件的dom元素,插件内部使用document.querySelector, 也可以直接传递dom元素对象,只支持单个 |
| format | 否 | 'YYYY-MM-DD' | 日期格式,无限制。规则:年-YYYY 月-MM 日-DD 时-hh 分-mm 秒-ss 使用/、-、空格、:之一分隔,可随意组合 |
| beginYear | 否 | 2000 | 日期开始年份 |
| endYear | 否 | 2100 | 日期结束年份 |
| value | 否 | 无 | 日期初始化的默认值,列如'2018-03-18' |
| lang | 否 | 年、月、日... | 配置插件语言,默认:title:'选择日期',cancel:'取消',confirm:'确认', year:'年',month:'月',day:'日',hour:'时',min:'分',sec:'秒' |
| minStep | 否 | 1 | 分钟按指定数分隔 |
| init | 否 | null | 插件触发前的回调函数,return false可阻止插件执行 |
| moveEnd | 否 | null | 插件滚动后的回调函数,函数返回一个参数(better-scroll实例) |
| confirm | 否 | null | 确认按钮触发前的回调函数,return false可阻止插件执行, return其他值可修改日期,函数返回一个参数(选中的日期) |
| cancel | 否 | null | 插件取消时触发的回调函数 |
| trigger | 否 | 'tap' | 默认使用tap解决移动端click事件300ms延迟,可选click替换tap。注意使用tap会阻止其他绑定的click事件的触发 |
| show | 否 | 无 | 主动触发插件,当trigger为tap时,主动触发插件应该使用此方法 |
| hide | 否 | 无 | 主动隐藏插件 |
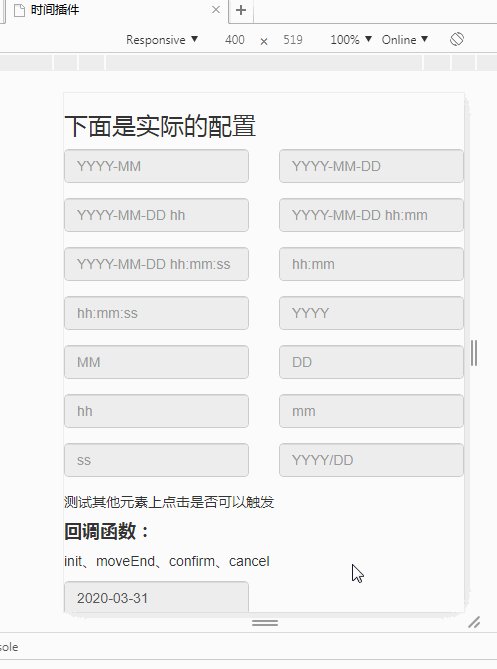
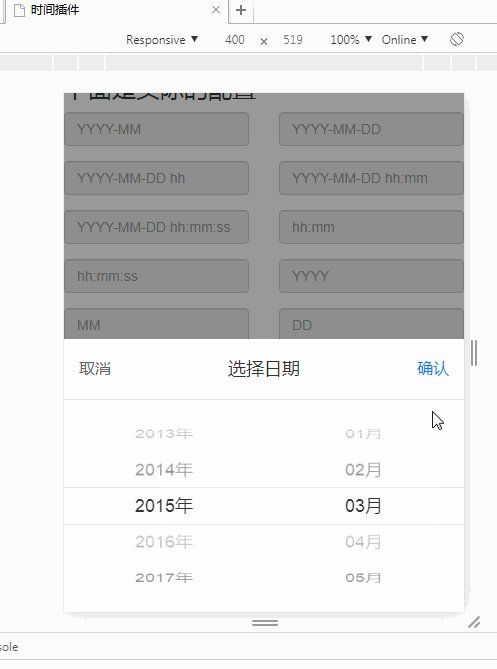
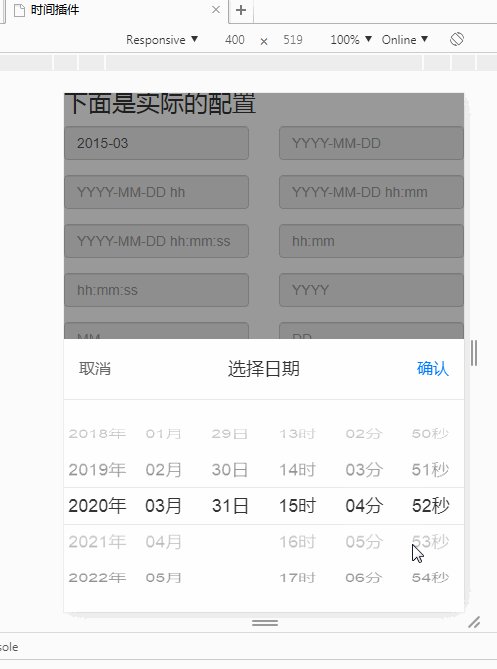
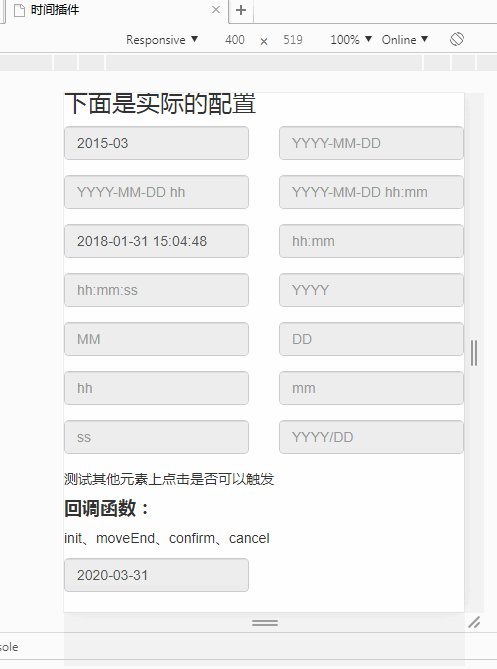
3:实际的demo
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>时间插件</title>
<script type="text/javascript" src="js/rolldate.js"></script> <!-- 实际开发只需要引用这个js文件即可 -->
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><!-- 这个是使用了bootstrap样式 实际开发中不需要 -->
</head>
<body>
<h3>下面是实际的配置</h3>
<div class="row">
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-1" placeholder="YYYY-MM">
</div>
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-2" placeholder="YYYY-MM-DD">
</div>
</div>
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-3" placeholder="YYYY-MM-DD hh">
</div>
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-4" placeholder="YYYY-MM-DD hh:mm">
</div>
</div>
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-5" placeholder="YYYY-MM-DD hh:mm:ss">
</div>
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-6" placeholder="hh:mm">
</div>
</div>
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-7" placeholder="hh:mm:ss">
</div>
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-8" placeholder="YYYY">
</div>
</div>
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-9" placeholder="MM">
</div>
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-10" placeholder="DD">
</div>
</div>
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-11" placeholder="hh">
</div>
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-12" placeholder="mm">
</div>
</div>
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-13" placeholder="ss">
</div>
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group1-14" placeholder="YYYY/DD">
</div>
</div>
</div>
<div id="test">测试其他元素上点击是否可以触发</div>
<h4><strong>回调函数:</strong></h4>
<p>init、moveEnd、confirm、cancel</p>
<div class="row">
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group2-1" placeholder="完整实例">
</div>
</div>
<h5 class="col-xs-12">init return false可阻止插件运行</h5>
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group2-2" placeholder="init">
</div>
</div>
<h5 class="col-xs-12">confirm return false阻止插件运行,return其他值可以修改日期展示</h5>
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group2-3" placeholder="confirm修改日期">
</div>
</div>
</div>
<h4><strong>自定义语言</strong></h4>
<p>lang</p>
<div class="row">
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group3-1" placeholder="lang">
</div>
</div>
</div>
<h4><strong>设置默认日期</strong></h4>
<p>value</p>
<div class="row">
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group4-1" placeholder="设置默认日期">
</div>
</div>
</div>
<h4><strong>el传dom对象</strong></h4>
<div class="row">
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group5-1" placeholder="el传dom对象">
</div>
</div>
</div>
<h4><strong>分钟间隔</strong></h4>
<div class="row">
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group6-1" placeholder="分钟间隔5">
</div>
</div>
</div>
<h4><strong>使用原生click</strong></h4>
<div class="row">
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group7-1" placeholder="trigger:'click'">
</div>
</div>
</div>
<h4><strong>其他示例</strong></h4>
<div class="row">
<div class="form-group clearfix">
<div class="col-xs-6">
<input readonly class="form-control" type="text" id="date-group8-1" placeholder="不能小于当前的日期">
</div>
</div>
</div>
<script>
window.onload = function() {
// 格式
new Rolldate({
el: '#date-group1-1',
format: 'YYYY-MM',
beginYear: 2000,
endYear: 2100
})
new Rolldate({
el: '#test',
format: 'YYYY-MM',
beginYear: 2000,
endYear: 2100,
confirm: function(date) {
console.log(date);
console.log('确定按钮触发');
//return "选择的时间为:"+date; 可以设置自定义显示的数据
}
})
new Rolldate({
el: '#date-group1-2',
format: 'YYYY-MM-DD',
beginYear: 2000,
endYear: 2100
})
new Rolldate({
el: '#date-group1-3',
format: 'YYYY-MM-DD hh'
})
new Rolldate({
el: '#date-group1-4',
format: 'YYYY-MM-DD hh:mm',
beginYear: 2000,
endYear: 2100
})
new Rolldate({
el: '#date-group1-5',
format: 'YYYY-MM-DD hh:mm:ss',
beginYear: 2000,
endYear: 2100
})
new Rolldate({
el: '#date-group1-6',
format: 'hh:mm'
})
new Rolldate({
el: '#date-group1-7',
format: 'hh:mm:ss'
})
new Rolldate({
el: '#date-group1-8',
format: 'YYYY',
beginYear: 2000,
endYear: 2100
})
new Rolldate({
el: '#date-group1-9',
format: 'MM'
})
new Rolldate({
el: '#date-group1-10',
format: 'DD'
})
new Rolldate({
el: '#date-group1-11',
format: 'hh'
})
new Rolldate({
el: '#date-group1-12',
format: 'mm'
})
new Rolldate({
el: '#date-group1-13',
format: 'ss'
})
new Rolldate({
el: '#date-group1-14',
format: 'YYYY/DD'
})
/* 回调函数
* tips: 在vue及其他mvvm框架中使用时,在confirm中修改v-model绑定的数据即可
*/
new Rolldate({
el: '#date-group2-1',
format: 'YYYY-MM-DD',
beginYear: 2000,
endYear: 2100,
init: function() {
console.log('插件开始触发');
},
moveEnd: function(scroll) {
console.log(scroll)
console.log('滚动结束');
},
confirm: function(date) {
console.log(date)
console.log('确定按钮触发');
},
cancel: function() {
console.log('插件运行取消');
}
})
new Rolldate({
el: '#date-group2-2',
format: 'YYYY-MM-DD',
beginYear: 2000,
endYear: 2100,
init: function() {
if (1 == 1) {
console.log('阻止插件继续执行');
return false;
}
}
})
new Rolldate({
el: '#date-group2-3',
format: 'YYYY-MM-DD',
beginYear: 2000,
endYear: 2100,
confirm: function(date) {
return date.replace(/-/g, '/');
}
})
// 自定义
var lang = {
title: '自定义标题',
cancel: '取消',
confirm: '确认',
year: '年',
month: '月',
day: '日',
hour: '时',
min: '分',
sec: '秒'
};
// 如果某个值未修改可不传 以上同 var lang = {title:'自定义标题'} 允许传空串
new Rolldate({
el: '#date-group3-1',
format: 'YYYY-MM-DD',
beginYear: 2000,
endYear: 2100,
lang: lang
})
// 设置默认日期 内部使用document.getElementById('date').bindDate = new Date('2019/05/13');
new Rolldate({
el: '#date-group4-1',
format: 'YYYY-MM-DD',
beginYear: 2000,
endYear: 2100,
value: '2017-10-21' //或2017-10-21 23:52:50
})
// el传dom对象,只支持单个
new Rolldate({
el: document.getElementById('date-group5-1'),
format: 'YYYY-MM-DD',
beginYear: 2000,
endYear: 2100
})
// 分钟按指定数分隔
new Rolldate({
el: '#date-group6-1',
format: 'hh:mm',
minStep: 5
})
// 使用原生click
new Rolldate({
el: '#date-group7-1',
trigger: 'click'
})
// 其他示例
//日期判断
new Rolldate({
el: '#date-group8-1',
format: 'YYYY-MM-DD',
beginYear: 2000,
endYear: 2100,
confirm: function(date) {
var d = new Date(),
d1 = new Date(date.replace(/\-/g, "\/")),
d2 = new Date(d.getFullYear() + '/' + (d.getMonth() + 1) + '/' + d.getDate()); //如果非'YYYY-MM-DD'格式,需要另做调整
if (d1 < d2) {
alert('不能小于当前的日期');
return false;
}
}
})
}
</script>
</body>
</html>