前言
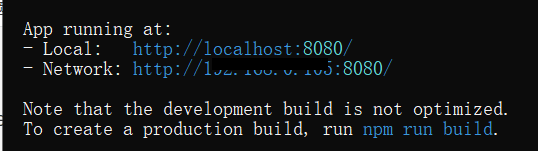
我们都知道在vue 项目开启的时候,他会给你一个地址,而你只有在服务器中输入它给的地址才能进入到相应的服务
而且 vue 服务在开启的时候并不会自动进入到服务
- 就像这样:


那么如何才能让自己的服务自动打开并且输入127就能进入呢?
步骤1:
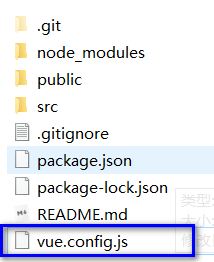
在 vue 项目的根目录下创建一个 vue.config.js 文件(右击新建文件)

步骤2:
在文件中写入内容
module.exports = {
devServer:{
open:true, // 自动开启
port:80, // 设置端口号
host:"127.0.0.1"// 设置 host
}
}
步骤3:
重启你的服务

它就会自动打开项目,并且是你的 127.0.0.1 地址