这个步骤是老师给的也有网上找的,我自己弄的步骤跟这个差不多,就是记录一下

1.先安装node及NPM工具。
1.1 下载Node.js
下载地址:https://nodejs.org/en/ 推荐下载LTS版本。傻瓜式下一步安装。
完成以后,进入控制台输入:node -v

1.2NPM
Node自带了NPM了,在控制台输入npm -v查看:

npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装。可能需要一点儿时间

然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

通过nrm use taobao来指定要使用的镜像源:

然后通过nrm test npm来测试速度:

2下载安装vue
下载地址:https://github.com/vuejs/vue
可以下载2.5.16版本https://github.com/vuejs/vue/archive/v2.5.16.zip
下载解压。
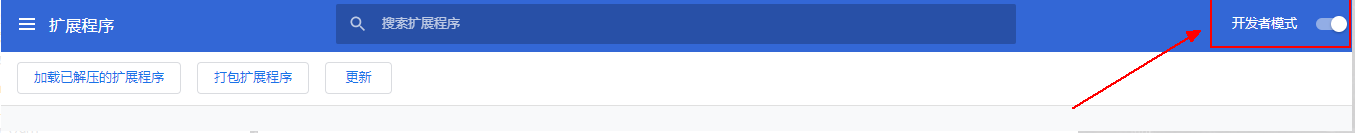
进入到Chrome扩展程序页面点击开发者模式
chrome://extensions/

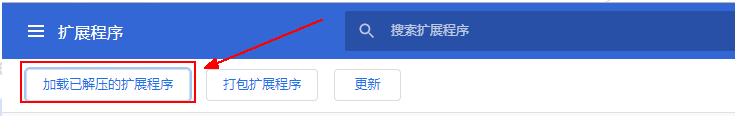
点击加载已解压的扩展程序

step4 选择解压后的文件夹

结果
出现下面的效果就已经安装好了:

第二步是看的这个人的https://blog.csdn.net/qq_26230421/article/details/89522870
