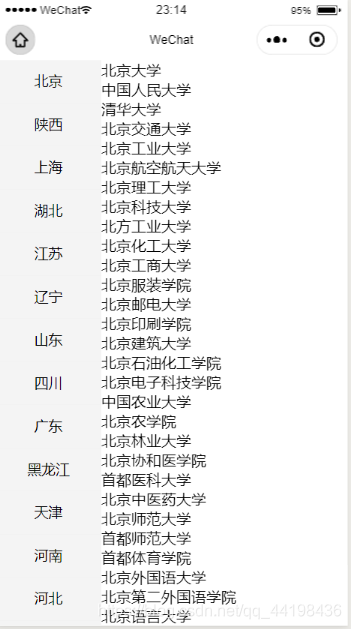
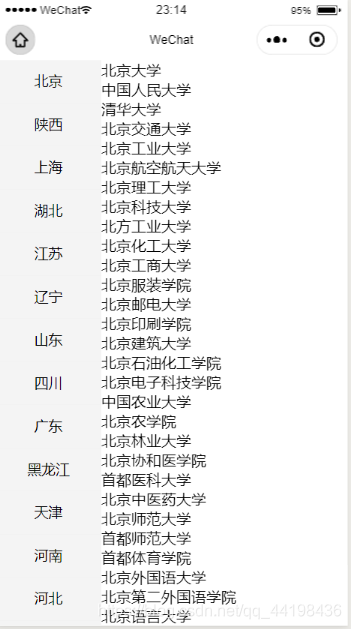
<view class="content">
<view class='left'>
<block wx:for="{{data_1}}" wx:for-item="item">
<view class="{{flag=='item.id'?'select':'normal'}}" id='{{item.id}}' bindtap='switchNav'>{{item.place}}</view></block>
</view>
<view class='right'>
<view class='category'>
<swiper current='0'style="height:700px" vertical="{{true}}">
<block wx:for="{{thing}}"wx:for-item='item' wx:key="{{item.id}}">
<view><text>{{item.name}}</text></view>
<swiper-item>
</swiper-item>
</block>
</swiper>
</view>
</view>
</view>
var localData = require('../data/json.js')
Page({
data: {
},
onLoad: function (options) {
this.setData({
data: localData.textjson,
data_1:localData.placejson,
data_2:localData.alljson
})
},
switchNav: function (e) {
var array = new Array();
var page = this;
var a=0;
var ff=false;
var id = e.target.id;
console.log(this.data.currentTab+'\\'+id)
if (this.data.currentTab == id) {
return false;
} else {
wx.showLoading({
title: '数据加载中。。。',
})
for (var i in localData.alljson) {
if (localData.alljson[i]['id']==id){
array[a] = localData.alljson[i]
a+=1;
}else{
}
}
ff=true;
page.setData({
thing: array
})
page.setData({
currentTab: id
});
}
page.setData({
flag: id
});
if(ff==true){
wx.hideLoading();
}
},
catchTouchMove: function (res) {
return false
}
})