数组数据结构的使用与代码编写(一)
数组的使用
js中的数组
一、属性
1.length设置或返回数组元素的数目。
2.constructor返回构造函数的引用
var a=["a","b",1,2];
alert(a.constructor)
//function Array(){
[native code]
}二、数组定义与遍历
采用new Array()的方式定义数组
//第一种,声明以后再赋值.数组可以存储任何类型的值。
var arr = new Array(); //定义一个数组arr,初始长度为0
arr[0] = 123
arr[1] = "abc";
arr[5] = false;
alert(arr[3]);//undefined,没有初始化
alert(arr);//123,abc,,,,false
alert(arr[10]);//undefined,
//如果指定了长度,但是没有赋值,他的值就会自动赋值为undefined;
//不会出现越界异常相当于定义了一个变量arr[10],没有赋值
//第二种
var arr2 = new Array(2);//规定了数组的长度为2
arr2[0] = "ddd";
arr2[1] = "www";
alert(arr2);//ddd,www
arr2[2] = "fff";//可以再次添加元素,定义的数组大小对此没有影响
alert(arr2);//ddd,www,fff
//第三种,直接赋值,
var arr3 = new Array(true,123,false);
alert(arr3);//true,123,false js 中{},[] 来定义数组和对象
1.{ } 大括号,表示定义一个对象,大部分情况下要有成对的属性和值,或是函数。
2.[ ]中括号,表示一个数组,也可以理解为一个数组对象。
3.{ } 和[ ] 一起使用,我们前面说到,{ } 是一个对象,[ ] 是一个数组,我们可以组成一个对象数组
调用起来对象的属性用.(点)叠加,数组用 [下标] 来访问。
var LangShen = { "Name":"Lansheng",
"MyAge":[ "Age","26" ],
"MyWife":[{"Name":"Lansheng1"},{"Name":"Lansheng2"},{"Name":"Lansheng3"}]
} 采用[]的方式来定义数组
var arr3 = [] ; //定义了一个数组,里面是空的
arr3.push(a);//push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
arr3.push(b);
arr3.push(c);
arr3.push(d);
arr3.push(e);
arr3.push(h);
var arr4 = [false,"aaa",123]; //定义了一个数组,同时初始化数据
alert(arr4);//false,aaa,123 var idArr = [];
for(i=0,len=codeName.length; i<len; i++){
if(""!=codeName[i]["code"]&&""!=codeName[i]["name"])
{
var obj = {};
obj.code = codeName[i]["code"];
obj.name = codeName[i]["name"];
idArr.push(obj);
}
}
return idArr;定义数组的长度
alert(arr4.length) ;
//arr4.length = 100 ; //将数组的长度变为100
//alert(arr4.length) ;
//arr4[100] = 100 ; //将数组的长度变为101
//alert(arr4.length) ;
arr4.length = 2 ; //将数组的长度变为2,多余的数据将消失了
//alert(arr4[2]) ; //弹不出原来的数据了,弹出来undefined通过下标定义数据定义数组
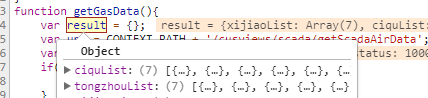
var result = {};
var url = CONTEXT_PATH + '/cusviews/scada/getScadaAirData';
var retData = $.getData(url,null);
if(1000 != retData.status){
return;
}
var data = retData.data;
if(null == data || undefined == data){
return;
}
function getGasList(tagCode){
if($.isEmptyArray(data[tagCode])){
return;
}
var gasList = new Array();
for(var i=0;i<data[tagCode].length;i++){
var obj = new Object();
obj.name = data[tagCode][i].timestamp;
var arr = new Array();
arr.push(data[tagCode][i].timestamp)
arr.push(data[tagCode][i].tagValue);
obj.value = arr;
gasList.push(obj);
}
return gasList;
}
result["xijiaoList"] = getGasList("FRQA001A.PV");
result["ciquList"] = getGasList("FRQB003A.PV");




类数组
类数组顾名思义,具备的特征应该与数组基本相同,那么可以知道,一个形如下面这个对象的对象就是一个类数组
特征都有哪些呢?
- 可以通过角标调用,如
array[0] - 具有长度属性
length - 可以通过 for 循环和
forEach方法进行遍历
var arrayLike = {
0: 'item1',
1: 'item2',
2: 'item3',
length: 3
}类数组arrayLike可以通过角标进行调用,具有length属性,同时也可以通过 for 循环进行遍历
我们经常使用的获取dom节点的方法返回的就是一个类数组,在一个方法中使用 arguments关键字获取到的该方法的所有参数也是一个类数组
但是类数组却不能通过forEach进行遍历,因为forEach是数组原型链上的方法,类数组毕竟不是数组,所以无法使用
(function (window, $, undefined) {
// 定义 通用工具方法 扩展对象基元
coreUtil = function () { return Object.apply(this, arguments); },
// 定义 jQuery 扩展对象基元
coreJquery = function () { return $.apply(this, arguments); },
coreUtil.fn = coreUtil.prototype = {};
coreJquery.fn = coreJquery.prototype = {};
coreJquery.util = coreUtil;
// 检测一个对象是否为一个数组对象或者类似于数组对(具有数组的访问方式:具有 length 属性、且具有属性名为数字的索引访问器)
// 注意:此方法传入 字符串 时执行,也会返回 true,因为 字符串 是一个字符数组。
coreUtil.likeArray = function (obj) {
if (obj == null || obj == undefined || coreUtil.isWindow(obj)) {
return false;
}
if (obj.nodeType === 1 && obj.length) {
return true;
}
var type = coreUtil.type(obj);
return type === "array" || type !== "function" && coreUtil.isNumeric(obj.length) && obj.length >= 0;
};
// 检测一个对象是否为一个数组对象或者类似于数组对(具有数组的访问方式:具有 length 属性、且具有属性名为数字的索引访问器)且不是字符串
coreUtil.likeArrayNotString = function (obj) {
return coreUtil.likeArray(obj) && !coreUtil.isString(obj);
};
})(window, jQuery);遍历数组
普通for循环
var sbInfos = [ [ 12, 'A站' ], [ 11, 'B站' ], [ 3, 'C站' ], [ 14, 'D站' ],[ 13, 'E站' ], [ 25, 'F站' ] ];
var points = {};
for (var i = 0; i < sbInfos.length; i++) {
var obj = sbInfos[i];
var Item = '<li class="child"><span><input onchange="show(this);" class="Item" type="checkbox" value="'
+ obj[0] + '" /></span><a>' + obj[1] + '</a></li>';
$("#bd").append(Item);
}
var param = $(Items).val()
var ps = new Array();
ps.push(int);
points[param] = ps;
$(".jy").find("tr").each(function () {
var list = $(this).children('td:eq(1) input');
for(var i = 0;i<list.length;i++){
if(list[i].checked){
var listxz = $(list[i]).val();
if(listxz==null){
alert("有未选项,请确认");
return false;
}
}
}优化版for循环,使用临时变量,将长度缓存起来,避免重复获取数组长度,当数组较大时优化效果才会比较明显。
for(j = 0,len=arr.length; j < len; j++) {
}for in
var ren ={};
ren.name="张三";
ren.sex="男";
ren.eat=function () {
alert("吃饭");
}
for (var i in ren) {
alert(ren[i])
}var item = list.data[0].data;
var names = [ "JQX:抢修", "XL:泄露", "HZ:火灾", "HS:洪水","DZ:地震", "NSL:泥石流" ];
var rlt = {
"keys" : [],
"data" : []
};
for ( var o in item) { //js for
for (var i = 0, len = names.length; i < len; i++) {
var nItem = names[i], noKey = nItem.split(":")[0], nVal = nItem.split(":")[1];
if (o == noKey) {
rlt.keys.push(nVal);
var obj = {};
obj.value = item[o], obj.name = nVal;
rlt.data.push(obj);
}
}
}forEach方法中的function回调有三个参数:第一个参数是遍历的数组内容,第二个参数是对应的数组索引,第三个参数是数组本身
var arr = [1,2,3,4];
arr.forEach(function(value,index,array){
array[index] == value; //结果为true
sum+=value;
});
console.log(sum); //结果为 10方法等价于:
$.each([],function(index,value,array){
//code something
})map即是 “映射”的意思 用法与 forEach 相似,实际效率还比不上foreach。用法即:
arr.map(function(value,index,array){
//code
})while遍历数组
var a=0
while (a<arr.length) {
alert(arr[a]);
a++
}$.each遍历数组
each方法遍历处理data,可以是数组、DOM、json等
$(selector).each(function(index,element))- index - 选择器的 index 位置
- element - 当前的元素(也可使用 "this" 选择器)
通常js遍历数组使用each的方式或for in 根据后台返回的封装数据的格式选择,java通常使用for in 遍历数组
两个参数,第一个参数表示遍历的数组的下标,第二个参数表示下标对应的值
var arr1=['aa','bb','cc','dd'];
$.each(arr1,function(i,val){
console.log(i+'```````'+val);
}$("input:hidden").each(function(i,val){ //第一个参数表示索引下标,第二个参数表示当前索引元素
alert(i);
alert(val.name);
alert(val.value);
});this选择器获取当前元素
$('td[aria="View_CHECK_NAME"]').each(function(){
if($(this).html()=="yes"){
$(this).attr("style","color:red; text-align:center;cursor:pointer");
}
})输出每个 li 元素的文本:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});通过索引index获取元素
$("#ty").click(function(){
debugger;
var cancelId = "";
var Name=""
$("#RecList").next().find("[type='checkbox']").each(function(index,item){
var cancelTd = $("#RecList").next().find("tr").eq(index).find("td");
cancelId += (cancelTd.eq(1).text()+",");
Name+= (cancelTd.eq(2).text()+",");
});
cancelId = cancelId.substring(1,cancelId.length-1);
cancelId = cancelId.substring(0,cancelId.length-1);
if(cancelId == ""){
layer.msg("");
return false;
}
$.ajax({
type : "post",
url : CONTEXT_PATH + '/update',
data : {"cancelId " : cancelId,"Name":Name},
success : function(data){
if(data > 0){
$("button[name='comQue']").each(function(index,item){
$(this).trigger("click");
})
})遍历二维数组
两个参数,第一个参数表示下标,第二个参数表示一维数组中的每一个数组
var arr2=[['aaa','bbb'],['ccc','ddd'],['eee','fff']];
$.each(arr2,function(i,item){
console.log(i+'````'+item);
}$(function () {
$.each([["a", "b", "c"], ["d", "e", "f"], ["g", "h", "i"]], function (i, el) {
console.log(i+ ":" + el);
//输出0:a,b,c 1:d,e,f 2:g,h,i 这时的i为数组下标,el相当于取这二维数组中的每一个数组
$.each(el, function (index, itemobj) {
console.log(index + ":" + itemobj);
});
});
//输出0.:a,b,c 0:a 1:b 2:c 1:d,e,f 0:d 1:e 2:f 2:g,h,i 0:g 1:h 2:i
});
遍历json
var json1={key1:'a',key2:'b',key3:'c'};
$.each(json1,function(key,value){ //遍历键值对
console.log(key+'````'+value);
})$(function () {
var json = [{ name: "小明", sex: "男" }, { name: "小糖", sex: "女" }, { name: "小孩", sex: "男"}]; //自定义一个json数组
$.each(json, function (index, obj) {
console.log(index + ":" + obj.name+":"+obj.sex);
});
});
输出:0:小明:男 1:小糖:女 2:小孩:男
二维数组有json对象
var arr3=[{name:'n1',age:18},{name:'n2',age:20},{name:'n3',age:22}];
$.each(arr3,function(i,val){
console.log(i+'`````'+val);
//输出
/* 0`````[object Object] 1`````[object Object] i2`````[object Object]*/
console.log(val.name); //获取每一个json里面的name值
console.log(val["name"]);
$.each(val,function(key,val2){
console.log(key+'```'+val2);
})
});
二维数组的定义与遍历二维数组
int arr[][]=new int[][]{{1,2,3},{4,5,6},{7,8,9}};
int [][]arr=new int[3][3];
arr[1][2]=3;
for(int i=0;i<arr.length;i++){
for(int j=0;j<arr[i].length;j++){
System.out.print(arr[i][j]+" ");
}
System.out.println();
} private String[][] homePageBlock = {
{"top_right","TOPRIGHT","TOPRIGHTNAME"},{"middle_left","MIDDLELEFT","MIDDLELEFTNAME"},
{"middle_center1","MIDDLECENTER1","MIDDLECENTER1NAME"},{"middle_center2","MIDDLECENTER2","MIDDLECENTER2NAME"},
{"middle_center3","MIDDLECENTER3","MIDDLECENTER3NAME"},
{"middle_roll","MIDDLEROLL","MIDDLEROLLNAME"},{"bottom_right","BOTTOMRIGHT","BOTTOMRIGHTNAME"}
};
for (int i = 0; i < homePageBlock.length; i++) {
if("TOPRIGHT".equals(homePageBlock[i][1]))
{
model.addAttribute(homePageBlock[i][1], dataList.size() <= 3 ? dataList : dataList.subList(0, 3));
}
else
{
model.addAttribute(homePageBlock[i][1], dataList.size() <= 7 ? dataList : dataList.subList(0, 7));
}
}jquery数组综合使用
var _cache = function () {
var cache = {};
this.set = function(dicobj) {
if ($.util.isObject(dicobj)) {
if (dicobj !== undefined && dicobj.data !== undefined)
$.each(dicobj.data,
function(i, n) {
var tempitem = cache[i] = cache[i] || {};
tempitem.originalData = n;
$.each(n,
function(j, k) {
//console.log(k);
//k[k.id] = k.text;
if (k.id !== undefined && k.id !== "" && k.text !== undefined)
tempitem[k.id] = k.text;
if (k.children) {
recursiondic(tempitem, k.children);
}
});
});
} else {
throw "字典初始化仅支持对象信息";
}
};
/**
* 递归子节点
* @param {any} obj
* @param {any} children
*/
function recursiondic(obj, children) {
$.each(children,
function (j, k) {
//console.log(k);
if (k.id !== undefined && k.id !== "" && k.text !== undefined)
obj[k.id] = k.text;
if (k.children) {
recursiondic(obj, k.children);
}
});
}
/**
* 获取字典数据 x.originalData 是原始数据结构
* @param {any} dicCode
*/
this.get = function(dicCode) {
debugger;
return $.extend({}, cache[dicCode]);
};
/**
* @param {string} diccodes
* @param {function} func
*/
this.initDictionary = function (diccodes, func) {
$.get("system/dic/getDicByCodes/" + diccodes,
function (data) {
$Core.DicCache.set(data);
if (func !== undefined)
func(data);
});
};
}
$Core.DicCache = new _cache();







js数组方法
array对象的方法 :
1. join(): 默认情况下用逗号隔开每个数据
2. push(): 将元素添加到数组的末尾
3. reverse(): 反转顺序
4. shift(): 删除并返回第一个元素
5. sort(): 排序
默认情况下先将能转换为number类型的字符串和number类型的放一起比较(转为string类型比较)
转换不成的作为一组进行比较
如果想按自己的规则进行比较,那么需要传递一个function类型的参数制定比较规则。
A.删除或添加类
1. myarr.push(数组元素......)使用 push() 方法可以给数组末尾添加一个或多个数组项,返回值是新数组的长度。可以一次添加多个元素
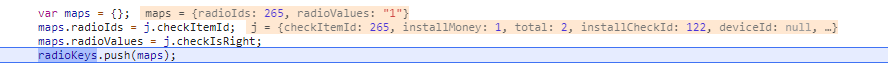
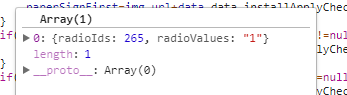
var radioKeys = [];
$.each(data.data.deviceUserList, function (k, j) {
var maps = {};
maps.radioIds = j.checkItemId;
maps.radioValues = j.checkIsRight;
radioKeys.push(maps);
}
$.each(radioKeys, function (k, j) {
$($('input[name="'+j.radioIds+'"]')[j.radioValues-1]).attr("checked",true);
});



2.使用 unshift() 方法可以在数组的前面添加一个或多个数组项:
var deviceUserList = [];
$.each(data.data.deviceUserList,function(k,j){
deviceUserList.unshift(j);
})


3. myarr.pop()删除数组的最后一个元素,返回删除的元素
var a=["a","b",1,2];
alert(a.pop())4. myarr.shift() 删除数组的第一个元素,返回删除的元素
var a=["a","b",1,2];
alert(a.shift())
var arr = [3,8,"23","34",123,"abc","ab"] ;
alert(arr.shift()) 5.万能的添加删除函数
myarr.splice(index,数量,添加的元素.....) index 从何处开始添加或删除,必须是数值类型(数组的下标),数量 规定了删除的个数,如果是0,则不删除,需要添加的元素,可以当作替换的元素
如果有删除的元素,返回删除的元素
var a=["a","b",1,2];
alert(a.splice(1,0,"c","d"))B.数组的转换
mystr.split()方法将字符串转为数组
var s = "abc,abcd,aaa";
var ss = s.split(",");// 在每个逗号(,)处进行分解。myarr.join([分隔符]) 将数组转为字符串
var a, b;
a = new Array(0,1,2,3,4);
b = a.join(",");把数组元素按照指定分隔符组合成一个字符串,如果没有指定分隔符,默认是用“,”
返回结果就是组合成的字符串
var a=["a","b",1,2];
alert(a.join()) //默认用逗号连接
alert(a.join("-"))
arr2.join(".")
alert(arr.join("")) ; //用空字符串连接 var content= [];
content.push("<div class='input-card content-window-card'>");
content.push("<div style=\"padding:7px 0px 0px 0px;\">");
content.push("<p class='input-item'>地址:"+ data[i].address +"</p>");
content.push("<p class='input-item'>事件来源:"+ data[i].address +"</p>");
content.push("<p class='input-item'>事件原因:"+ data[i].address +"</p>");
</div>");
drawPoint.type["infowindow"]={
content:content.join(""),
xoffset: 0,
yoffset:-31,
width:360,
height:100
};

C.数组的分割 myarr.slice()从截取指定的开始位置,到结束位置(不包括)的元素。如果不指定结束位置,则从 指定的开始位置,取到结尾(数组的下标) 支持负数(-1开头) 返回新数组。
var a=["a","b",1,2,"百度","www.baidu.com"];
alert(a.slice(2,4))
alert(a.slice(2))
alert(a.slice(-2,-1))D.排序
var arr = [3,8,"23","34",123,"abc","ab"] ;
arr.reverse() ;//颠倒数组元素
alert(arr1.sort()) ;
alert(arr1.sort(function(a,b){ //传递一个function类型参数,制定我们的比较规则
if(a *1 > b*1)
return 1 ;
else
return -1 ;
})) ;冒泡排序
myarr.sort() 对数组进行排序,如果没有参数,则按照字母的编码进行排序,如果要按照其他的顺序 来排序,要提供一个函数。
var arr=[2,1,34,12,45]
// 2 1 1 1 1
// 1 2 2 2 2
// 34 34 34 12 12
// 12 12 12 34 34
// 45 45 45 45 45
function mySort (fun) {
for (var i=0; i<this.length; i++) {
for (var j=0; j<this.length-i; j++) {
if(this[j]>this[j+1]){
var aa=this[j];
this[j]=this[j+1]
this[j+1]=aa;
}
}
}
return this
}
Array.prototype.mySort= mySort
alert(arr.mySort())
sort排序会提供两个参数(a,b)
a<b a在b前
a=b
a<b
sort()
var a=["b","a","c","www.baidu.com"];
ar a=[1,3,5,2];
var a=[12,34,123]
a.sort(function(a,b) {
return a-b
});
alert(a) E.数组的连接
myarr.concat()
连接两个或更多的数组,并返回新数组,但是对原数组没有任何影响.
var a=[1,2,3];
var c=["a","b","c"]
alert(a.concat(a,c))
arr.concat(arr2)综合
<script type="text/javascript">
var arr=new Array();
var arr2=new Array(3);
arr[0]="jack";
arr[1]="marry";
arr[2]="tom";
arr[3]="lucy";
arr[4]="june";
arr2[0]=2;
arr2[1]=1;
arr2[2]=5;
for(var i=0;i<arr.length;i++){
document.write(arr[i]+"<br/>");
}
document.write("<hr/>");
var o;
for(o in arr2){
document.write(o+" "+arr2[o]+"<br/>");
}
document.write("<hr/>");
document.write("sort()"+arr.sort()+"<br/>");
document.write("sort()"+arr2.sort()+"<br/>");
document.write("<hr/>");
document.write("join()"+arr.join()+"<br/>");
document.write("join()"+arr2.join(".")+"<br/>");
document.write("<hr/>");
document.write("concat()"+arr.concat(arr2)+"<br/>");
document.write("<hr/>");
document.write("reverse()"+arr.reverse()+"<br/>");
</script>
js判读数组中是否包含某个元素
采用jquery自带的inArray方法
var initParam=$("input[name='ids']").val().split(',')||[];
var codeName=new Array();
for(var i=0;i<initParam.length;i++){
var param = new Object();
param.code = initParam[i];
param.name = paramName.split(',')[i];
codeName.push(param);
}
if($.inArray(data[k].userId,initParam)=="-1"){
initParam.push(data[k].userId);
var names={};
names.name=data[k].name;
names.code=data[k].userId;
codeName.push(names);
}
var idArr = [];
for(i=0,len=codeName.length; i<len; i++){
if(""!=codeName[i]["code"]&&""!=codeName[i]["name"])
{
var obj = {};
obj.code = codeName[i]["code"];
obj.name = codeName[i]["name"];
idArr.push(obj);
}
}
return idArr;自定义方法实现
var names = ["00:00","23:00","22:00","21:00","20:00","19:00","18:00","17:00","16:00","15:00","14:00","13:00","12:00","11:00","10:00","09:00","08:00","07:00","06:00","05:00","04:00","03:00","02:00","01:00"];
var url = CONTEXT_PATH +"/cusviews/dev/getRadarChartName";
var param = {
deviceCode:deviceCode
}
var retData = $.getData(url,param)
if(1000!=retData.status){
return;
}
var data = retData.data;
if(null==data){
return;
}
var rlt = {
"data" : []
};
var rltdata = [];
var dataList = new Array();
function isInArray(arr,value){
for(var i = 0; i < arr.length; i++){
if(value === arr[i]){
return true;
}
}
return false;
}
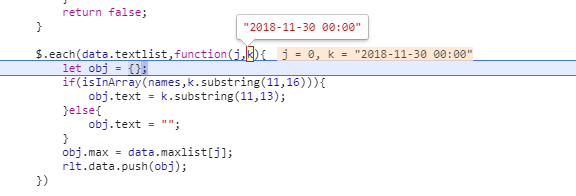
$.each(data.textlist,function(j,k){
let obj = {};
if(isInArray(names,k.substring(11,16))){
obj.text = k.substring(11,13);
}else{
obj.text = "";
}
obj.max = data.maxlist[j];
rlt.data.push(obj);
})

1、通过indexof方法查看是否包含某个元素,方法可返回某个指定的字符串值在字符串中首次出现的位置。如果要检索的字符串值没有出现,则该方法返回 -1。
var str = "123";
if(str.indexOf("3") != -1){//true
} if(ids.indexOf(",") > -1)
ids = ids.substring(0, ids.length() - 1);
}2、search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。如果没有找到任何匹配的子串,则返回 -1。
var str = "123";
console.log(str.search("3") != -1 ); //true3、match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
var str = "123";
var reg = RegExp(/3/);
if(str.match(reg)){
// 包含
}4、test() 方法用于检索字符串中指定的值。返回 true 或 false。
var str = "123";
var reg = RegExp(/3/);
console.log(reg.test(str)); // true5、exec() 方法用于检索字符串中的正则表达式的匹配。返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
var str = "123";
var reg = RegExp(/3/);
if(reg.exec(str)){
// 包含
}6、js判断数组是否包含某个字符串
var codeName=new Array();
for(var i=0;i<initParam.length;i++){
var param = new Object();
param.code = initParam[i];
param.name = paramName.split(',')[i];
codeName.push(param);
}
if(!codeName.hasOwnProperty(data[k].memberId)){
}7、jquery判断数组是否包含某个字符串
var initParam=$("input[name='ids']").val().split(',')||[];
if($.inArray(data[k].userId,initParam)=="-1"){
initParam.push(data[k].userId);
var names={};
names.name=data[k].name;
names.code=data[k].userId;
codeName.push(names);
}