01 vue-element-admin
简介:
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
官网地址 :https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/
02 实现的效果图

03 富文本编辑器功能具体实现
1.在控制台输入如下命令行
npm install vue-quill-editor –-save
2.在components文件夹创建ue.vue组件,如下

3.在ue.vue中添加如下代码:
<!-- 组件代码如下 -->
<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'UE',
data () {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
}
},
mounted () {
const _this = this
// eslint-disable-next-line no-undef
this.editor = UE.getEditor('editor', this.config) // 初始化UE
this.editor.addListener('ready', function () {
_this.editor.setContent(_this.defaultMsg) // 确保UE加载完成后,放入内容。
})
},
methods: {
getUEContent () { // 获取内容方法
return this.editor.getContent()
}
},
destroyed () {
this.editor.destroy()
}
}
</script>
4.在你所需要展示的页面添加富文本功能,代码如下
<template>
<div>
<el-card style="height: 610px;">
<quill-editor v-model="content" ref="myQuillEditor" style="height: 500px;" :options="editorOption">
</quill-editor>
</el-card>
</div>
</template>
<script>
import {
quillEditor
} from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
export default {
name: 'FuncFormsEdit',
components: {
quillEditor
},
data() {
return {
content: null,
editorOption: {}
}
}
}
</script>
<style scoped>
</style>
以上就是简单的在vue+element-ui 使用富文本编辑器
5.举个例子
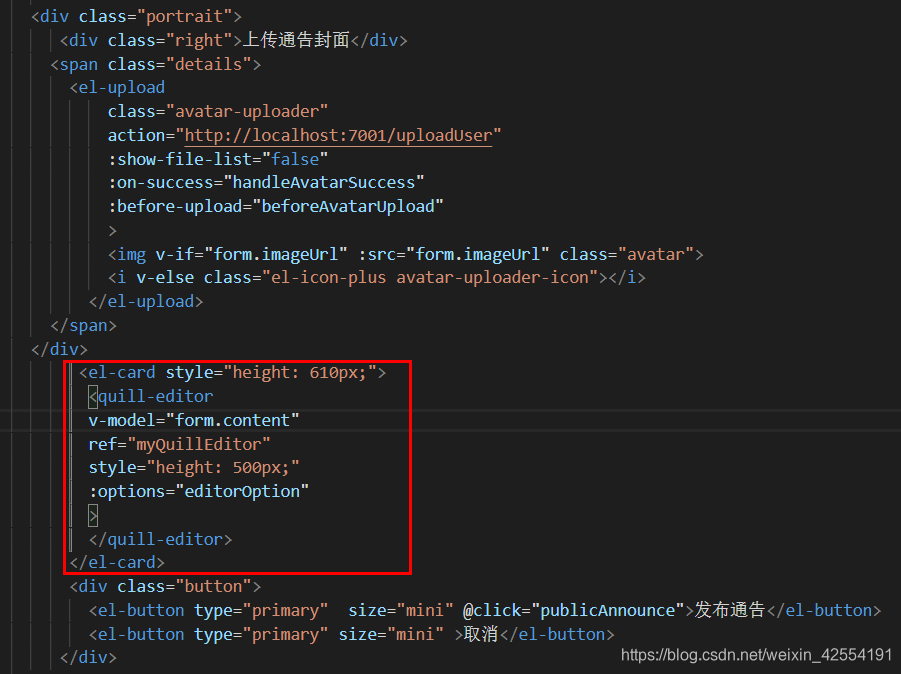
我需要在我发布通告的文章中运用这个功能,那么我的代码是这样放置的

参考链接:https://blog.csdn.net/TauCrus/article/details/88801941
