起因:疫情查询项目部署到我那个小服务器上一次性加载每个国家的疫情折线图太慢(当然这也没必要,太浪费流量了),于是上网查询了一些懒加载方法。
解决方案:窗口设置滚动监听事件,如果窗口滑到底就实现一次加载。
1 var clock; 2 var num=0; //计数器 3 $(window).on('scroll',function(){ 4 if(clock){ 5 clearTimeout(clock); //避免滑动过快 6 } 7 clock = setTimeout(function(){ //延时0.2触发 8 num=start(num); 9 },200) 10 11 })
start函数:
function start(i){ //开始执行
if(i>=size) return i; //判断是否超出范围
if (isShow()) {
loadCharts(i);
return i+1;
}
return i;
}
判断是否滑到底的函数如下:
function isShow(){ //判断是否显示
var scrollTop = $(window).scrollTop(); //窗口相对于滚动条顶部的偏移量
var scrollHeight = $(document).height(); //文档的高度,即整个html页面
var windowHeight = $(window).height(); //浏览器窗口的高度
/*这里加2是因为窗口偏移量与浏览器高度的和不一定与文档百分百相等,
可能会差零点几,如果直接写等于可能这个功能就无法实现
*/
return (scrollTop + windowHeight+2 >= scrollHeight)?true:false;
}
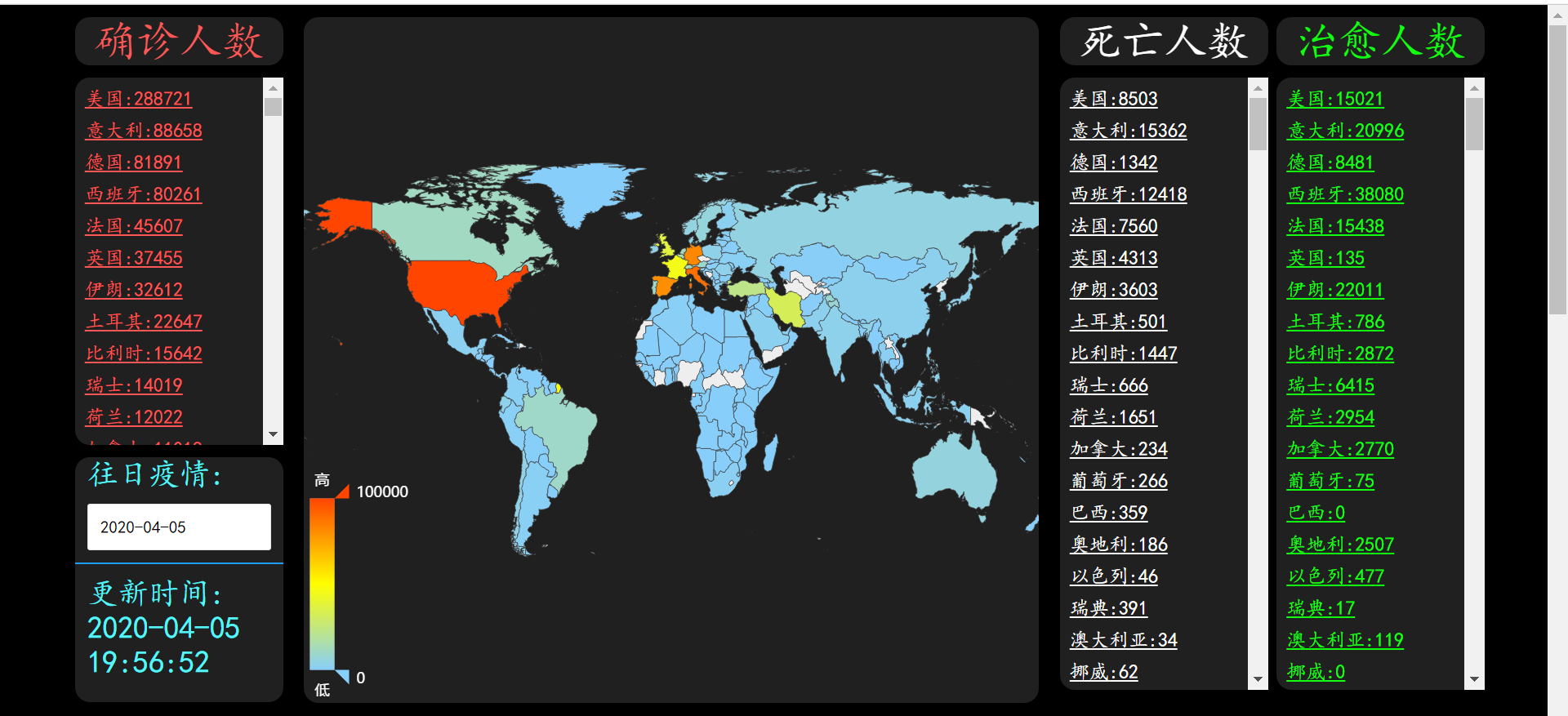
实现效果:
初始界面:

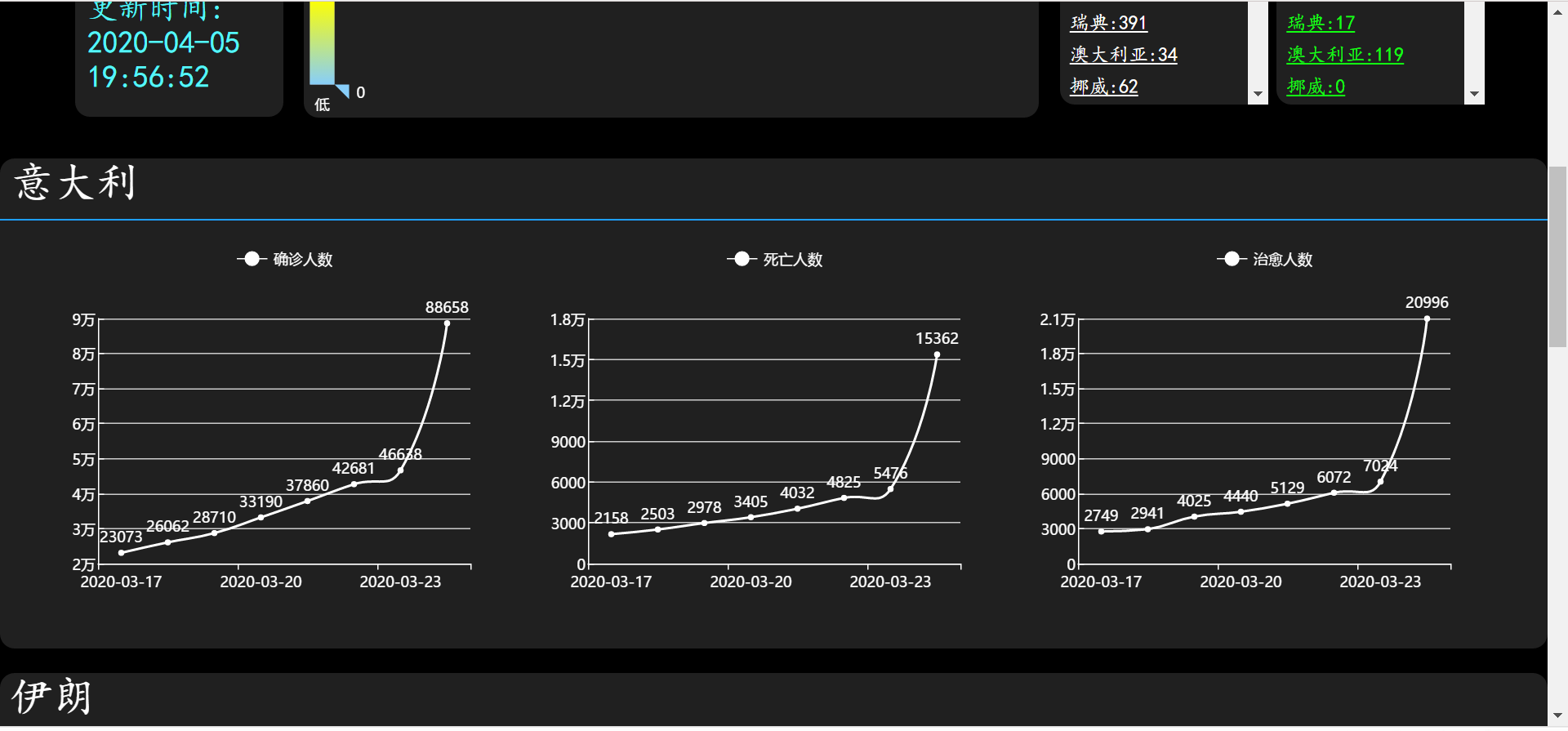
往下翻动:


项目链接:
链接:https://pan.baidu.com/s/1CDjj2oIFOhc0NHoeeq10EQ
提取码:1lce