1、引入bootstrap和jquery的cdn
2、html部分
| 1 2 3 4 5 6 7 8 |
<table class="table table-bordered" id='tabletest'>
<tr>
<th>名字</th>
<th>开始时间</th>
<th>是否真实</th>
<th>设备</th>
</tr>
</table>
|
3、js部分
1>使用for in
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(function(){
$.ajax({
url:'data.json',
type:'get',
dataType:'json',
success:function(data){
//方法中传入的参数data为后台获取的数据
for(i in data.data) //data.data指的是数组,数组里是8个对象,i为数组的索引
{
var tr;
tr='<td>'+data.data[i].name+'</td>'+'<td>'+data.data[i].startTime+'</td>'+'<td>'+data.data[i].is_true+'</td>'+'<td>'+data.data[i].device+'</td>'
$("#tabletest").append('<tr>'+tr+'</tr>')
}
}
})
})
|
| 1 2 3 4 5 6 7 8 |
***注意**** for in 通常用于对象
遍历数组的两种方法(each,foreach):
$.each(arr,function(index,item){})
arr.forEach(function(item,index))
// arr为数组 ,index索引,item为当前值
|
2>each方法
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){
$.ajax({
url:'data.json',
type:'get',
dataType:'json',
success:function(data){
$.each(data.data,function(index,item){
var tr;
tr='<td>'+item.name+'</td>'+'<td>'+item.startTime+'</td>'+'<td>'+item.is_true+'</td>'+'<td>'+item.device+'</td>';
$("#tabletest").append('<tr>'+tr+'</tr>')
})
}
})})
|
总结:获取对象属性的方法:item.name或item['name']
jquery添加节点方法:
ul.append('<li>'+哈哈+'</li>')
append:在</ul>之前添加li
prepend:在<ul>之后添加li
before:在<ul>之前添加li
after:在</ul>之后添加li
-----延伸----
(1)将数据中is_true中的0转换为中文
采用三目运算或条件判断
?
| 1 2 |
item.is_true=parseInt(item.is_true)==0?'否':'是'
//注意数据是string类型需转换,且三目运算符返回的是结果不能写成item.is_true==0? item.is_true='否': item.is_true='是'
|
(2)将数据中device过滤只显示冒号以前的数据
?
| 1 2 3 |
item.is_true=parseInt(item.is_true)==0?'否':'是'
var arr=item.device.split(":")
item.device=arr[0]
|
split()分隔符方法用于把一个字符串分割成字符串数组
4.data.json文件
?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
{
"status": 0,
"data": [
{
"name": "天王盖地虎",
"startTime": "2017-03-02 00:00",
"is_true":"0",
"device": "SM-C9000:samsung"
},
{
"name": "宝塔镇河妖",
"startTime": "2017-03-02 00:00" ,
"is_true":"0",
"device": "SM705:smartisan"
},
{
"name": "锄禾日当午",
"startTime": "2017-03-02 00:00" ,
"is_true":"0" ,
"device": "EVA-AL00:HUAWEI"
}
]
}
|
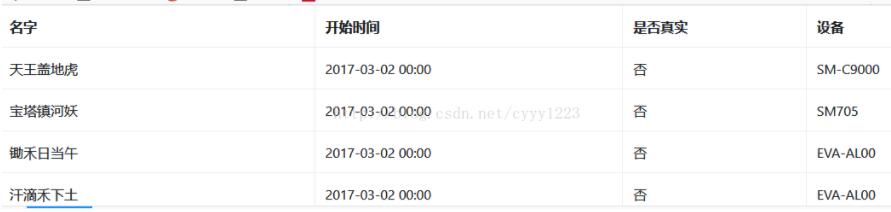
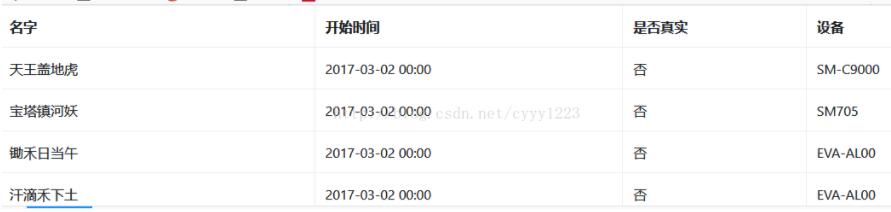
效果图:

以上这篇jquery 通过ajax请求获取后台数据显示在表格上的方法
转自: https://www.jb51.net/article/145242.htm