个人中心
页面效果
代码实现
个人中心页面
import
React
from
'react';
import
ReactDOM
from
'react-dom';
import {
Row,
Col,
Modal}
from
'antd';
import {
Menu,
Icon}
from
'antd';
const
SubMenu =
Menu.
SubMenu;
const
MenuItemGroup =
Menu.
ItemGroup;
import {
Tabs,
message,
Form,
Input,
Button,
Checkbox,
Card,
notification,
Upload
}
from
'antd';
const
FormItem =
Form.
Item;
const
TabPane =
Tabs.
TabPane;
import {
Router,
Route,
Link,
browserHistory}
from
'react-router'
import
PCHeader
from
'./pc_header';
import
PCFooter
from
'./pc_footer';
export
default
class
PCUserCenter
extends
React.
Component {
render() {
return (
<
div
>
<
PCHeader
/>
<
Row
>
<
Col
span=
{
2
}
></
Col
>
<
Col
span=
{
20
}
>
<
Tabs
>
<
TabPane
tab=
"我的收藏列表"
key=
"1"
></
TabPane
>
<
TabPane
tab=
"我的评论列表"
key=
"2"
></
TabPane
>
<
TabPane
tab=
"头像设置"
key=
"3"
></
TabPane
>
</
Tabs
>
</
Col
>
<
Col
span=
{
2
}
></
Col
>
</
Row
>
<
PCFooter
/>
</
div
>
);
};
}
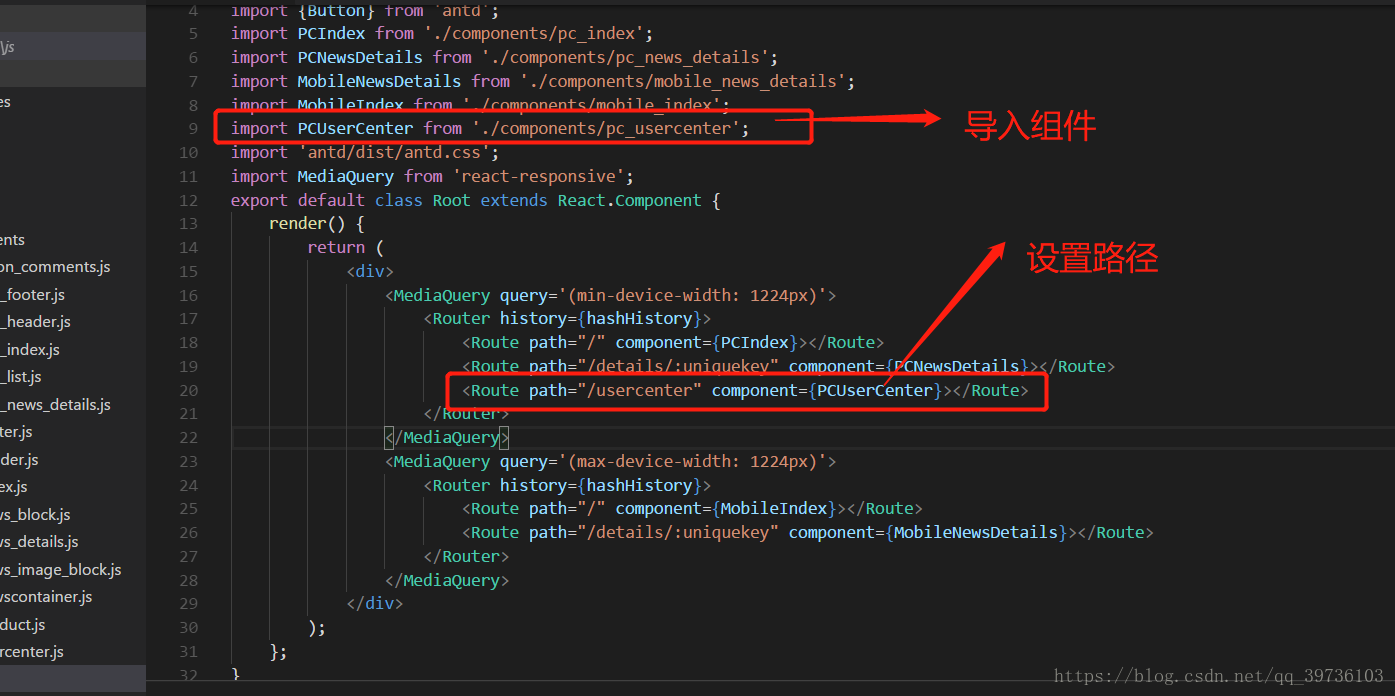
如何实现页面的跳转
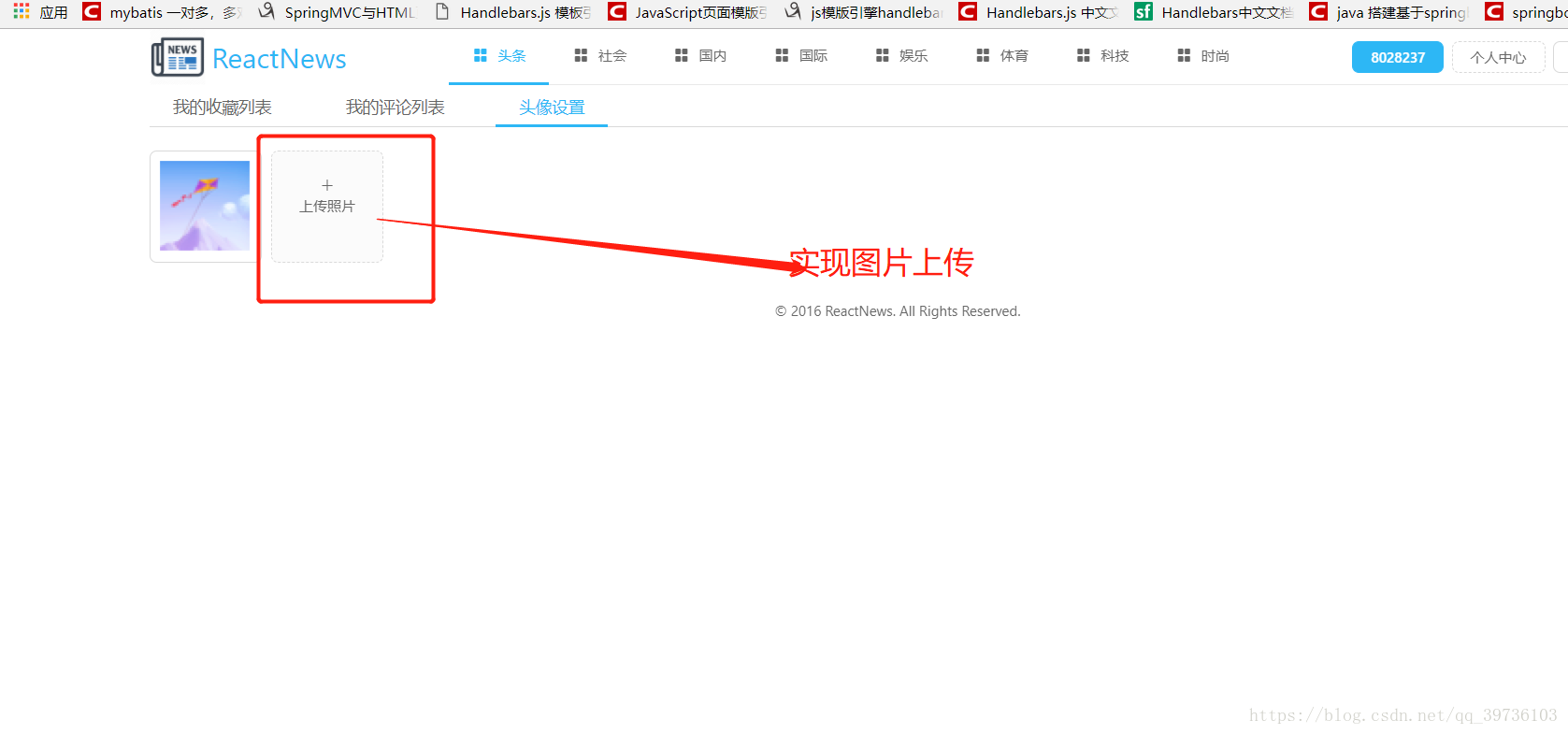
头像上传
1.页面效果
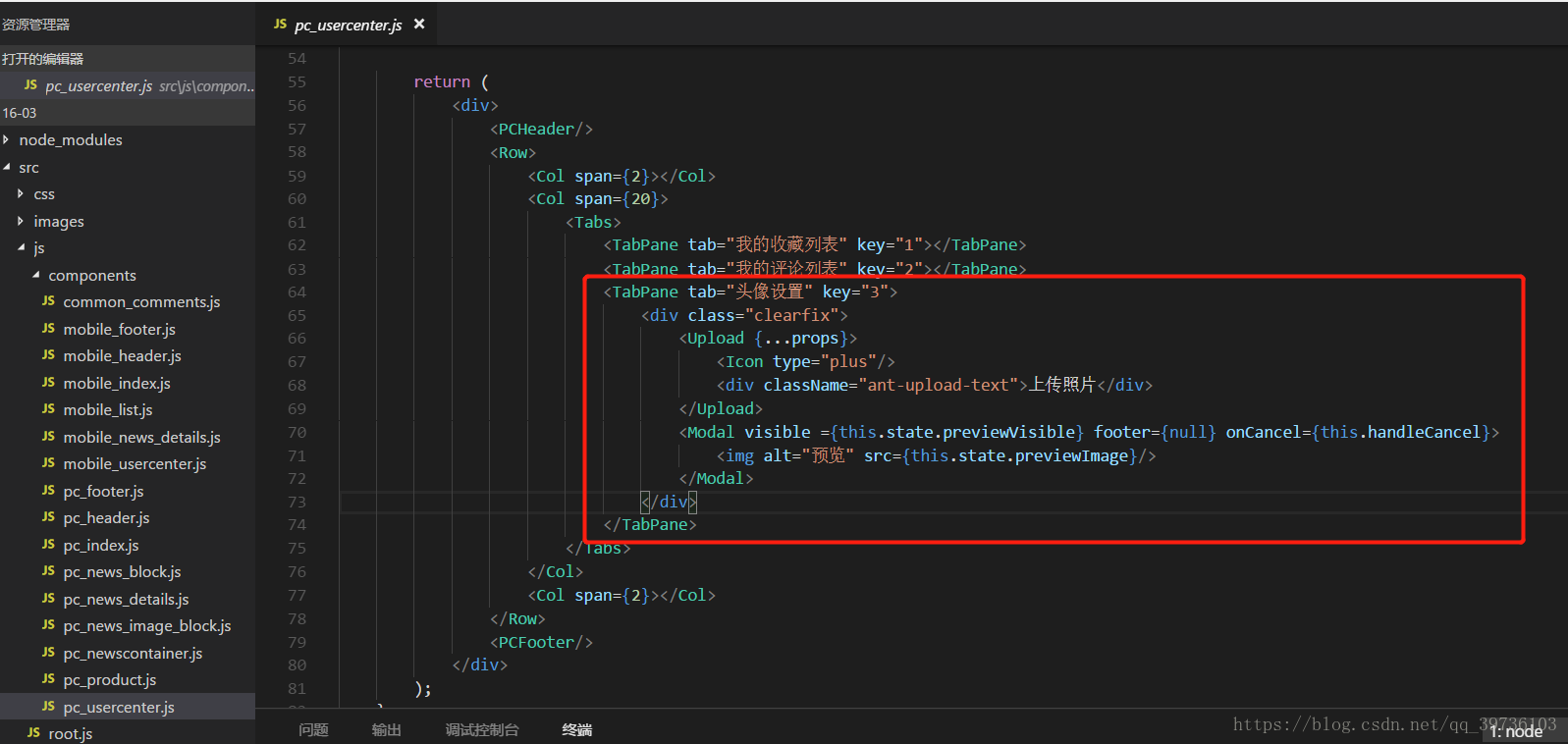
代码实现
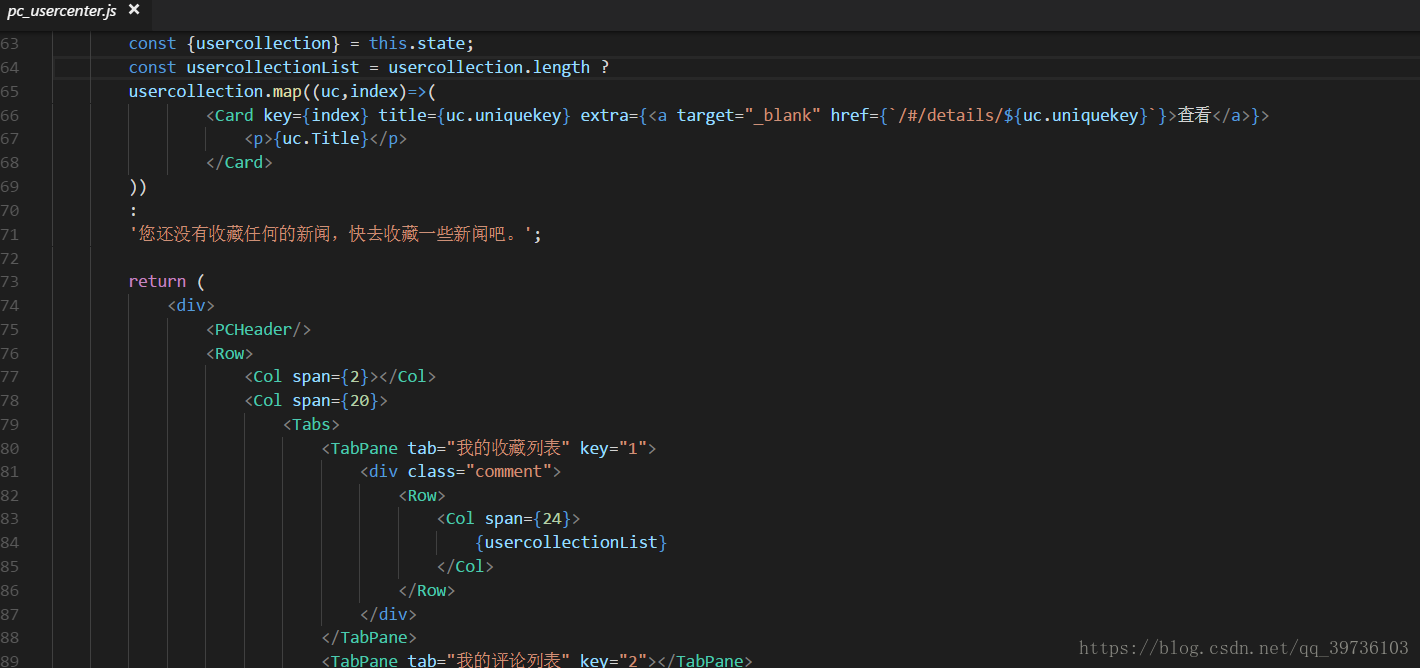
收藏列表实现
代码实现
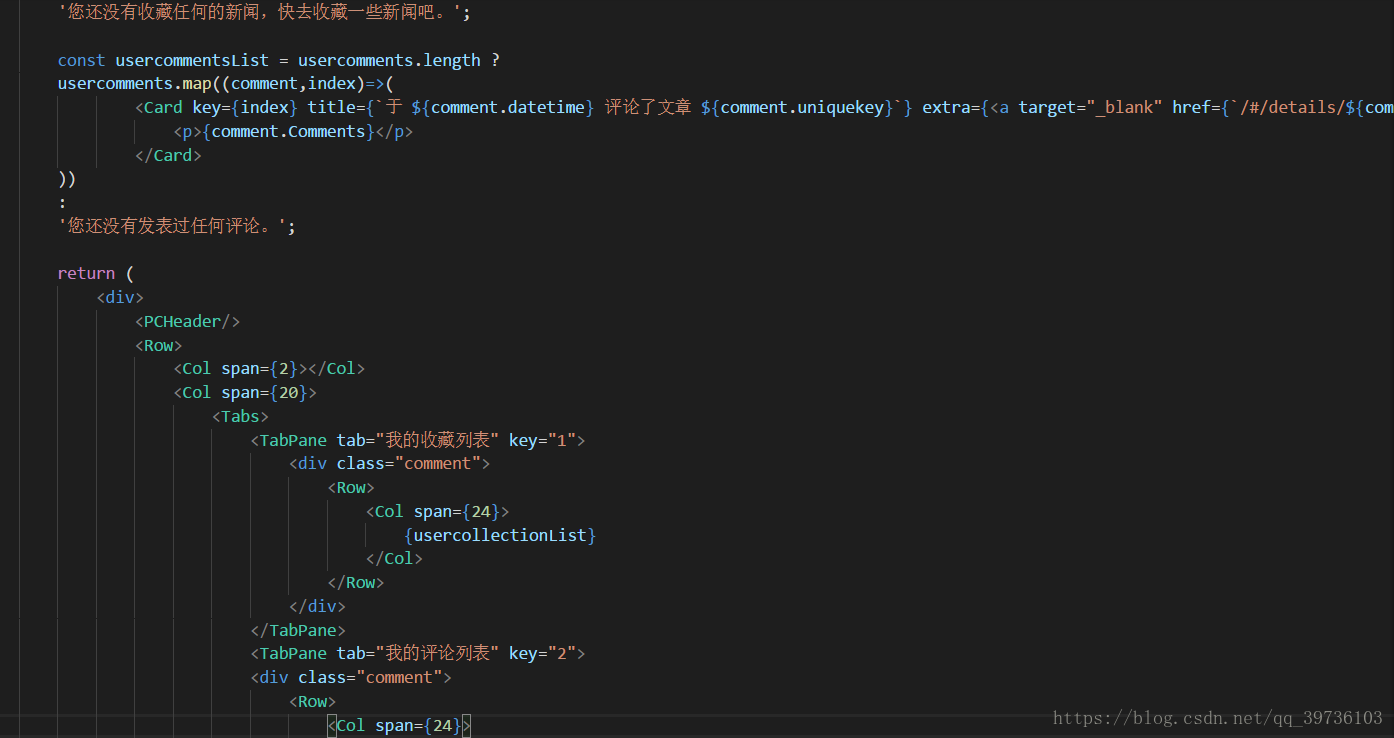
评论列表
代码实现
该博客,是react的入门以及基础,通过这篇博客,能作出简单的页面效果,并且效率特别的快。