当我们写完一个项目的时候想判断用户是否登陆 没有登陆的话就先要登陆
其实很简单哈 我写的比较啰嗦 简单流程就是 获取token数据 存入浏览器 然后再路由里面判断token是否存在 就三步
## 使用token 来判断用户是否登陆
首先 我们通过axios 来进行调用接口获取到数据

我把从接口中获取的值赋给了result
打印result 查看数据 我的token值路径在result.data.data.token

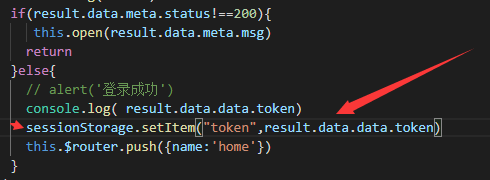
**然后我写了一个判断 如果登陆成功就将token存入到浏览器中 **
关键代码为 sessionStorage.setItem(“token”,result.data.data.token) 括号第一个值为随意一个名称 第二个是存入的token值

我登陆成功了 f12查看浏览器

接下来开始进行判断了 在路由里面写入


//挂载路由导航守卫,to表示将要访问的路径,from表示从哪里来,next是下一个要做的操作
router.beforeEach((to,from,next)=>{
if(to.path === '/login')
return next();
//获取token
const tokenStr = window.sessionStorage.getItem('token');
if(!tokenStr)
return next('/login');
next();
})
就ok了。 token一般都是后端的啦
下次写个session判断是否登陆 几乎一模一样
