
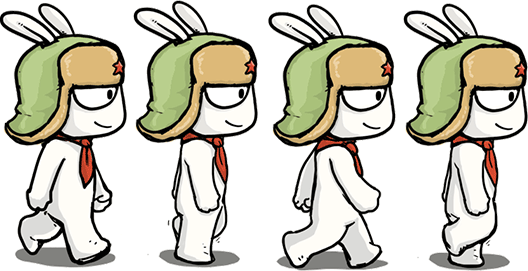
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> /* 像这种,利用雪碧图制作的动画效果叫做精灵动画 */ .box1{ height: 271px; width: 132px; background-image: url(img/bigtap-mitu-queue-big.png); /* margin: 50px auto; */ /* 设置过渡效果 */ transition: all 1s steps(4); } .box1:hover{ background-position: -528px 0; margin-left: 100px; } </style> </head> <body> <div class="box1"> </div> </body> </html>
内容;
1.一个切换兔子height: 271px; width: 132px; 对雪碧图的水平偏移量设置过渡,走四步,就可以切换兔子走路效果。