<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.test.MainActivity"
>
<FrameLayout
android:id="@+id/fragment_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<com.example.administrator.test.SlidingArcView
android:id="@+id/view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
/>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.test.MainActivity"
>
<FrameLayout
android:id="@+id/fragment_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<com.example.administrator.test.SlidingArcView
android:id="@+id/view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
/>
</FrameLayout>
//将需要进行叠加显示的控件都写在同一个FrameLayout中,SlidingArcView写在子FrameLayout后就实现叠加
//谁叠加在谁的上面是由他们在xml文件中的描述顺序决定的, 后出现的会在上面
ps.也可以使用RelativeLayout实现叠加的效果上面的view覆盖下面的view。
对任何布局,通过android:layout_marginXXX等属性设置为负值来实现相邻view之间的叠加效果,
例如:
但是,谁叠加在谁的上面是由他们在xml文件中的描述顺序决定的, 后出现的会在上面。android:layout_marginTop="-50dip" 可实现与相邻的顶端view叠加50dip区域的效果。
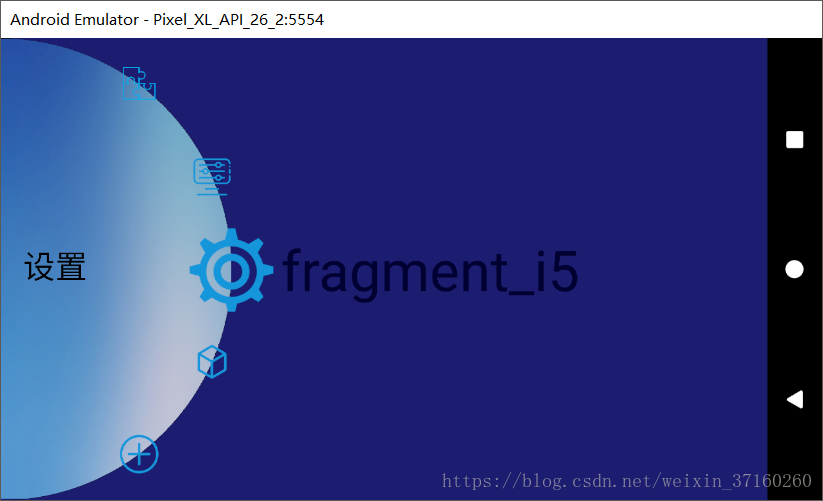
效果图: