先看示例图:
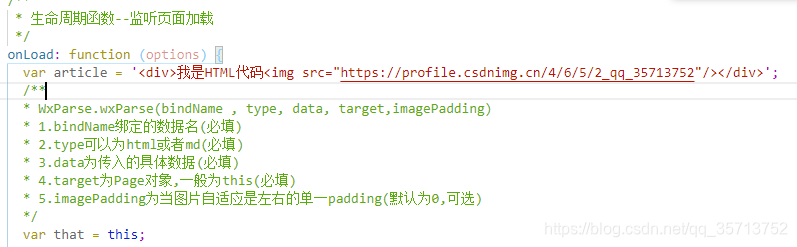
富文本html代码:

效果图:

实现步骤:
1.下载 wxParse代码放到你的小程序项目目录里面 https://github.com/icindy/wxParse
基本使用方法
-
- Copy文件夹
wxParse
- Copy文件夹
- wxParse/
-wxParse.js(必须存在)
-html2json.js(必须存在)
-htmlparser.js(必须存在)
-showdown.js(必须存在)
-wxDiscode.js(必须存在)
-wxParse.wxml(必须存在)
-wxParse.wxss(必须存在)
-emojis(可选)
-
- 引入必要文件
//在使用的View中引入WxParse模块
var WxParse = require('../../wxParse/wxParse.js');
//在使用的Wxss中引入WxParse.css,可以在app.wxss
@import "/wxParse/wxParse.wxss";
-
- 数据绑定
var article = '<div>我是HTML代码<img src="https://profile.csdnimg.cn/4/6/5/2_qq_35713752"/></div>';
/**
* WxParse.wxParse(bindName , type, data, target,imagePadding)
* 1.bindName绑定的数据名(必填)
* 2.type可以为html或者md(必填)
* 3.data为传入的具体数据(必填)
* 4.target为Page对象,一般为this(必填)
* 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
var that = this;
WxParse.wxParse('article', 'html', article, that, 5);
-
- 模版引用
// 引入模板
<import src="你的路径/wxParse/wxParse.wxml"/>
//这里data中article为bindName
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>