组件化开发思想

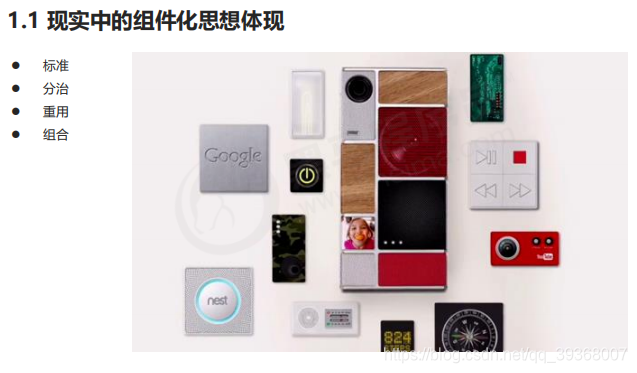
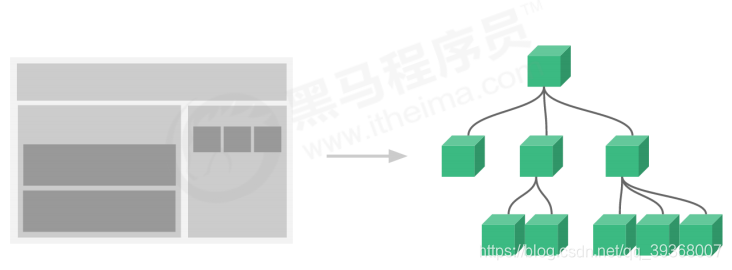
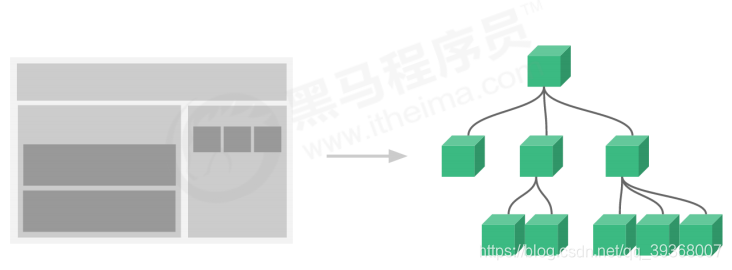
编程中的组件化思想体现

组件化规范: Web Components


全局组件注册语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
组件注册
*/
Vue.component('button-counter', {
data: function(){
return {
count: 0
}
},
template: '<button @click="handle">点击了{{count}}次</button>',
methods: {
handle: function(){
this.count += 1;
}
}
})
var vm = new Vue({
el: '#app',
data: {
}
});
</script>
</body>
</html>

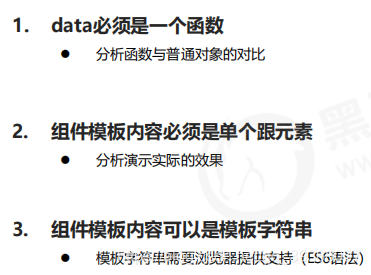
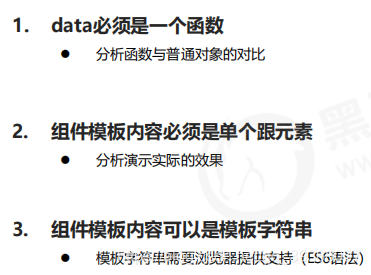
组件注册注意事项





![]()


![]()