看到这个标题的时候心里应该是这样的

js代码运行过程
- 编译是把代码拿过来创建执行上下文,并创建变量环境、词法环境、可执行代码,将执行上下文压入执行栈。
- 执行是在当前执行上下文环境下执行可执行代码。
变量环境:通过var声明或function(){}声明的变量存在这里词法环境:通过let const with() try-catch创建的变量存在这里- 可执行代码:变量声明提前后,剩下的代码
假设有代码如下:
var global1=1;
let global2=2;
function func(){
var func1=11;
let func2=22;
{
var block1=111;
let block2=222;
console.log(block2,func2,global2,global1);
}
console.log(func1,block1,global1);
}
func();
console.log(global1,global2);
实际执行顺序
//全局代码执行过程
var global1;
let global2;
func=function(){}
global1=1;
global2=2;
func();
console.log(global1,global2);
//func执行过程
var func1;
let func2;
var block1;
func1=11;
func2=22;
{
let block2;
block1=111;
block2=222;
console.log(block2,func2,global2,global1);
}
console.log(func1,block1,global1);
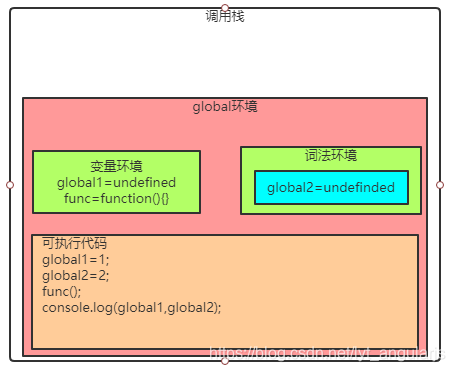
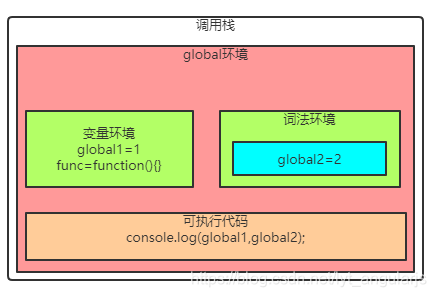
全局代码入栈
编译并创建全局上下文,放入调用栈中

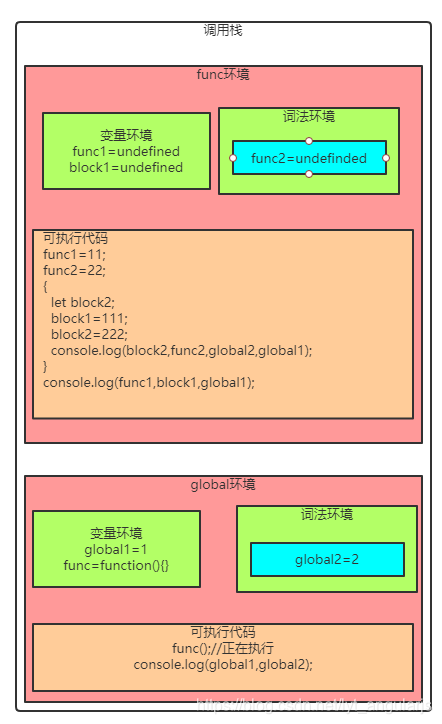
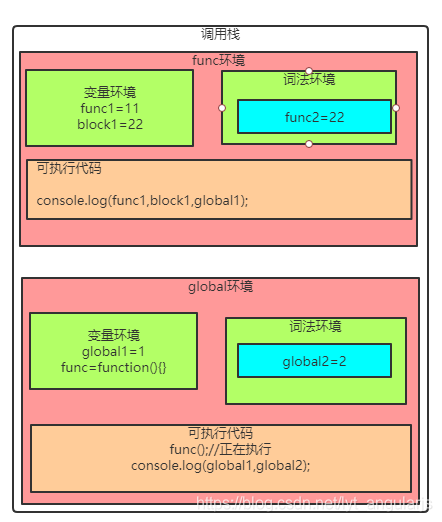
全局代码执行到func入栈
编译并创建func的执行上下文,放入调用栈中

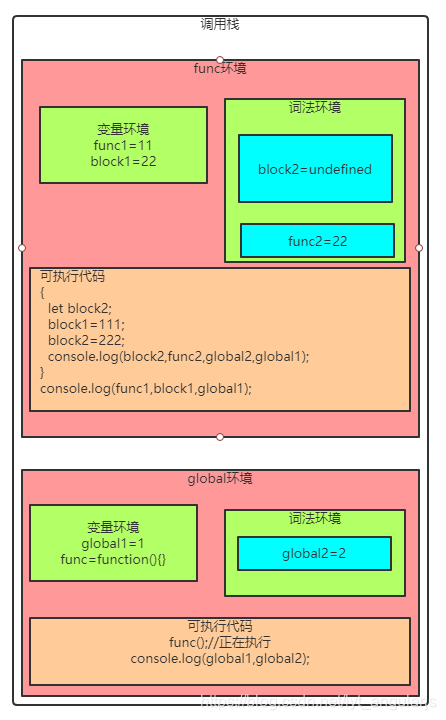
func执行到block入栈
块级作用域不存在编译过程,词法环境是一个小型的栈,所以块级作用域执行是将变量加入词法环境栈中

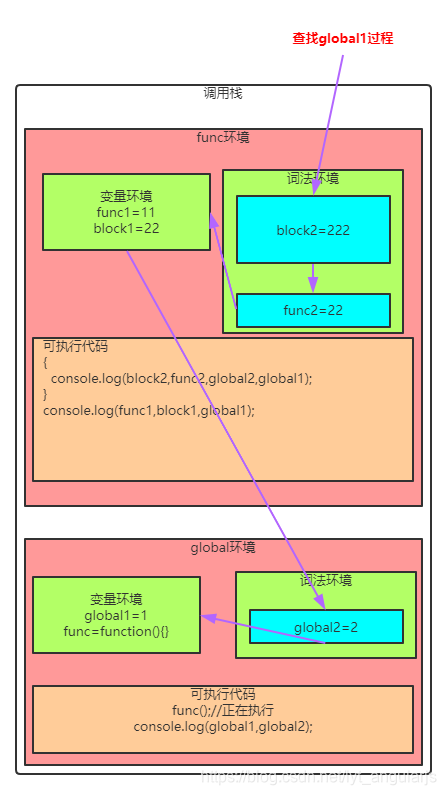
查找global1过程
如图所示

block出栈

func出栈

看完之后内心应该是这样的


