<input type="text" v-model="searchVal" placeholder="请输入搜索关键词..." style="font-size: 16px;border-left: none!important;border-right: none!important;margin-top: 50px;" /> <div class="container"> <div class="mui-row userAll" v-for="item in NewItems"> <div class="mui-col-sm-1 mui-col-xs-1 center">{{item.id}}</div> <div class="mui-col-sm-2 mui-col-xs-2 center user-name">{{item.username}}</div> <div class="mui-col-sm-2 mui-col-xs-2 center">{{item.nickname}}</div> <div class="mui-col-sm-3 mui-col-xs-3 center sheng">{{item.rolename}}</div> <div class="mui-col-sm-4 mui-col-xs-4 center handle"> <button type="button" class="mui-btn mui-btn-success edit" @click="editShow(item.id)">编辑</button> <button type="button" class="mui-btn mui-btn-danger del" @click="delUser(item.id,item.nickname)">删除</button> </div> </div>
</div>
searchVal:通过双向绑定搜索
NewItems:通过计算钩子来搜索的数组
computed: { //模糊查询 NewItems() { var _this = this; var NewItems = []; this.userAll.map(function(item) { if(item.nickname.search(_this.searchVal) != -1) { NewItems.push(item); } else if(item.username.search(_this.searchVal) != -1) { NewItems.push(item); } }); return NewItems; } },
userAll:这个是一个数组对象
item.nickname:这个是通过nickname来查询(nickname指的是管理员),可以通过输入某个字搜索
item.username:通过username的来查询 (username指的是test),可以通过输入某个字搜索
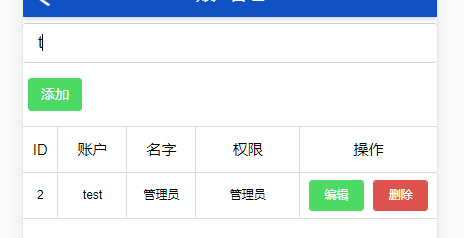
结果展示:


参考原文(https://www.jb51.net/article/140571.htm)