安装
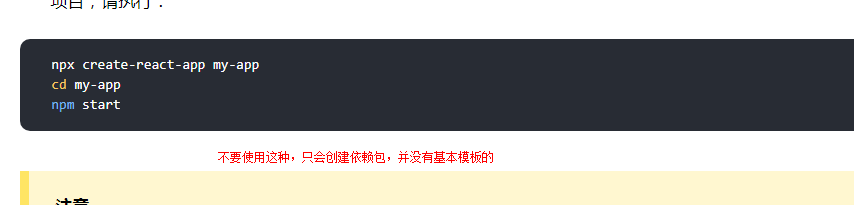
npm install -g create-react-app
create-react-app my-app
cd my-app
yarn start
不要使用官网的

jsx
import React from "react"
const myname = 'react';
const imgUrl= "//img03.51jobcdn.com/im/2016/logo/logo_blue.png"
function aFun(name){
return name+' used in Fun!!!';
}
function Home(){
return (
<div clas="home">
<p>i {myname} am in homepage!</p>
<img src={imgUrl} />
<h2>{aFun('hahha')}</h2>
</div>
);
}
export default Home;
注意,jsx里面的class需要写成className,tabindex需要写成tabIndex
props和组件


home.js
function Home(props){
return (
<div className="home">
<p className="hahah">i {myname} am in homepage!</p>
<img src={imgUrl} />
<h2>{aFun('hahha')}</h2>
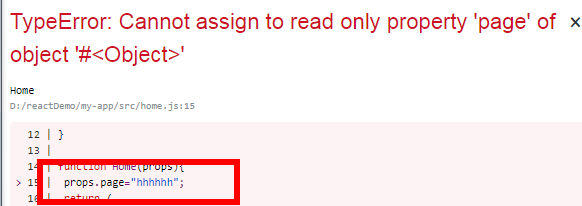
<p>我是从props里面获取的值:{props.page}</p>
</div>
);
}
app.js
import Home from './home'
<Home page="home"></Home>

avatar.js
import React from 'react'
function Avatar(props){
return (
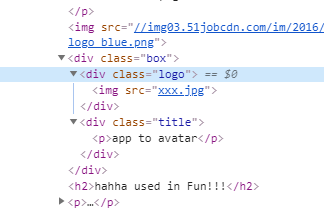
<div className="box">
<div className="logo">
<img src={props.user.url} />
</div>
<div className="title">
<p>{props.user.title}</p>
</div>
</div>
);
}
export default Avatar;
app.js
<Home page="home" obj={{url:'xxx.jpg',title:'app to avatar'}}></Home>
home.js
<Avatar user={props.obj} />
注意,不能去修改props的值

class组件式
// class组件式
class Avatar extends React.Component{
render(){
return (
<div className="box">
<div className="logo">
<img src={this.props.user.url} />
</div>
<div className="title">
<p>{this.props.user.title}</p>
</div>
</div>
)
}
}
export default Avatar;
State
/*
* @Author: cyany_blue
* @Date: 2020-04-21 16:57:46
* @Last Modified by: cyany_blue
* @Last Modified time: 2020-04-21 17:08:18
*/
import React from "react"
class Stated extends React.Component{
constructor(props){
super(props);
this.state = { date :new Date() };
}
render(){
return (
<div className="wrapper">
<h2>It is { this.state.date.toLocaleTimeString()}</h2>
</div>
);
}
}
export default Stated;
生命周期
componentDidMount(){
console.log('componentDidMount');
this.timer = setInterval(()=>{
this.tick();
},1000);
}
componentWillUnmount(){
console.log('componentWillUnmount');
this.timer = null;
}
tick(){ //注意不要写成function tick()
this.setState({
date:new Date()
});
//更改state必须使用setState()
}
