对一继续补充
1.cellStyle如果有两个及其以上的值
第一种方式----最新上传文件的样式如下:
{
headerName: '最新文件上传人员',
field: 'UploadPersonnel',
tooltipField: 'UploadPersonnel',
sortable: true,
cellStyle: function (params) {
// return {
// color: params.value === '鲁迅' ? '#88d068' : '#ff3366',
// background: params.value === '朱自清' ? '#88d068' : '#ff3366'
// }
const dic = { 鲁迅: '#5676FC', 朱自清: '#2C9CFA', 钱钟书: '#88D068' }
return { color: '#fff', background: dic[params.value] }
}
},
第二种方式----文件状态的样式如下:
{
headerName: '文件状态',
field: 'status',
tooltipField: 'status',
sortable: true,
cellStyle: function (params) {
let color = '#25262e'
if (params.value === '草稿') {
color = '#b4b61a'
} else if (params.value === '打印') {
color = '#3a65ff'
} else if (params.value === '订装') {
color = '#1AB66C'
} else if (params.value === '出售') {
color = '#DC143C'
}
return { color: color }
}
},
2.是否出售有两个变量
后台传值1或者0,前台显示是或否:
{
headerName: '是否出售',
field: 'yesno',
tooltipField: 'yesno',
sortable: true,
tooltipValueGetter: function (params) {
return params.value === '1' ? '是' : '否'
},
valueFormatter: function (params) {
return params.value === '1' ? '是' : '否'
}
}
3.aggrid自带的筛选器(一般在项目上不常用)

具体代码如下:
<!-- 第一步 加入这句话 :grid-options="gridOptions"-->
<ag-grid-vue
style="height: 400px;"
:accented-sort="true"
:row-height="30"
:header-height="30"
:column-defs="col"
:row-data="tableList"
class="ag-theme-balham"
row-selection="multiple"
:context="context"
:default-col-def="defaultColDef"
:grid-options="gridOptions"
:suppress-no-rows-overlay="true"
:enable-browser-tooltips="true"
@grid-ready="onGridReady"
>
</ag-grid-vue>
//第二步 floatingFilter: true显示筛选器, filter: true 开启刷选
data () {
return {
context: { componentParent: this },
gridApi: null,
gridOptions: {
// turn on floating filters
floatingFilter: true // 筛选器
},
defaultColDef: {
sortable: true,
resizable: true,
width: 150,
menuTabs: [],
editable: true, // 单元格可编辑
filter: true // 开启刷选
}
}
}
4.外来的筛选器(过滤器)ps:重头戏来咯

话不多说直接上代码:
<!-- 搜索框-->
<el-input
v-model="key"
placeholder="请输入过滤器名称..."
@change="externalFilterChanged(key)"
/>
//在data中定义key: ''
//监听key的变化,改变就调用externalFilterChanged方法
watch: {
key: {
handler: function (newVal, oldVal) {
this.externalFilterChanged()
},
immediate: true
}
},
methods: {
externalFilterChanged (newValue) {
// ageType = newValue
this.getData()// 这里代表的是表格原本的值
const newArr = []
this.gridApi.onFilterChanged()
const keys = this.key
if (keys !== '') {
// 这里是循环遍历把搜索框中内容同表格数据对比,
// 包含的化重新组成数据赋值给tableList
this.tableList.forEach(element => {
if (element.UploadTime.includes(keys)) {
newArr.push(element)
this.tableList = newArr
}
})
// 不包含就重新获取
} else {
return this.getData()
}
}
}
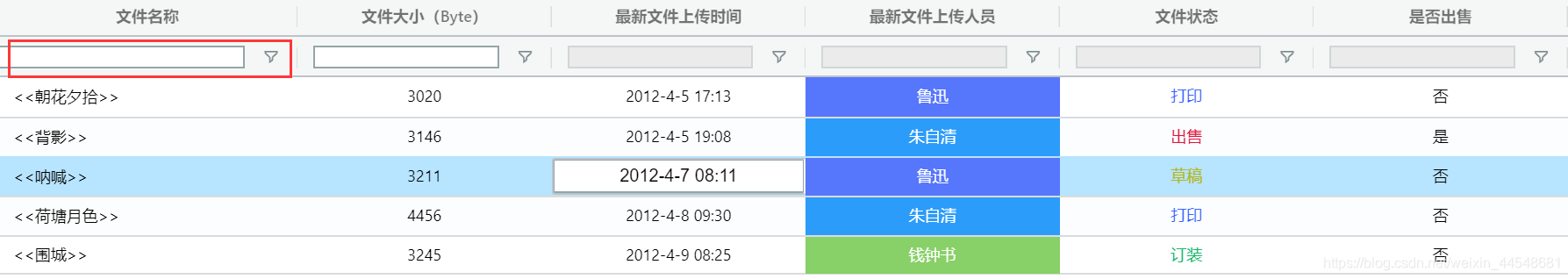
下图是执行结果:

不懂可以评论,看到后一定回答。
