一、前言
1、为什么要进行图片或网页的压缩?
不管一个系统或网站的大与小,都存在相应的图片处理,生成缩略图、为图片加水印等等,如果涉及到APP端,这个图片的处理需求变得更加重要了,因为在目前看来,客户端的屏幕大小不一,会导致以下问题:
- 图片过大导致APP加载图片速度慢;
- 消耗用户过多流量。
在实际的企业当中,nginx服务器上的资源要尽可能的占用的空间少一点。实际上信息量大的网页和高清图片占用存储空间是非常大的,这样不利于服务器性能的优化。
因此我们要在服务器上面将网页和图片进行压缩,让客户端去下载就可以了。
2、图片网页压缩实现
Nginx性能优化功能: Gzip压缩(大幅度提高页面加载速度) ,开启Gzip压缩功能, 可以使网站的css、js 、xml、html 文件在传输时进行压缩,提高访问速度,进而优化Nginx性能。经过Gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用户浏览页面的时候速度会快得多。Gzip的压缩页面需要浏览器和服务器双方都支持,实际上就是服务器端压缩,传到浏览器后浏览器解压并解析。浏览器那里不需要我们担心,因为目前的巨大多数浏览器 都支持解析Gzip过的页面
3、压缩功能参数
| 参数 | 功能 |
|---|---|
| gzip on | 开启gzip压缩功能 |
| gzip_ min_ length 1k | 用于设置允许压缩的页面最小字节数 |
| gzip_ buffers 416k | 表示申请4个单位为16k的内存作为压缩结果流缓存,默认值是申请与原始数据大小相同的内存空间来储gzip压缩结果 |
| zip_ http_ version 1.0 | 用于设置识别http协议版本,默认是1.1, 目前大部分浏览器已经支持gzip解压,但处理最慢,也比较消耗服务器CPU资源 |
| gzip_ comp level 2 | 用来指定gzip压缩比,1压缩比最小,处理速度最快; 9压缩比最大,传输速度快,但处理速度最慢,使用默认即可 |
| gzip_ types text/plain | 压缩类型,是就对哪些网页文档启用压缩功能 |
| gzip_ vary on | 选项可以让前端的缓存服务器缓存经过gzip压缩的页面 |
二、图片压缩
步骤一:停止服务,重新编译。添加新的模块
cd nginx-1.17.8
make clean
./configure --prefix=/usr/local/nginx --pid-path=/var/run/nginx/nginx.pid --lock-path=/var/lock/nginx.lock --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --with-http_realip_module --with-http_image_filter_module=dynamic

编译报错:
./configure: error: the HTTP image filter module requires the GD library.
You can either do not enable the module or install the libraries.
解决办法:
安装gd.x86_64 和gd-devel-2.0.35-26.el7.x86_64.rpm
yum install -y gd.x86_64 gd-devel-2.0.35-26.el7.x86_64.rpm
重新编译:

步骤二:make编译
make
注意:不能make install
步骤三:替换原来的二进制文件,并将图像模块放到指定存放目录下
cd objs/
cp nginx -f /usr/local/nginx/sbin/nginx
mkdir /usr/local/nginx/modules
cp ngx_http_image_filter_module.so /usr/local/nginx/modules

步骤四:编辑nginx配置文件
vim /usr/local/nginx/conf/nginx.conf
1 load_module modules/ngx_http_image_filter_module.so; #放在开头
50 location /download/ {
51 image_filter resize 150 100;
52 }


步骤五:下载一个图片并重启服务
nginx


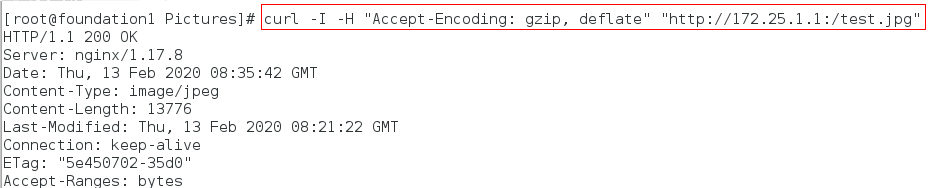
步骤六:用curl测试图片成功压缩
curl -I -H "Accept-Encoding: gzip, deflate" "http://172.25.1.1:/test.jpg"

web页面测试:
F12打开页面管理信息
ctrl+shift+delete清除浏览器的缓存

二、实现网页压缩
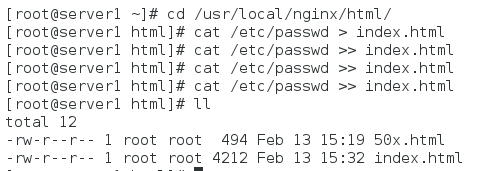
步骤一:编辑nginx的默认发布文件/usr/local/nginx/html/index.html
cd /usr/local/nginx/html/
cat /etc/passwd > index.html
cat /etc/passwd >> index.html
cat /etc/passwd >> index.html
ll #查看index.html文件大小
nginx -s reload

web页面测试:
页面搜索172.25.1.1,按F12调出开发者工具,可以看出压缩之前的网页大小为4.44k

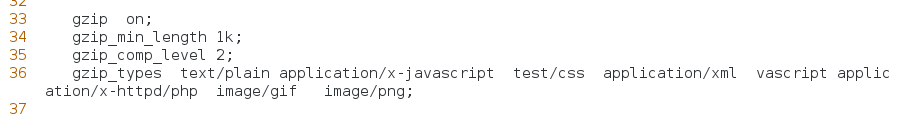
步骤二:修改配置文件/usr/local/nginx/conf/nginx.conf,设置压缩功能参数
vim /usr/local/nginx/conf/nginx.conf
33 gzip on;
34 gzip_min_length 1k;
35 gzip_comp_level 2;
36 gzip_types text/plain application/x-javascript test/css application/xml vascript applic ation/x-httpd/php image/gif image/png;
##制定压缩的类型,线上配置时尽可能配置多的压缩类型
nginx -s reload


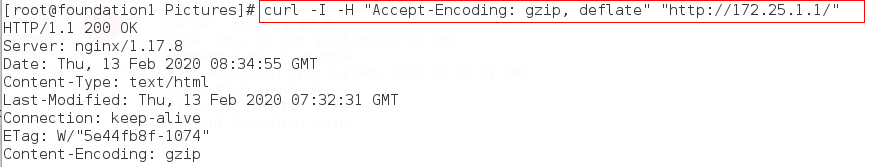
步骤三:用curl测试Gzip是否成功开启试
curl -I -H "Accept-Encoding: gzip, deflate" "http://172.25.1.1/"

web页面测试:
F12打开页面管理信息
ctrl+shift+delete清除浏览器的缓存

显示已压缩
