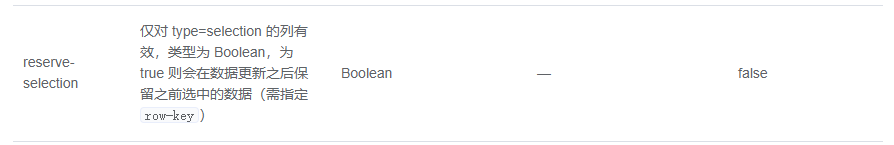
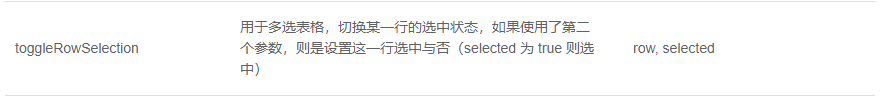
参考了很多资料,最简单的方式是使用element自带的属性,官网介绍如下:

<el-table
:data="tableData"
@selection-change="handleSelectionChange"
:row-key="uniqueKey"
ref="multipleTable"
>
<el-table-column
width="50"
type="selection"
:reserve-selection="true"
fixed="left"
>
</el-table-column>
<el-table-column
prop="name"
label="名字"
>
</el-table-column>
</el-table>
此时handleSelectionChange的参数即是所有选择的项,在我们将选择的数据进行操作后,我们一般会刷新列表,此时因为该选中的值被保留,所以选择的值没有变化,所以我们需要把选中的项进行清理掉,方式为

this.$refs.multipleTable.clearSelection()
也可以手动设置选中的项

this.$refs.multipleTable.toggleRowSelection(row, true)
注意手动设置也会触发selection-change方法
看到了这些,另一种比较繁琐的方式也就有了基础,就是将选中的项加入到list,回显的时候遍历table中的数据,如果该row在list中,则设置该rwo选中,那么如果该选中的项被取消了那么我们就要去list中将相关的数据清理掉,所以我们要拿到没有选中的项的组合,也就是table中去掉选中的项之后的row集合,这里通过数组的filter方法去拿未选中的集合相对简单,不必再去forEach循环。
因为回显手动设置会触发selection-change方法,而我们保存选中项的时候又是在这里设置的,所以任其执行的话会有异常,因此该方法我们必须增加限制。
handleSelectionChange (val) {
this.multipleSelection = val
clearTimeout(this.timer)
this.timer = setTimeout(_ => {
this.dealSelectRows() // 处理选中的方法
}, 50)
},
多次触发的时候我们通过设置定时器的方式将上次的定时器去掉,从而保证table循环设置回显后触发一次this.dealSelectRows(),或者在循环设置前增加判断条件,如果是手动设置选中的则不执行this.dealSelectRows()
setSelectedRow () {
// 设置当前页已选项
this.hander = true
this.tableData.forEach(item => {
if (this.list.includes(item[this.uniqueKey])) {
this.$refs.multipleTable.toggleRowSelection(item, true)
}
})
this.hander = false
},
handleSelectionChange (val) {
this.multipleSelection = val
if( this.hander ) return false
this.dealSelectRows() // 处理选中的方法
},
