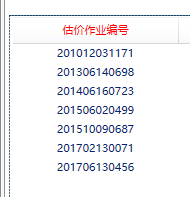
在程序运行界面点:选择元素,选择对对齐的文本

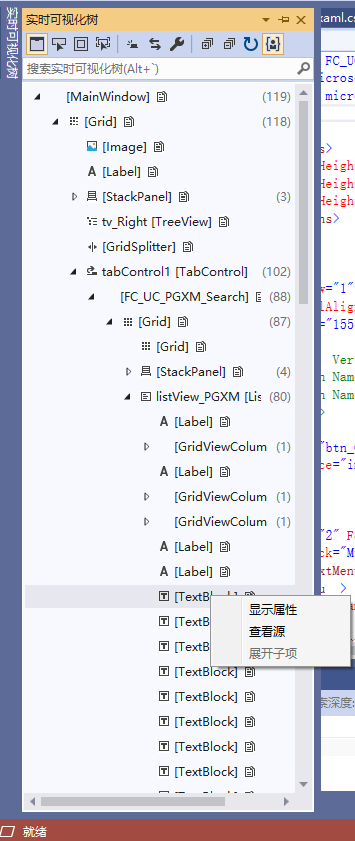
再点:转到实时可视化树

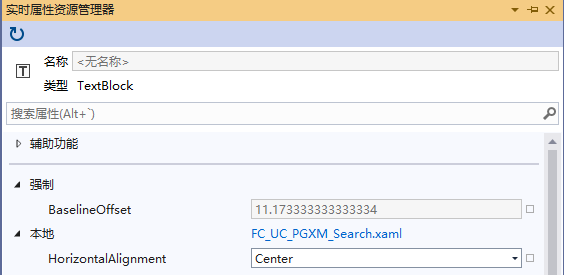
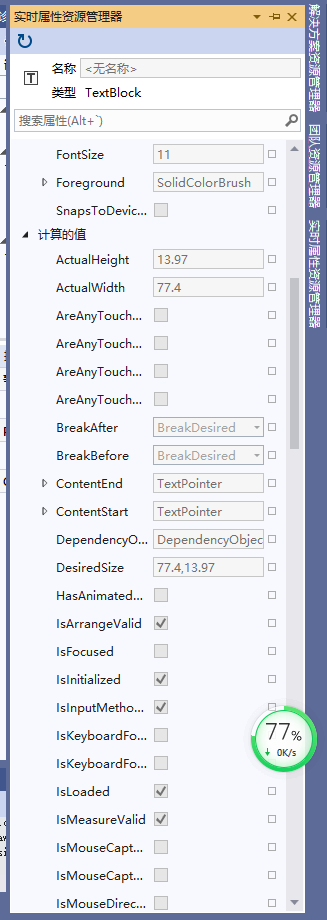
在元素上点右键,选择:显示属性

可以看到:计算的值

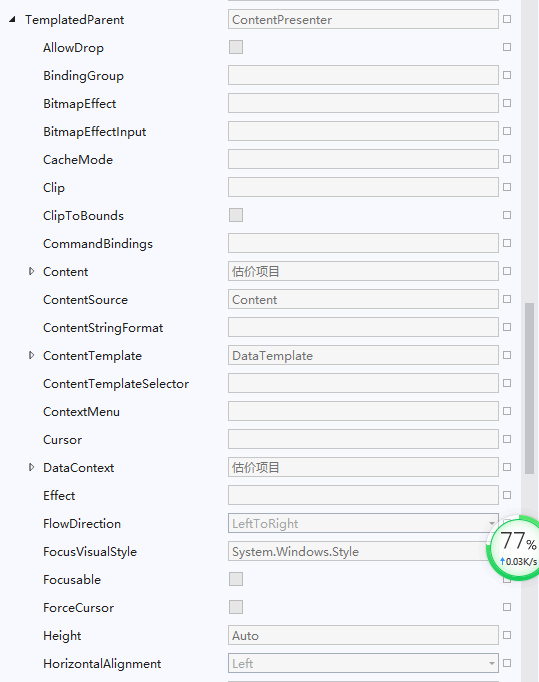
这个值的计算结果是HorizontalContentAlignment:left
这就解释了为什么在item中设置的对齐没起做用

在usercontrol中加入resources,如下:
<UserControl.Resources>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
</Style>
</UserControl.Resources>
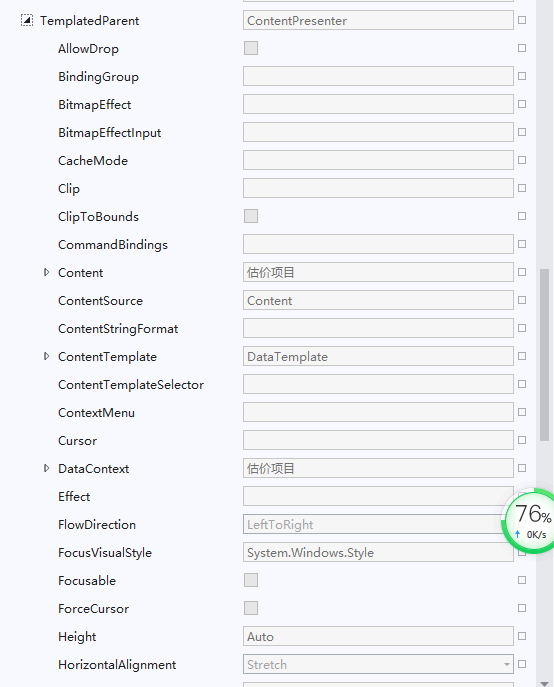
此时再看可视化树中的计算结果,此时HorizontalContentAlignment计算的结果为:stretch

此时,textblock的设置终于起到了作用,文本显示为居中对齐