1.vue路由按需加载相关
官方推荐的按需加载方式,动态引入模块,用来编译注释语句。
减少首页加载资源时间。
cnpm i -s @babel/plugin-syntax-dynamic-import
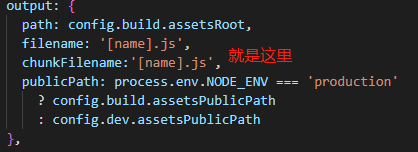
在build文件下,webpack-base-conf.js的output加入chunkFilename: ‘[name].js’
2.vue引入import
npm i babel-plugin-import -D 引入路由或者组件时用到import。
3.vue引入import,不识别。es6解析
cnpm i babel-preset-es2015 -D
在根目录下,也就是package.json旁边放文件.babelrcnr内容如下。
{
"presets": ["es2015", "stage-3"],
"plugins": ["syntax-dynamic-import"]
}
4.vue引入sass/scss
压缩编译css,兼容问题,使css更像程序语言
cnpm i node-sass sass-loader -D
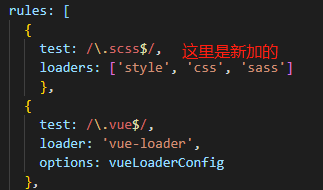
在build文件夹下的webpack.base.conf.js的rules里面添加配置
4.vue引入vant。
1.cnpm i vant s 安装依赖。
2.npm i babel-plugin-import -D 按需加载组件。
3.npm i stylus-loader css-loader style-loader -s 解析vant样式的预加载
webpack-base-conf.js中
{
test:/\.css$/,
loader:'style-loader!css-loader',
exclude: /node_modules/
},
.bablerc中
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime",
[
"import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}
]
]
}
如果是webpack3.0以上,根目录新建postcss.config.js
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}
未完待续,有问题,欢迎补充!