核心:counter-reset意思:定义变量,一个变量对应一个值,不写值默认为0 变量名 值 变量名 值 记住啊,不需要,写,就错了!!!写,代表终止了哈
counter-increment意思:累加,也就是说每次加几,不写默认+0
content意思:内容,也就是说文字
counter意思:用来显示计数器的结果的啊
记住:counter()函数必须和content属性一起使用
记住,核心思想为累加,一次累加+又一次累加。。。。。
核心:css不需要连接符,是字符串就直接""或者’’
记住,核心多一个li就多一次累加,直到没有li为止
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.test1
{
counter-reset: section;/*section是变量名值不写是0*/
}
.test1 h3:before
{
counter-increment: section;/*懂了每次加0*/
content: "第"counter(section)"章";/*获取计数器数据把*/
}
.test2
{
counter-reset: c1 1 c2 10;
}
.test2 h3:before
{
counter-increment: c1 2 c2 5;
content: "第"counter(c1)"章--第"counter(c2)"节";
}
.test3
{
counter-reset: c3 0;
}
.test3 li:before
{
counter-increment: c3 -1;
content: counter(c3);
}
</style>
</head>
<body>
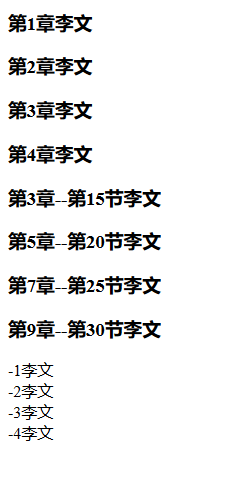
<div class="test1">
<h3>李文</h3>
<h3>李文</h3>
<h3>李文</h3>
<h3>李文</h3>
</div>
<div class="test2">
<h3>李文</h3>
<h3>李文</h3>
<h3>李文</h3>
<h3>李文</h3>
</div>
<div class="test3">
<li>李文</li>
<li>李文</li>
<li>李文</li>
<li>李文</li>
</div>
</body>
</html>