markdown链接
链接使用方法如下
[链接名称] (链接地址)
或者
<链接地址>
这是一个链接[个人博客首页](https://blog.csdn.net/qq_37638909)
<https://blog.csdn.net/qq_37638909>
结果如图:

高级链接
可以通过变量设置1个链接,变量赋值在文档末尾进行。
代码如下:
这个链接用 1 作为网址变量[个人博客首页][1]
这个链接用 CSDN 作为网址变量[CSDN][CSDN]
然后在文档的末尾为变量赋值(网址)
[1]:https://blog.csdn.net/qq_37638909
[CSDN]:https://www.csdn.net/
结果如图:

markdown图片
语法格式如下:
![alt 属性文本] (图片地址)
![alt 属性文本] (图片地址"可选标题")
- 开头1个感叹号!
- 接着1个方括号,里面放上图片的替换文字
- 接着1个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择行的’title’属性的文字
代码如下:


结果如图:


也可以像网址那样对图片网址使用变量,然后在文档的末尾为变量赋值(网址)。
代码如下:
这个链接用 1 作为网址变量[玫瑰][1]
然后在文档的末尾为变量赋值(网址)
[1]:https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1588424524590&di=e98051bbc2cf0a6c1ac32e99ab912cac&imgtype=0&src=http%3A%2F%2Ffile02.16sucai.com%2Fd%2Ffile%2F2014%2F0704%2Fe53c868ee9e8e7b28c424b56afe2066d.jpg
结果如图:

markdown还没有办法指定图片的高度与宽度,如果需要的话,可以使用普通的标签,代码如下:
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1588424524590&di=e98051bbc2cf0a6c1ac32e99ab912cac&imgtype=0&src=http%3A%2F%2Ffile02.16sucai.com%2Fd%2Ffile%2F2014%2F0704%2Fe53c868ee9e8e7b28c424b56afe2066d.jpg" width = "50%">
结果如图:

markdown表格
markdown制作表格使用|来分隔不同的单元格,使用-来分隔表头和其他行。
代码如下:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
结果如图:

对齐方式
-:设置内容和标题栏居右对齐
:-设置内容和标题栏居左对齐
:-:设置内容和标题栏居中对齐
代码如下:
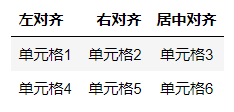
| 左对齐 | 右对齐 | 居中对齐 |
| :----- | -----: | :------: |
| 单元格1 | 单元格2 | 单元格3 |
| 单元格4 | 单元格5 | 单元格6 |
结果如图: