每天进步1%。虽然公司已经有了,团队也有几个人,订单接了有15w左右,收款10w。为了把团队更好的带向 单片机,万物物联网的环境, 小团队也要有梦想。 所以我准备学习百日,从前端切入,再进入ai 和单片机等领域. 以下都是我每一天的学习小节点, 虽然简单, 但是温故而知新。就当复习吧
Vue组件传值:props[] props:[‘message’]
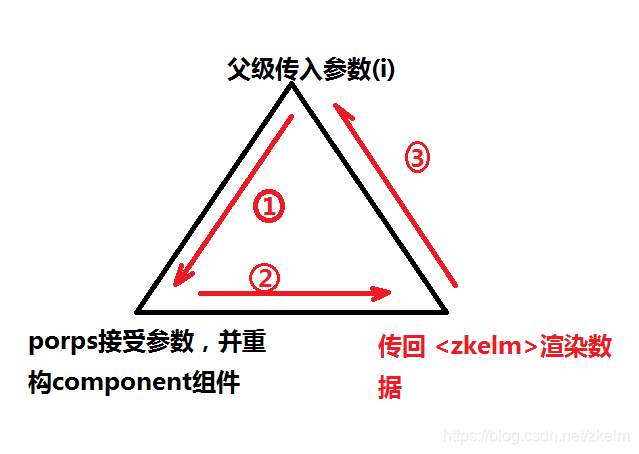
prop是子组件用来接收父组件传递过来的数据的一个自定义属性
<div id="app">
<zkelm message="专业小程序开发 http://www.zkelm.com"></zkelm>
</div>
<script>
new Vue({
el:"#app",
data:{
},
components:{
props:['message'],
template:"<b>{{message}}</b>"
}
})
</script>
输出结果:【专业小程序开发 http://www.zkelm.com】
注意:
只能从父级传输到子级。

**由此可见:组件只能做接受参数,并按照参数重组自己的内容。 props 只是做数据的接受工作 **
就像function(e) 中的e
