挑战百日学习计划,为自己做 (南宁小程序开发:www.zkelm.com )
做技术积累,人没有梦想不足于慰平生。 准备先攻克前端,后进军ai 和单片机 ,以下都是我一个一个代码敲的实例, 希望对大家有帮助,写得不是很好 ,大神请飘过
Vue之 Class操作 style
v-bind:style=“{对象}/数组”
实例:v-bind:style=“objectstyle”
<script>
new Vue({
el:"#app",
data:{
objectstyle:{
color:"red",
fontSize:'30px'
}
}
})
</script>
<div id="app">
<p v-bind:style="objectstyle">这里的字体会变化</p>
</div>
显示结果:

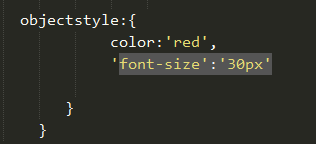
其实 如果css的样式有-符号 需要使用波峰命名

font-size =fontSize or ’font-size‘ 用引号引起来
总结:对象的相同点
v-bind:class="{对象}"
v-bind:style=“{对象}”
对象=【建】:【值】
建=网页元素
值= vue变量
数组绑定 v-bind:style=[a,b]
<div v-bind:style="[baseStyles,overridingsStyle]"></div>
<script>
new Vue({
el:"app",
data:{
baseStyle:{
color:geen,
fontSize:'30px'
},
overridingStyle:{
'font-weight':'hold'
}
}
})
</script>
