V-model 双向数据绑定 常用于value的值的绑定
<html>
<div id="app">
<input type="text" v-model:value="My_val">
<p>当前My_val的值:{{Myval}}</p>
<button v-on:click="setval">设置新值</button>
</div>
<script>
new Vue({
el:"#app",
data:{
Myval:"初始化值"
},
methods:{
setval:function(){
this.Myval=prompt("请输入新值")
}
}
})
</script>
</html>
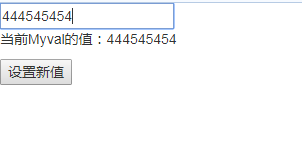
运行结果: (修改value的值 My_val跟着变化。修改 My_val的值,则 value的属性发生变化。 双向绑定)