在web开发中CRUD是基础,也是初学者进行最多的工作,其中Update需要进行回显,一般我们会再次发送请求进行回显,但是有时候有人也会直接将data写在edit方法中(这很难描述,如下代码所示)。
<!--data为请求后端获取的数据,使用js将下面这部分html串添加到dom中;使用时点击edit进行编辑,将数据回显到#modal中-->
<a href="#modal" onclick='editor(\""+ data.id+"\",\""+ data.desc+"\");'>修改</a>
<script type="text/javascript">
function editor(id,desc){
...
}
</script>
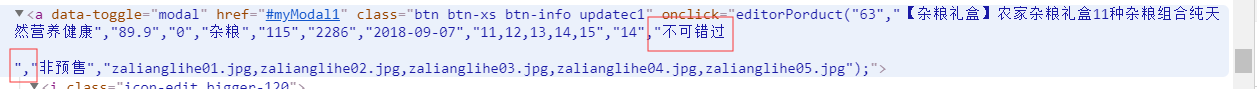
但是在使用时发现总是无法调用edit方法,查看source可以发现确实数据已经在editor方法中了,这时候我们需要注意的是特殊字符\r\n它们的存在会导致edit无法执行(因为你editor中的数据是拼起来的),尤其需要注意字符串的末尾。

正如此图所展示的一样,数据都在呀,为什么对应的onclick方法却没有执行呢?原因就是上面所叙述的一样,错过的后面有\r\n等字符。随意录入时候需要过滤这些字符。html出错了,注意这些字符!
最后需要说的是,回显还是不要这么做吧! 组件不好用吗?
