注:使用前需先安装Nodejs
首先 安装vue-cli:
npm install -g @vue/cli
创建一个新项目:
vue create 项目名
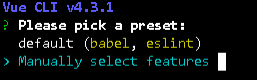
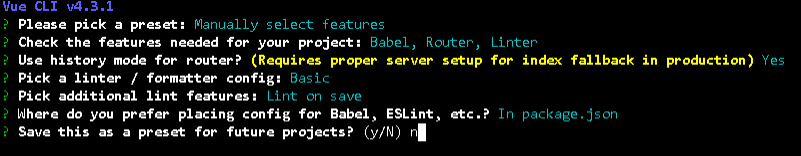
1、选择默认(default)还是手动(Manually):
回车进行确认

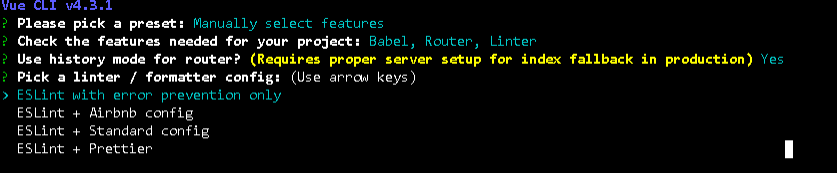
2、选中要安装的组件:
上下箭头移动 空格选择/取消 回车确认

3、选择ESLint和Prettier:

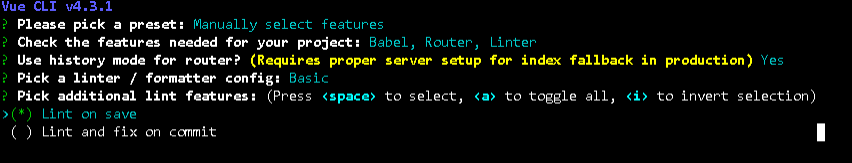
4、选择语法检查方式:
Lint on save表示保存就检测
Lint and fix on commit表示fix和commit的时候检查

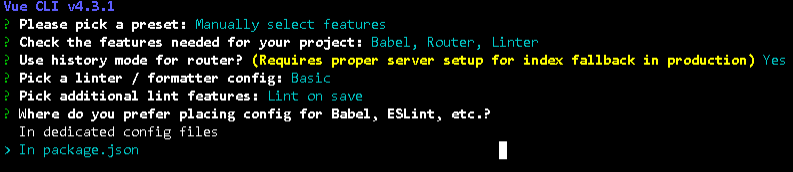
5、选择将Babel Router Linter这些配置文件放哪:
选项1是存放在独立文件夹中
选项2是存放在package.json中

6、是否保存当前配置以供未来使用:
若输入y 需要输个当前配置的名字以供未来选择

等待一会即可:

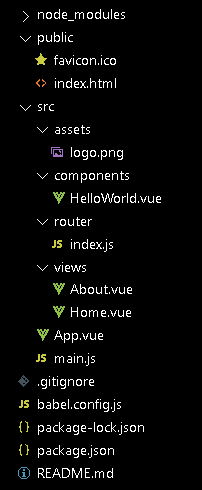
自动生成的项目的目录结构:

启动项目:
cd 项目名
npm run serve
默认启动在8080端口:


