关于百度地图结合ECharts实现数据可视化的资料已经很多了,毕竟是官方提供支持的,这里就不再赘述。今天我们来讲一下让高德地图与ECharts结合来实现数据可视化图表的展示。
一、ECharts 高德扩展库的选择
https://github.com/plainheart/echarts-extension-amap
目前最新版本是 1.2.1
二、查阅说明
中文说明:https://github.com/plainheart/echarts-extension-amap/blob/master/README.zh-CN.md
英文说明:https://github.com/plainheart/echarts-extension-amap#readme
说明里为我们提供了一个简单的散点图(scatter与effectScatter)示例,可以此为参考。
三、使用方式
如果你的项目用的是webpack之类的构建工具,可以直接使用npm或者cnpm(淘宝镜像,下载速度快)
安装命令:
npm install echarts-extension-amap –save
安装完之后 直接使用 import 或者 require 引入即可
例如:
require("echarts");
require("echarts-extension-amap");
或者
import echarts from "echart";
import "echarts-extension-amap";
四、来个实例
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="renderer" content="webkit"> 6 <meta http-equiv="cleartype" content="on"> 7 <meta http-equiv="x-dns-prefetch-control" content="on"> 8 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 9 <!-- 下边这些dns-prefetch 是为了实现DNS预解析的 --> 10 <link rel="dns-prefetch" href="https://webapi.amap.com"> 11 <link rel="dns-prefetch" href="https://restapi.amap.com"> 12 <link rel="dns-prefetch" href="https://vdata.amap.com"> 13 <link rel="dns-prefetch" href="https://vdata01.amap.com"> 14 <link rel="dns-prefetch" href="https://vdata02.amap.com"> 15 <link rel="dns-prefetch" href="https://vdata03.amap.com"> 16 <link rel="dns-prefetch" href="https://vdata04.amap.com"> 17 <link rel="dns-prefetch" href="https://sdf.amap.com"> 18 <link rel="dns-prefetch" href="https://wprd01.is.autonavi.com"> 19 <link rel="dns-prefetch" href="https://wprd02.is.autonavi.com"> 20 <link rel="dns-prefetch" href="https://wprd03.is.autonavi.com"> 21 <link rel="dns-prefetch" href="https://wprd04.is.autonavi.com"> 22 <link rel="dns-prefetch" href="https://webst01.is.autonavi.com"> 23 <link rel="dns-prefetch" href="https://webst02.is.autonavi.com"> 24 <link rel="dns-prefetch" href="https://webst03.is.autonavi.com"> 25 <link rel="dns-prefetch" href="https://webst04.is.autonavi.com"> 26 <title>高德地图结合ECharts测试</title> 27 <!-- 替换自己的key并设置要引入的插件,如果你用的版本是2.0, 可以把v=1.4.15改为v=2.0 --> 28 <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=自己的key&plugin=AMap.Scale,AMap.ToolBar"></script> 29 <!-- 引入最新版的echarts CDN --> 30 <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@latest/dist/echarts.min.js"></script> 31 <!-- 引入最新版的echarts-extension-amap 高德地图扩展库 CDN --> 32 <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-extension-amap@latest/dist/echarts-extension-amap.min.js"></script> 33 <style type="text/css"> 34 * { 35 margin: 0; 36 padding: 0; 37 } 38 html, body, #echarts-amap { 39 width: 100%; 40 height: 100%; 41 overflow: hidden; 42 } 43 </style> 44 </head> 45 <body> 46 <div id="echarts-amap"></div> 47 <!-- 数据来源于百度地图 仅作示例 与高德坐标稍有偏差 --> 48 <script type="text/javascript"> 49 var data = [ 50 {name: '海门', value: 9}, 51 {name: '鄂尔多斯', value: 12}, 52 {name: '招远', value: 12}, 53 {name: '舟山', value: 12}, 54 {name: '齐齐哈尔', value: 14}, 55 {name: '盐城', value: 15}, 56 {name: '赤峰', value: 16}, 57 {name: '青岛', value: 18}, 58 {name: '乳山', value: 18}, 59 {name: '金昌', value: 19}, 60 {name: '泉州', value: 21}, 61 {name: '莱西', value: 21}, 62 {name: '日照', value: 21}, 63 {name: '胶南', value: 22}, 64 {name: '南通', value: 23}, 65 {name: '拉萨', value: 24}, 66 {name: '云浮', value: 24}, 67 {name: '梅州', value: 25}, 68 {name: '文登', value: 25}, 69 {name: '上海', value: 25}, 70 {name: '攀枝花', value: 25}, 71 {name: '威海', value: 25}, 72 {name: '承德', value: 25}, 73 {name: '厦门', value: 26}, 74 {name: '汕尾', value: 26}, 75 {name: '潮州', value: 26}, 76 {name: '丹东', value: 27}, 77 {name: '太仓', value: 27}, 78 {name: '曲靖', value: 27}, 79 {name: '烟台', value: 28}, 80 {name: '福州', value: 29}, 81 {name: '瓦房店', value: 30}, 82 {name: '即墨', value: 30}, 83 {name: '抚顺', value: 31}, 84 {name: '玉溪', value: 31}, 85 {name: '张家口', value: 31}, 86 {name: '阳泉', value: 31}, 87 {name: '莱州', value: 32}, 88 {name: '湖州', value: 32}, 89 {name: '汕头', value: 32}, 90 {name: '昆山', value: 33}, 91 {name: '宁波', value: 33}, 92 {name: '湛江', value: 33}, 93 {name: '揭阳', value: 34}, 94 {name: '荣成', value: 34}, 95 {name: '连云港', value: 35}, 96 {name: '葫芦岛', value: 35}, 97 {name: '常熟', value: 36}, 98 {name: '东莞', value: 36}, 99 {name: '河源', value: 36}, 100 {name: '淮安', value: 36}, 101 {name: '泰州', value: 36}, 102 {name: '南宁', value: 37}, 103 {name: '营口', value: 37}, 104 {name: '惠州', value: 37}, 105 {name: '江阴', value: 37}, 106 {name: '蓬莱', value: 37}, 107 {name: '韶关', value: 38}, 108 {name: '嘉峪关', value: 38}, 109 {name: '广州', value: 38}, 110 {name: '延安', value: 38}, 111 {name: '太原', value: 39}, 112 {name: '清远', value: 39}, 113 {name: '中山', value: 39}, 114 {name: '昆明', value: 39}, 115 {name: '寿光', value: 40}, 116 {name: '盘锦', value: 40}, 117 {name: '长治', value: 41}, 118 {name: '深圳', value: 41}, 119 {name: '珠海', value: 42}, 120 {name: '宿迁', value: 43}, 121 {name: '咸阳', value: 43}, 122 {name: '铜川', value: 44}, 123 {name: '平度', value: 44}, 124 {name: '佛山', value: 44}, 125 {name: '海口', value: 44}, 126 {name: '江门', value: 45}, 127 {name: '章丘', value: 45}, 128 {name: '肇庆', value: 46}, 129 {name: '大连', value: 47}, 130 {name: '临汾', value: 47}, 131 {name: '吴江', value: 47}, 132 {name: '石嘴山', value: 49}, 133 {name: '沈阳', value: 50}, 134 {name: '苏州', value: 50}, 135 {name: '茂名', value: 50}, 136 {name: '嘉兴', value: 51}, 137 {name: '长春', value: 51}, 138 {name: '胶州', value: 52}, 139 {name: '银川', value: 52}, 140 {name: '张家港', value: 52}, 141 {name: '三门峡', value: 53}, 142 {name: '锦州', value: 54}, 143 {name: '南昌', value: 54}, 144 {name: '柳州', value: 54}, 145 {name: '三亚', value: 54}, 146 {name: '自贡', value: 56}, 147 {name: '吉林', value: 56}, 148 {name: '阳江', value: 57}, 149 {name: '泸州', value: 57}, 150 {name: '西宁', value: 57}, 151 {name: '宜宾', value: 58}, 152 {name: '呼和浩特', value: 58}, 153 {name: '成都', value: 58}, 154 {name: '大同', value: 58}, 155 {name: '镇江', value: 59}, 156 {name: '桂林', value: 59}, 157 {name: '张家界', value: 59}, 158 {name: '宜兴', value: 59}, 159 {name: '北海', value: 60}, 160 {name: '西安', value: 61}, 161 {name: '金坛', value: 62}, 162 {name: '东营', value: 62}, 163 {name: '牡丹江', value: 63}, 164 {name: '遵义', value: 63}, 165 {name: '绍兴', value: 63}, 166 {name: '扬州', value: 64}, 167 {name: '常州', value: 64}, 168 {name: '潍坊', value: 65}, 169 {name: '重庆', value: 66}, 170 {name: '台州', value: 67}, 171 {name: '南京', value: 67}, 172 {name: '滨州', value: 70}, 173 {name: '贵阳', value: 71}, 174 {name: '无锡', value: 71}, 175 {name: '本溪', value: 71}, 176 {name: '克拉玛依', value: 72}, 177 {name: '渭南', value: 72}, 178 {name: '马鞍山', value: 72}, 179 {name: '宝鸡', value: 72}, 180 {name: '焦作', value: 75}, 181 {name: '句容', value: 75}, 182 {name: '北京', value: 79}, 183 {name: '徐州', value: 79}, 184 {name: '衡水', value: 80}, 185 {name: '包头', value: 80}, 186 {name: '绵阳', value: 80}, 187 {name: '乌鲁木齐', value: 84}, 188 {name: '枣庄', value: 84}, 189 {name: '杭州', value: 84}, 190 {name: '淄博', value: 85}, 191 {name: '鞍山', value: 86}, 192 {name: '溧阳', value: 86}, 193 {name: '库尔勒', value: 86}, 194 {name: '安阳', value: 90}, 195 {name: '开封', value: 90}, 196 {name: '济南', value: 92}, 197 {name: '德阳', value: 93}, 198 {name: '温州', value: 95}, 199 {name: '九江', value: 96}, 200 {name: '邯郸', value: 98}, 201 {name: '临安', value: 99}, 202 {name: '兰州', value: 99}, 203 {name: '沧州', value: 100}, 204 {name: '临沂', value: 103}, 205 {name: '南充', value: 104}, 206 {name: '天津', value: 105}, 207 {name: '富阳', value: 106}, 208 {name: '泰安', value: 112}, 209 {name: '诸暨', value: 112}, 210 {name: '郑州', value: 113}, 211 {name: '哈尔滨', value: 114}, 212 {name: '聊城', value: 116}, 213 {name: '芜湖', value: 117}, 214 {name: '唐山', value: 119}, 215 {name: '平顶山', value: 119}, 216 {name: '邢台', value: 119}, 217 {name: '德州', value: 120}, 218 {name: '济宁', value: 120}, 219 {name: '荆州', value: 127}, 220 {name: '宜昌', value: 130}, 221 {name: '义乌', value: 132}, 222 {name: '丽水', value: 133}, 223 {name: '洛阳', value: 134}, 224 {name: '秦皇岛', value: 136}, 225 {name: '株洲', value: 143}, 226 {name: '石家庄', value: 147}, 227 {name: '莱芜', value: 148}, 228 {name: '常德', value: 152}, 229 {name: '保定', value: 153}, 230 {name: '湘潭', value: 154}, 231 {name: '金华', value: 157}, 232 {name: '岳阳', value: 169}, 233 {name: '长沙', value: 175}, 234 {name: '衢州', value: 177}, 235 {name: '廊坊', value: 193}, 236 {name: '菏泽', value: 194}, 237 {name: '合肥', value: 229}, 238 {name: '武汉', value: 273}, 239 {name: '大庆', value: 279} 240 ]; 241 242 var geoCoordMap = { 243 '海门':[121.15,31.89], 244 '鄂尔多斯':[109.781327,39.608266], 245 '招远':[120.38,37.35], 246 '舟山':[122.207216,29.985295], 247 '齐齐哈尔':[123.97,47.33], 248 '盐城':[120.13,33.38], 249 '赤峰':[118.87,42.28], 250 '青岛':[120.33,36.07], 251 '乳山':[121.52,36.89], 252 '金昌':[102.188043,38.520089], 253 '泉州':[118.58,24.93], 254 '莱西':[120.53,36.86], 255 '日照':[119.46,35.42], 256 '胶南':[119.97,35.88], 257 '南通':[121.05,32.08], 258 '拉萨':[91.11,29.97], 259 '云浮':[112.02,22.93], 260 '梅州':[116.1,24.55], 261 '文登':[122.05,37.2], 262 '上海':[121.48,31.22], 263 '攀枝花':[101.718637,26.582347], 264 '威海':[122.1,37.5], 265 '承德':[117.93,40.97], 266 '厦门':[118.1,24.46], 267 '汕尾':[115.375279,22.786211], 268 '潮州':[116.63,23.68], 269 '丹东':[124.37,40.13], 270 '太仓':[121.1,31.45], 271 '曲靖':[103.79,25.51], 272 '烟台':[121.39,37.52], 273 '福州':[119.3,26.08], 274 '瓦房店':[121.979603,39.627114], 275 '即墨':[120.45,36.38], 276 '抚顺':[123.97,41.97], 277 '玉溪':[102.52,24.35], 278 '张家口':[114.87,40.82], 279 '阳泉':[113.57,37.85], 280 '莱州':[119.942327,37.177017], 281 '湖州':[120.1,30.86], 282 '汕头':[116.69,23.39], 283 '昆山':[120.95,31.39], 284 '宁波':[121.56,29.86], 285 '湛江':[110.359377,21.270708], 286 '揭阳':[116.35,23.55], 287 '荣成':[122.41,37.16], 288 '连云港':[119.16,34.59], 289 '葫芦岛':[120.836932,40.711052], 290 '常熟':[120.74,31.64], 291 '东莞':[113.75,23.04], 292 '河源':[114.68,23.73], 293 '淮安':[119.15,33.5], 294 '泰州':[119.9,32.49], 295 '南宁':[108.33,22.84], 296 '营口':[122.18,40.65], 297 '惠州':[114.4,23.09], 298 '江阴':[120.26,31.91], 299 '蓬莱':[120.75,37.8], 300 '韶关':[113.62,24.84], 301 '嘉峪关':[98.289152,39.77313], 302 '广州':[113.23,23.16], 303 '延安':[109.47,36.6], 304 '太原':[112.53,37.87], 305 '清远':[113.01,23.7], 306 '中山':[113.38,22.52], 307 '昆明':[102.73,25.04], 308 '寿光':[118.73,36.86], 309 '盘锦':[122.070714,41.119997], 310 '长治':[113.08,36.18], 311 '深圳':[114.07,22.62], 312 '珠海':[113.52,22.3], 313 '宿迁':[118.3,33.96], 314 '咸阳':[108.72,34.36], 315 '铜川':[109.11,35.09], 316 '平度':[119.97,36.77], 317 '佛山':[113.11,23.05], 318 '海口':[110.35,20.02], 319 '江门':[113.06,22.61], 320 '章丘':[117.53,36.72], 321 '肇庆':[112.44,23.05], 322 '大连':[121.62,38.92], 323 '临汾':[111.5,36.08], 324 '吴江':[120.63,31.16], 325 '石嘴山':[106.39,39.04], 326 '沈阳':[123.38,41.8], 327 '苏州':[120.62,31.32], 328 '茂名':[110.88,21.68], 329 '嘉兴':[120.76,30.77], 330 '长春':[125.35,43.88], 331 '胶州':[120.03336,36.264622], 332 '银川':[106.27,38.47], 333 '张家港':[120.555821,31.875428], 334 '三门峡':[111.19,34.76], 335 '锦州':[121.15,41.13], 336 '南昌':[115.89,28.68], 337 '柳州':[109.4,24.33], 338 '三亚':[109.511909,18.252847], 339 '自贡':[104.778442,29.33903], 340 '吉林':[126.57,43.87], 341 '阳江':[111.95,21.85], 342 '泸州':[105.39,28.91], 343 '西宁':[101.74,36.56], 344 '宜宾':[104.56,29.77], 345 '呼和浩特':[111.65,40.82], 346 '成都':[104.06,30.67], 347 '大同':[113.3,40.12], 348 '镇江':[119.44,32.2], 349 '桂林':[110.28,25.29], 350 '张家界':[110.479191,29.117096], 351 '宜兴':[119.82,31.36], 352 '北海':[109.12,21.49], 353 '西安':[108.95,34.27], 354 '金坛':[119.56,31.74], 355 '东营':[118.49,37.46], 356 '牡丹江':[129.58,44.6], 357 '遵义':[106.9,27.7], 358 '绍兴':[120.58,30.01], 359 '扬州':[119.42,32.39], 360 '常州':[119.95,31.79], 361 '潍坊':[119.1,36.62], 362 '重庆':[106.54,29.59], 363 '台州':[121.420757,28.656386], 364 '南京':[118.78,32.04], 365 '滨州':[118.03,37.36], 366 '贵阳':[106.71,26.57], 367 '无锡':[120.29,31.59], 368 '本溪':[123.73,41.3], 369 '克拉玛依':[84.77,45.59], 370 '渭南':[109.5,34.52], 371 '马鞍山':[118.48,31.56], 372 '宝鸡':[107.15,34.38], 373 '焦作':[113.21,35.24], 374 '句容':[119.16,31.95], 375 '北京':[116.46,39.92], 376 '徐州':[117.2,34.26], 377 '衡水':[115.72,37.72], 378 '包头':[110,40.58], 379 '绵阳':[104.73,31.48], 380 '乌鲁木齐':[87.68,43.77], 381 '枣庄':[117.57,34.86], 382 '杭州':[120.19,30.26], 383 '淄博':[118.05,36.78], 384 '鞍山':[122.85,41.12], 385 '溧阳':[119.48,31.43], 386 '库尔勒':[86.06,41.68], 387 '安阳':[114.35,36.1], 388 '开封':[114.35,34.79], 389 '济南':[117,36.65], 390 '德阳':[104.37,31.13], 391 '温州':[120.65,28.01], 392 '九江':[115.97,29.71], 393 '邯郸':[114.47,36.6], 394 '临安':[119.72,30.23], 395 '兰州':[103.73,36.03], 396 '沧州':[116.83,38.33], 397 '临沂':[118.35,35.05], 398 '南充':[106.110698,30.837793], 399 '天津':[117.2,39.13], 400 '富阳':[119.95,30.07], 401 '泰安':[117.13,36.18], 402 '诸暨':[120.23,29.71], 403 '郑州':[113.65,34.76], 404 '哈尔滨':[126.63,45.75], 405 '聊城':[115.97,36.45], 406 '芜湖':[118.38,31.33], 407 '唐山':[118.02,39.63], 408 '平顶山':[113.29,33.75], 409 '邢台':[114.48,37.05], 410 '德州':[116.29,37.45], 411 '济宁':[116.59,35.38], 412 '荆州':[112.239741,30.335165], 413 '宜昌':[111.3,30.7], 414 '义乌':[120.06,29.32], 415 '丽水':[119.92,28.45], 416 '洛阳':[112.44,34.7], 417 '秦皇岛':[119.57,39.95], 418 '株洲':[113.16,27.83], 419 '石家庄':[114.48,38.03], 420 '莱芜':[117.67,36.19], 421 '常德':[111.69,29.05], 422 '保定':[115.48,38.85], 423 '湘潭':[112.91,27.87], 424 '金华':[119.64,29.12], 425 '岳阳':[113.09,29.37], 426 '长沙':[113,28.21], 427 '衢州':[118.88,28.97], 428 '廊坊':[116.7,39.53], 429 '菏泽':[115.480656,35.23375], 430 '合肥':[117.27,31.86], 431 '武汉':[114.31,30.52], 432 '大庆':[125.03,46.58] 433 }; 434 435 var convertData = function (data) { 436 var res = []; 437 for (var i = 0; i < data.length; i++) { 438 var geoCoord = geoCoordMap[data[i].name]; 439 if (geoCoord) { 440 res.push({ 441 name: data[i].name, 442 value: geoCoord.concat(data[i].value) 443 }); 444 } 445 } 446 return res; 447 }; 448 // ECharts Option配置 449 var option = { 450 // 加载 amap 组件 451 amap: { 452 // 高德地图中心经纬度 453 center: [108.39, 39.9], 454 // 高德地图缩放 455 zoom: 4, 456 // 启用resize 457 resizeEnable: true, 458 // 移动过程中实时渲染 默认为true 如数据量较大 建议置为false 459 renderOnMoving: true, 460 // 自定义地图样式主题 461 mapStyle:'amap://styles/dark' 462 // 说明:如果想要添加卫星、路网等图层 463 // 暂时先不要使用layers配置,因为存在Bug 464 // 建议使用amap.add的方式,使用方式参见最下方代码 465 466 // 其他高德地图支持的初始配置项都可以在这里配置 467 }, 468 tooltip : { 469 trigger: 'item' 470 }, 471 animation: true, 472 series: [ 473 { 474 name: 'PM2.5', 475 type: "scatter", 476 // 使用高德地图坐标系 477 coordinateSystem: "amap", 478 data: convertData(data), 479 symbolSize: function (val) { 480 return val[2] / 10; 481 }, 482 encode: { 483 // 编码使用数组中第三个元素作为value维度 484 value: 2 485 }, 486 label: { 487 normal: { 488 formatter: '{b}', 489 position: 'right', 490 show: false 491 }, 492 emphasis: { 493 show: true 494 } 495 }, 496 itemStyle: { 497 normal: { 498 color: '#00c1de' 499 } 500 } 501 }, 502 { 503 name: 'Top 5', 504 type: 'effectScatter', 505 coordinateSystem: 'amap', 506 data: convertData(data.sort(function (a, b) { 507 return b.value - a.value; 508 }).slice(0, 6)), 509 symbolSize: function (val) { 510 return val[2] / 10; 511 }, 512 encode: { 513 value: 2 514 }, 515 showEffectOn: 'render', 516 rippleEffect: { 517 brushType: 'stroke' 518 }, 519 hoverAnimation: true, 520 label: { 521 normal: { 522 formatter: '{b}', 523 position: 'right', 524 show: true 525 } 526 }, 527 itemStyle: { 528 normal: { 529 color: '#fff', 530 shadowBlur: 10, 531 shadowColor: '#333' 532 } 533 }, 534 zlevel: 1 535 } 536 ] 537 }; 538 // 初始化ECharts 539 var chart = echarts.init(document.getElementById("echarts-amap")); 540 chart.setOption(option); 541 // 从ECharts示例中取到高德地图组件实例 542 var amap = chart.getModel().getComponent("amap").getAMap(); 543 // 下边就可以按照高德官方API随意调用了 544 // 比如添加一些控件 545 amap.addControl(new AMap.Scale()); 546 amap.addControl(new AMap.ToolBar()); 547 // 添加一些图层 卫星图层/交通路网等等 548 // var satelliteLayer = new AMap.TileLayer.Satellite(); 549 // var roadNetLayer = new AMap.TileLayer.RoadNet(); 550 // amap.add([satelliteLayer, roadNetLayer]); 551 </script> 552 </body> 553 </html>
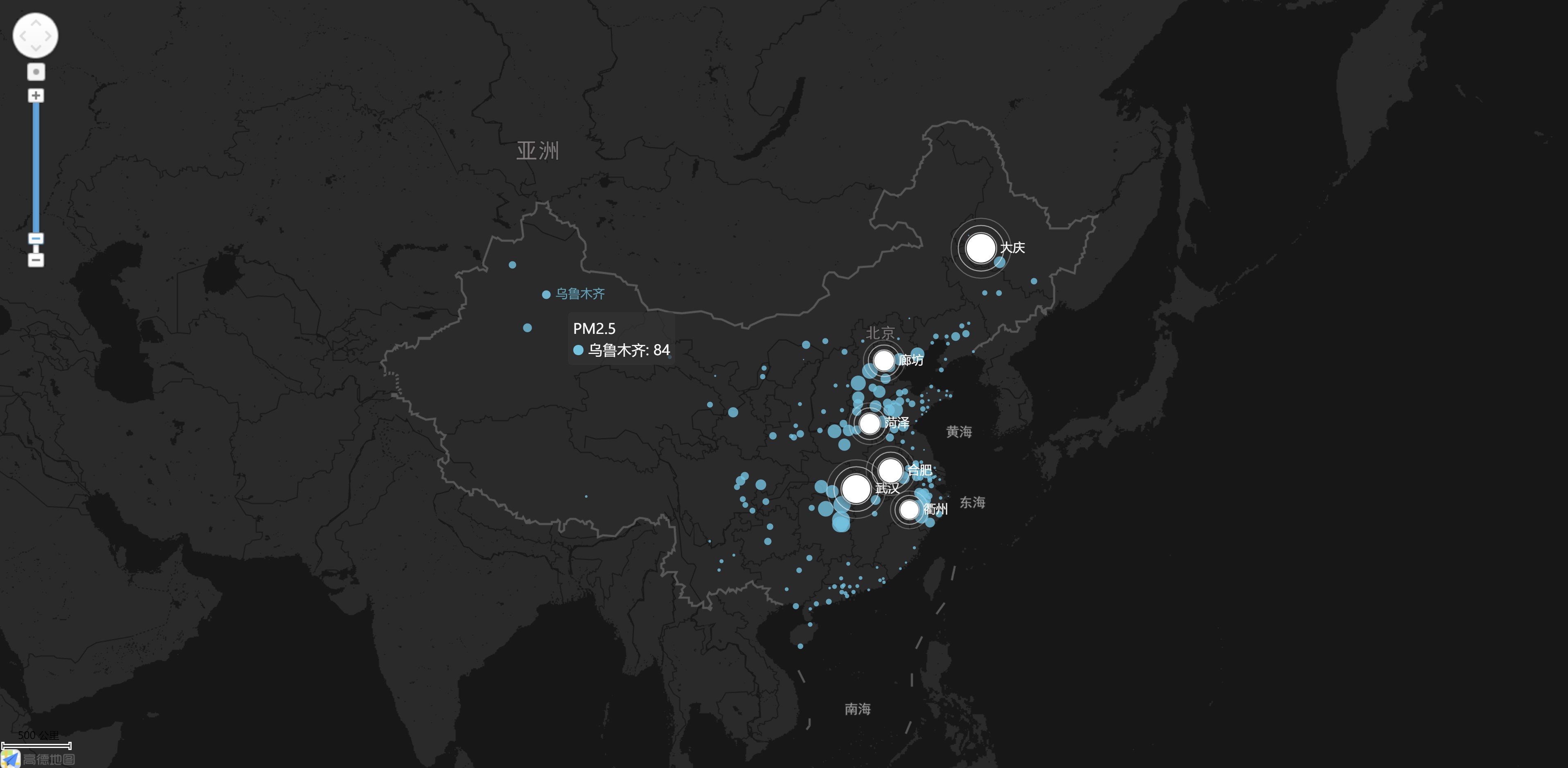
五、效果图(棒棒哒,已经可以在高德地图上正常展示散点图啦~)

六、可能会遇到的问题
Q:在地图上加了一些高德地图的Marker,发现无法点击?
A:因为ECharts是借助高德地图的CustomLayer来实现的,默认zIndex是2000,远高于Marker图层的zIndex,所以要想Marker可点击,需要调整echartsLayer的zIndex层级。有两种方式可以解决,具体可以参考这里:https://github.com/plainheart/echarts-extension-amap/issues/6#issuecomment-628064379