/*
因使用“===”,“!==”,结果一致,
便于记忆,也是各大公司推荐规范
*/
(function(){
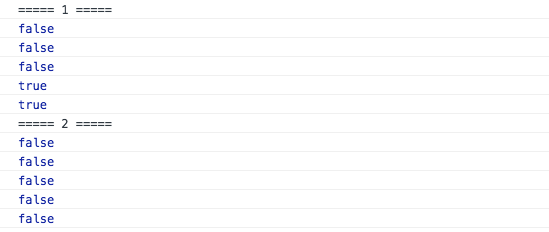
console.log('===== 1 =====');
console.log(false == 'false');
console.log(false == undefined);
console.log(false == null);
console.log(null == undefined);
console.log(0 == '');
console.log('===== 2 =====');
console.log(false === 'false');
console.log(false === undefined);
console.log(false === null);
console.log(null === undefined);
console.log(0 === '');
})();