如果我们想要将ES6的语法转成ES5,就需要使用babel。
在webpack中,直接使用babel对应的loader就可以了。
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
也可以使用webpack文档中写的:
npm install babel-loader babel-core babel-preset-env webpack //该方法需要配置
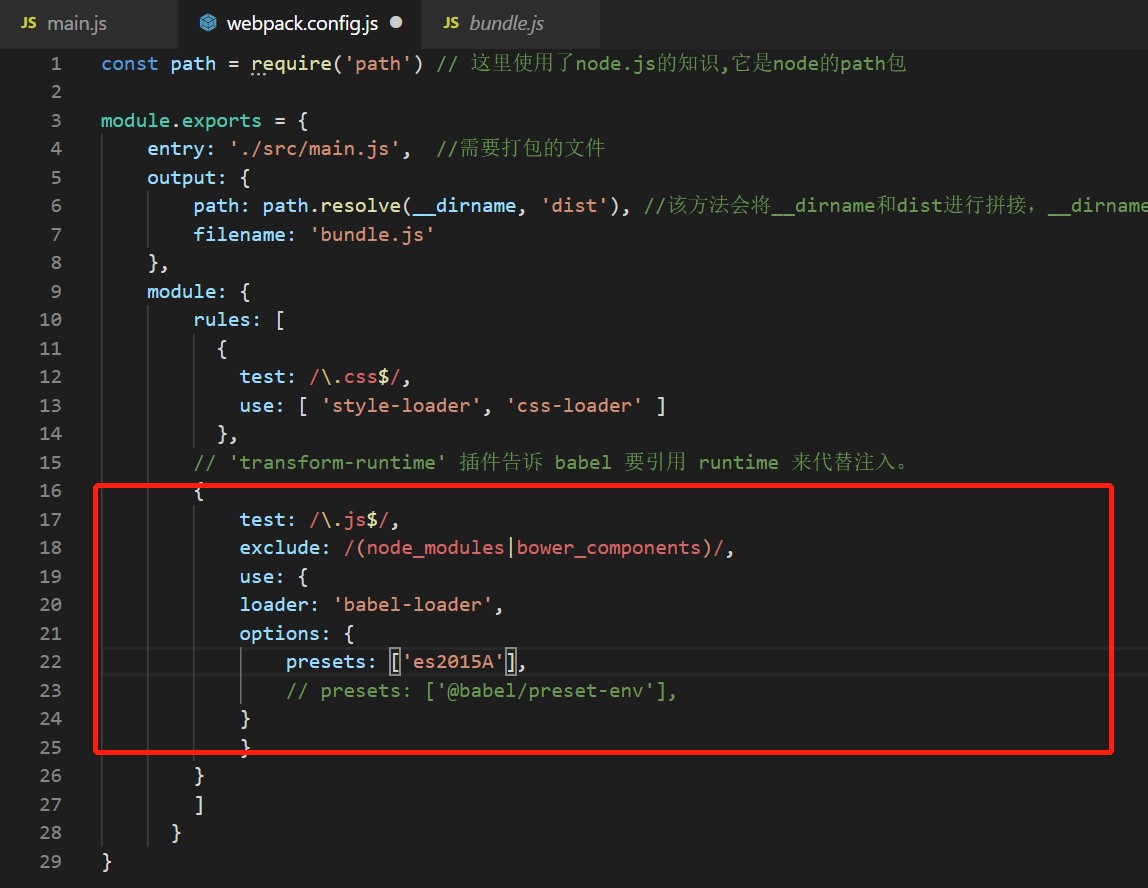
使用上面那种方式安装配置:

如果使用第二种方式安装,配置的时候就得使用被注释掉的presets,而且要配置preset-env。
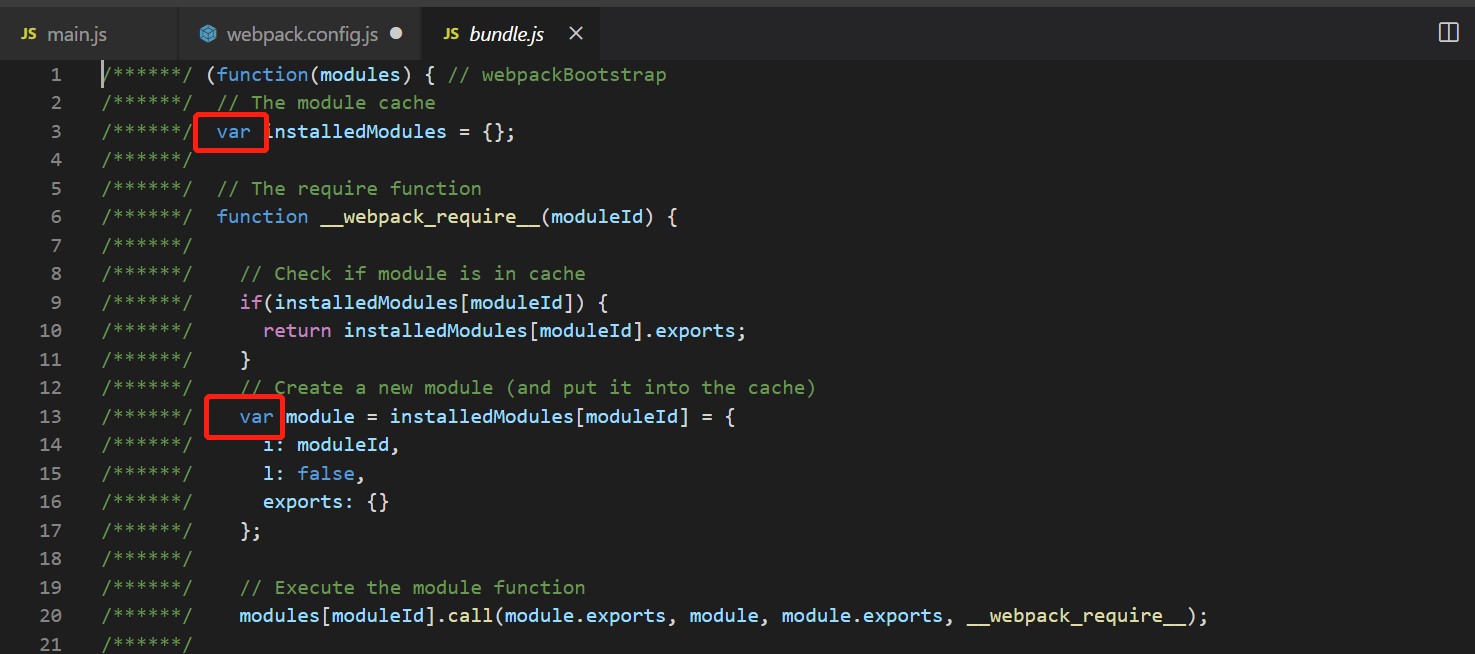
配置完打包查看打包文件:

可以看到打包文件由ES6语法变成了ES5.