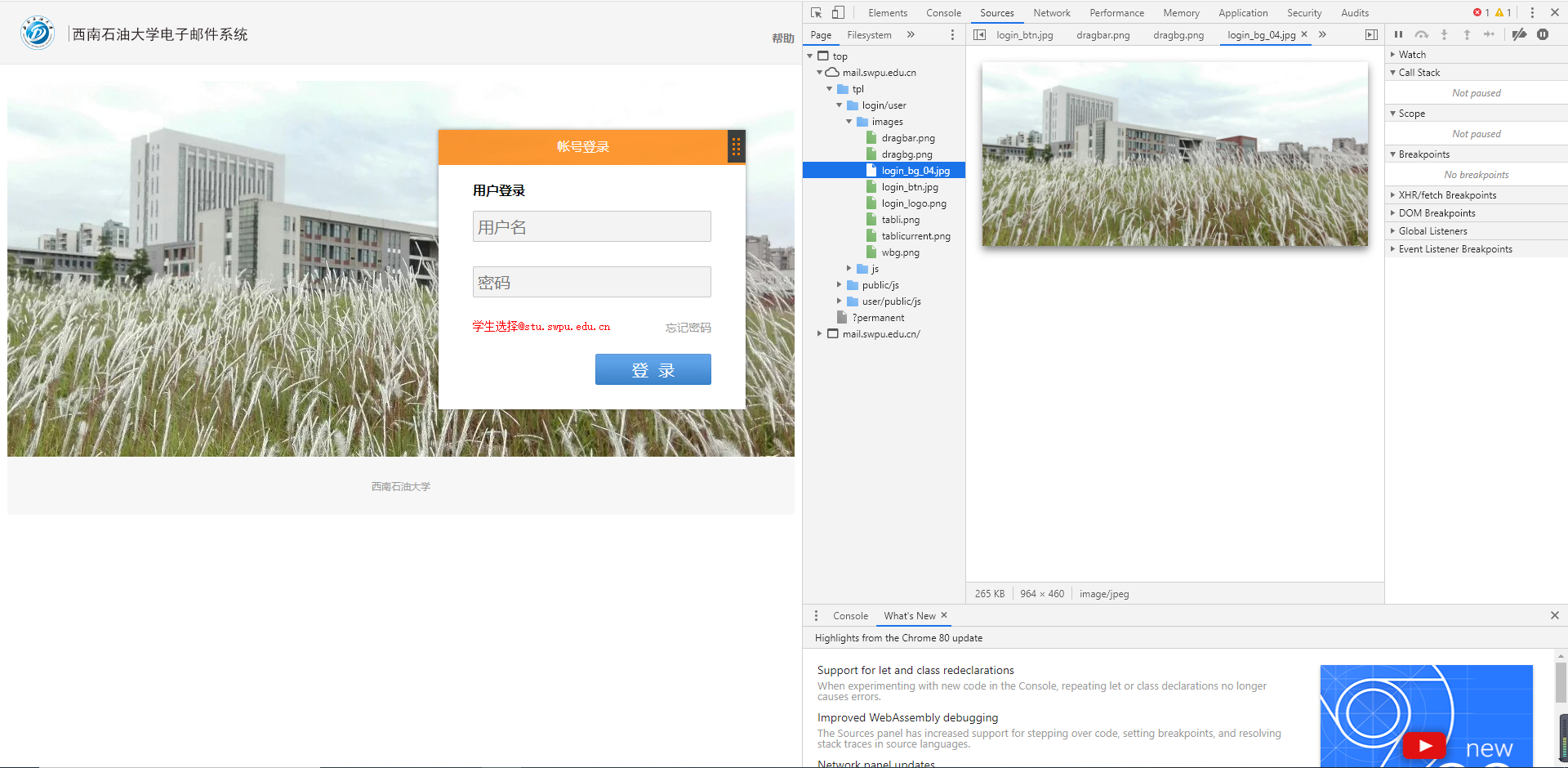
先打开目标页面http://mail.swpu.edu.cn/,f12查找所需的图片资源

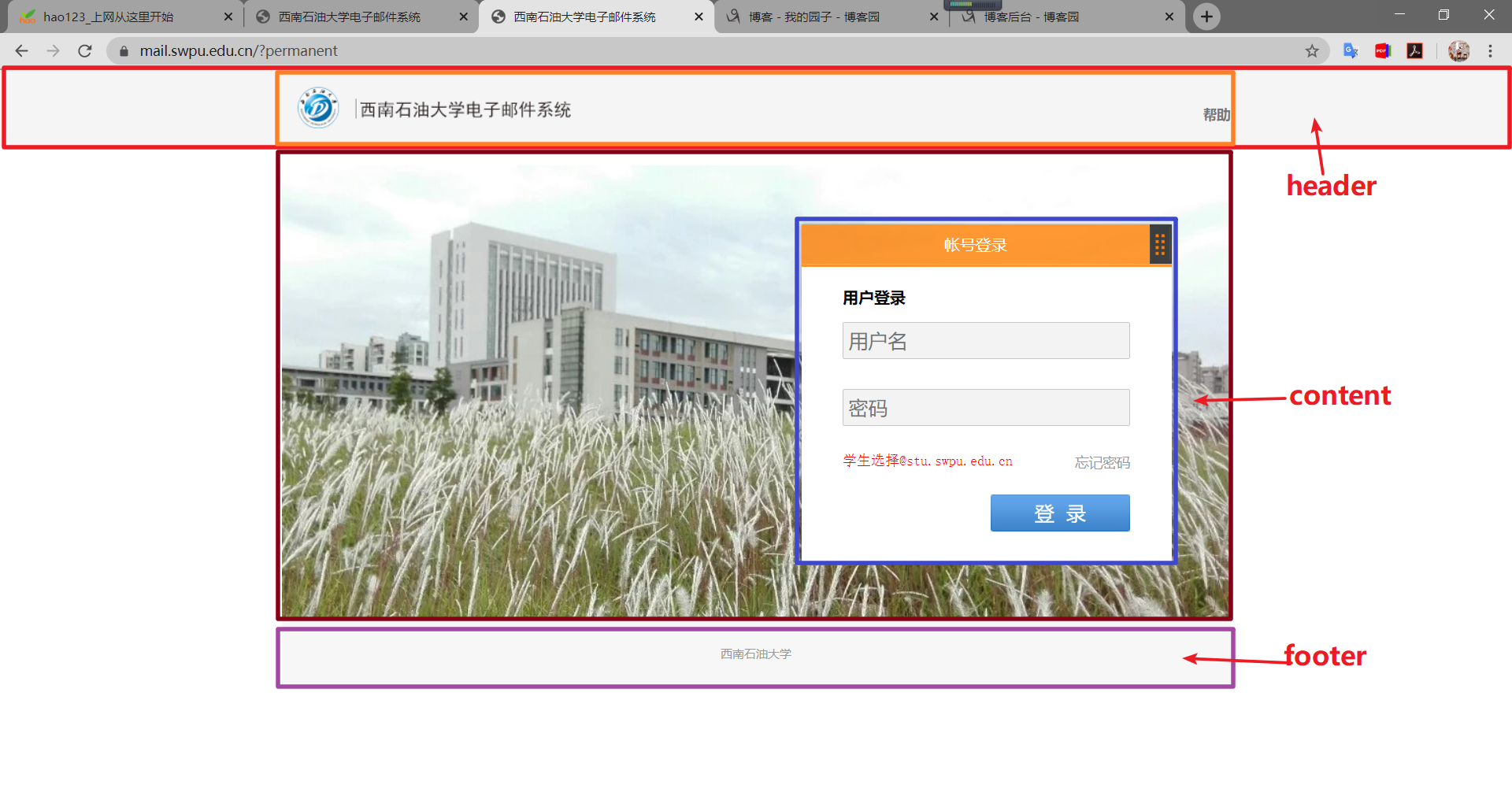
获取到所需要的资源就可以开始进行网页编码了,先把外观做到一致,编码之前可以先规划一下。这里可以将网页分成三个部分,首部、中部、尾部,这里也是参考了一位比较优秀的同学的博客,博客地址:https://www.cnblogs.com/haveadate/p/12859744.html

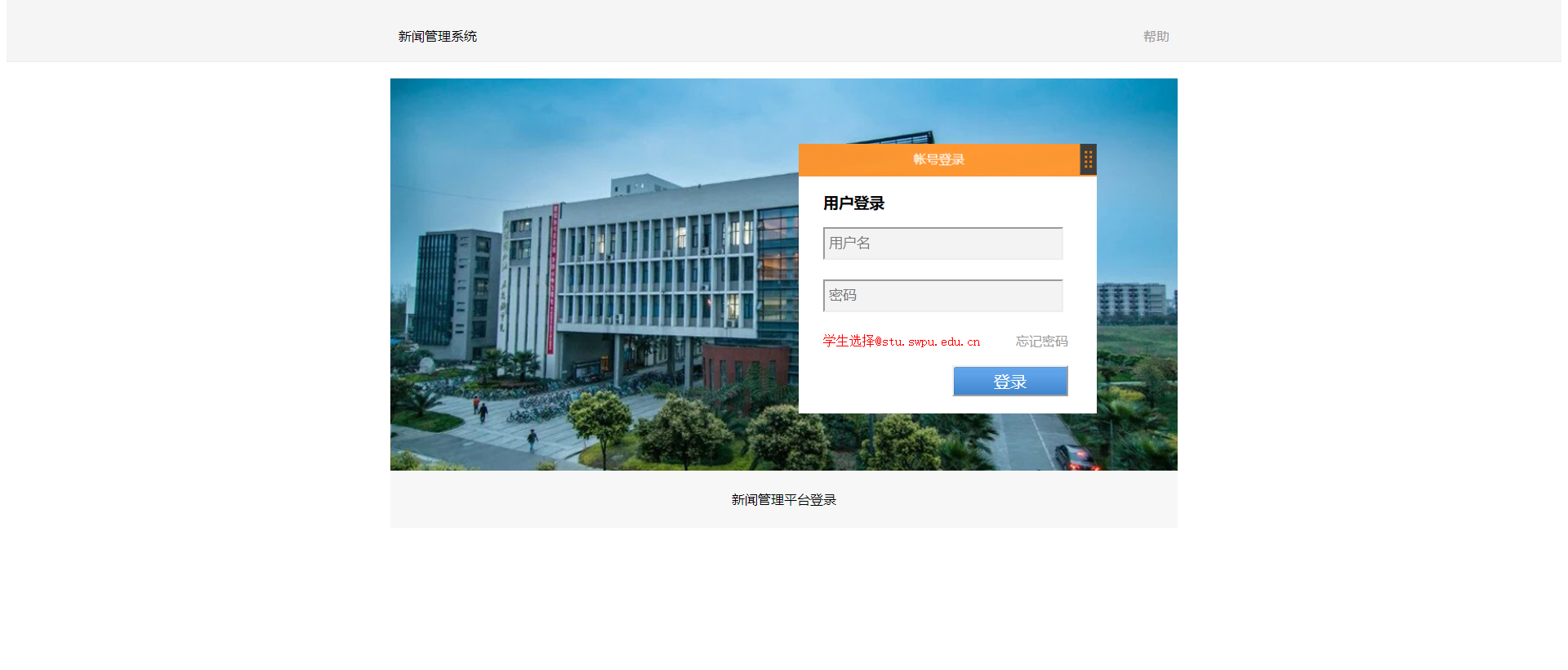
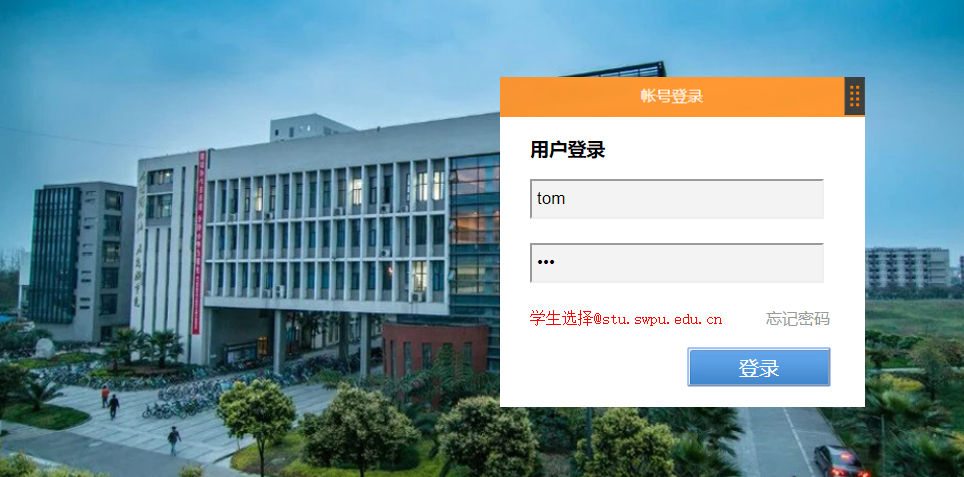
然后这里我选择的是vscode来进行编码,做出来的网页效果如下:

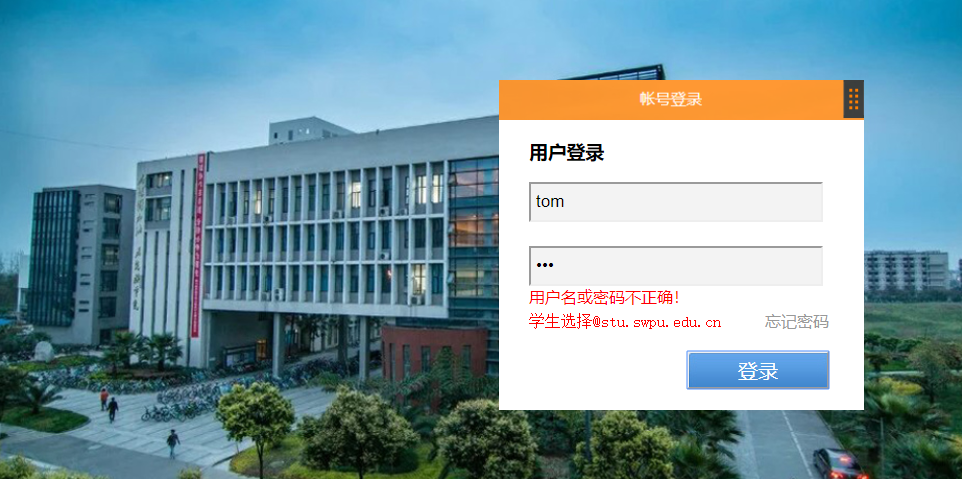
外观已经差不多了,接下来使用JavaScript给网页的登录界面添加一个静态验证的功能,效果如下:



这里网页代码设置的是只有账号名为“tom”,密码为“123”的账号才能成功登录,成功登录后跳转到模仿的原网页,效果如下:


最后所有代码文件都上传到了码云上,链接:https://gitee.com/cadaver/javaWeb