新建一个JavaWeb项目,配置好相关设置。
在web创建一个data包,里面添加一个userlist文档,储存用户信息
 编辑默认页面
编辑默认页面

新建一个getUserList.html,用JavaScript脚本语言获取用户列表

<script>
function loadUserList() {
//声明请求对象
var xmlhttp;
//实例化请求对象
if (window.XMLHttpRequest){
//IE7+, FireFox, Chrome, Opera, Safari浏览器里执行代码
xmlhttp = new XMLHttpRequest();
}else {
//IE5, IE6 浏览器里执行代码
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
</script>
getUserList.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取用户列表</title>
<script>
function loadUserList() {
//声明请求对象
var xmlhttp;
//实例化请求对象
if (window.XMLHttpRequest) {
//IE7+, FireFox, Chrome, Opera, Safari浏览器里执行代码
xmlhttp = new XMLHttpRequest();
} else {
//IE5, IE6 浏览器里执行代码
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//监听请求状态的变化,一旦有变化,执行相应的回调函数
xmlhttp.onreadystatechange = function () {
//判断请求是否成功,响应是否完成
if (xmlhttp.status == 200 && xmlhttp.readyState == 4) {
//利用响应文本修改页面元素内容
document.getElementById("users").innerHTML = xmlhttp.responseText;
}
}
//新建HTTP请求,采用GET方式,请求采用异步方式
xmlhttp.open("GET", "/AjaxDemo/data/userlist.txt", true);
//发送HTTP请求,不传递参数
xmlhttp.send(null);
}
</script>
</head>
<body>
<h3>用户列表</h3>
<div id="users"></div>
<hr>
<button type="button" onclick="loadUserList()">获取用户列表</button>
</body>
</html>
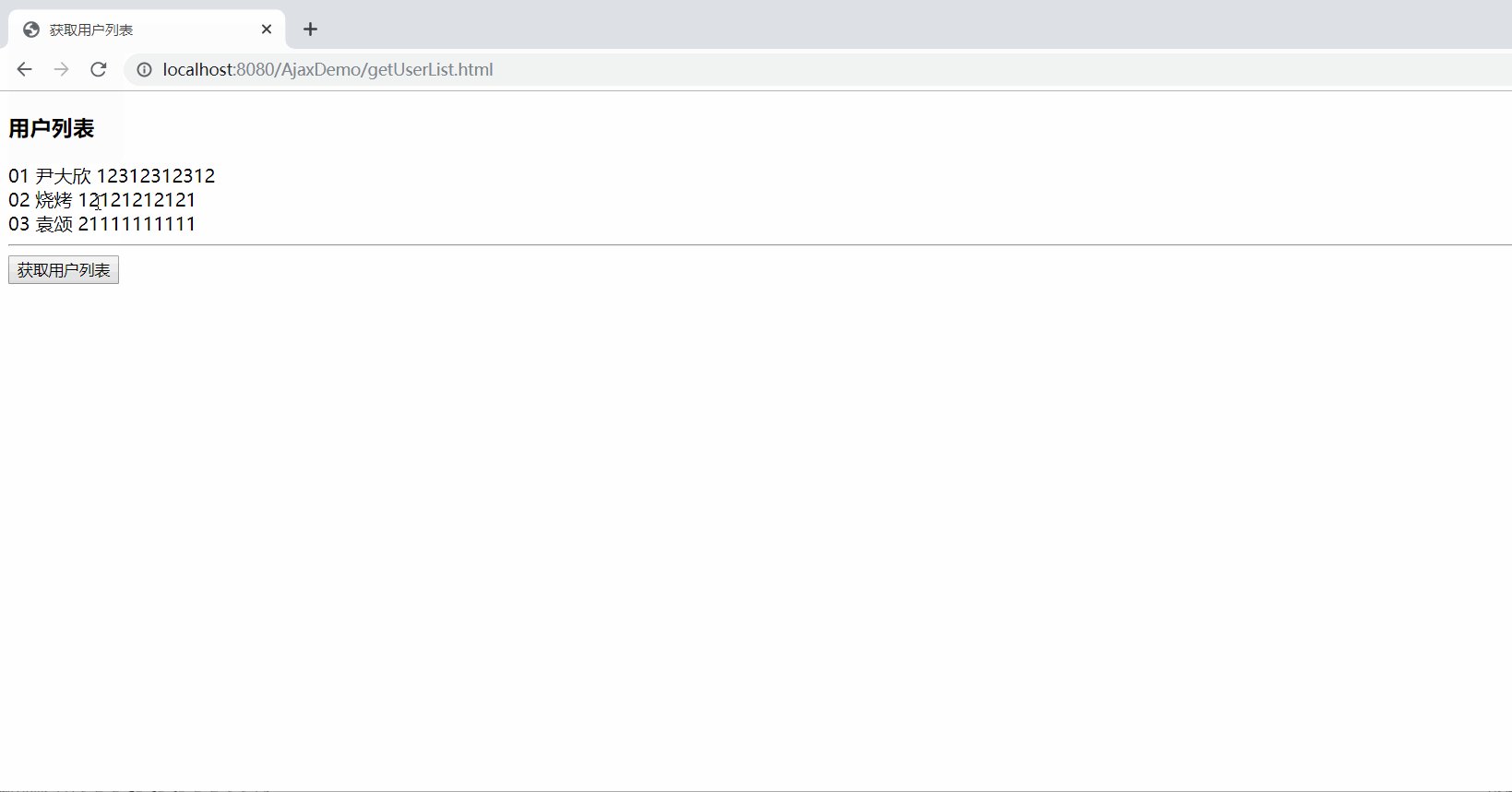
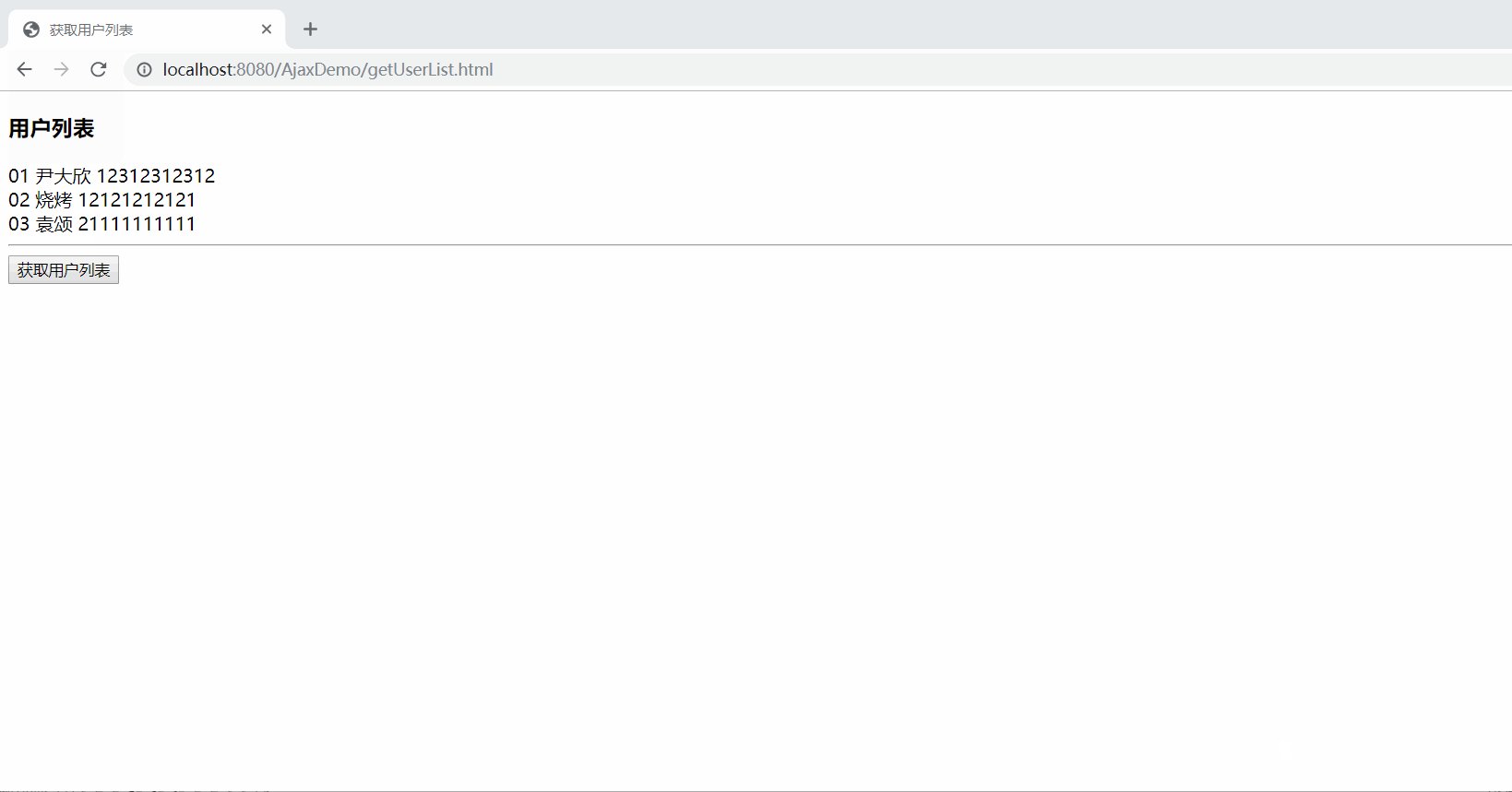
效果展示

新建一个login.html页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function login() {
//获取用户名与密码
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
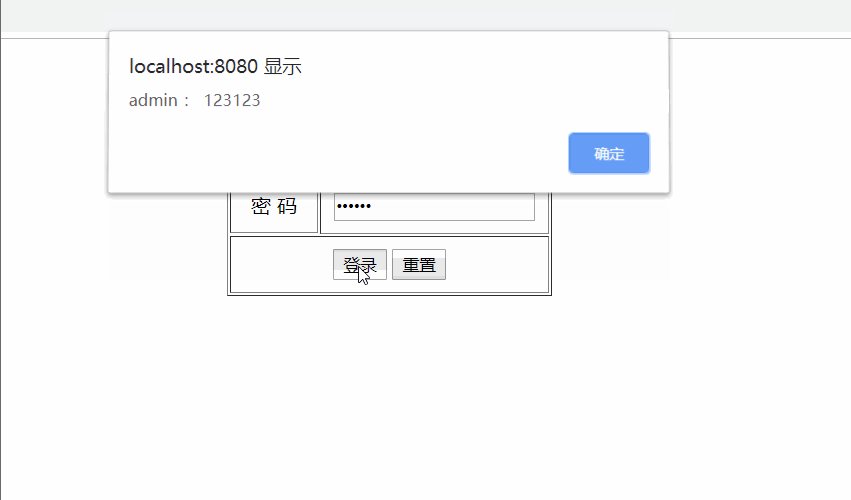
alert(username +" : " +password);
}
function reset() {
//清空用户名和密码数据
document.getElementById("username").value = "";
document.getElementById("password").value = "";
}
</script>
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<table border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">用户名</td>
<td><input type="text" id="username" name="username"/></td>
</tr>
<tr>
<td align="center">密 码</td>
<td><input type="password" id="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="button" onclick="login()" value="登录">
<input type="button" onclick="reset()" value="重置">
</td>
</tr>
</table>
</body>
</html>

通过Ajax请求来转跳页面和传递参数,根据不同的返回值来返回不同的页面(可能是success也可能是failure)
function login() {
//获取用户名与密码
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
//声明请求对象
var xmlhttp;
//实例化请求对象
if (window.XMLHttpRequest) {
//IE7+, FireFox, Chrome, Opera, Safari浏览器里执行代码
xmlhttp = new XMLHttpRequest();
} else {
//IE5, IE6 浏览器里执行代码
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//监听请求状态的变化,一旦有变化,执行相应的回调函数
xmlhttp.onreadystatechange = function () {
//判断请求是否成功,响应是否完成
if (xmlhttp.status == 200 && xmlhttp.readyState == 4) {
// 根据返回值不同跳转不同的页面
if (xmlhttp.responseText == "success") {
//跳转到登录成功页面,传递用户名
window.location = "success.html?username=" + username;
} else {
//跳转到登录失败页面,传递用户名
window.location = "failure.html?username=" + username;
}
}
}
//新建HTTP请求,采用GET方式,请求采用异步方式
xmlhttp.open("POST", "/AjaxDemo/login", true);
//设置请求头
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 定义要传递的数据
var data = "username=" + encodeURIComponent(username) + "&password=" + encodeURIComponent(password);
//发送HTTP请求,不传递参数
xmlhttp.send(data);
}


LoginServlet.java
package net.ys.Servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* 功能:登陆处理控制器
* 作者:袁颂
* 日期:2019年11月24日
*/
@WebServlet(name = "LoginServlet", value = "/login")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置请求对象字符编码
request.setCharacterEncoding("utf-8");
//获取AJAX提交的登录数据
String username = request.getParameter("username");
String password = request.getParameter("password");
//判断是否登录成功,返回不同的数据
PrintWriter out = response.getWriter();
if (username.equals("admin") && password.equals("123456")) {
out.print("success");
} else {
out.print("failure");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
}