要点
1.浮动盒子会脱离文文档流,不会在占用空间。
2.非浮动元素几乎当浮动盒子根本不存在一样该怎么布局怎么布局不会被影响
3.非浮动元素中的文本内容会记住浮动元素的大小,并在排布时避开它,为其留出响应的空间
4.清除浮动本质:浏览器在非浮动元素的上方添加足够大的外边距,从而将元素的上边沿垂直向下移动到浮动元素的下方。
使用浮动
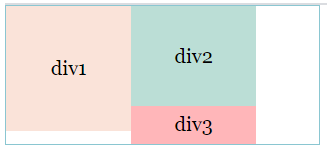
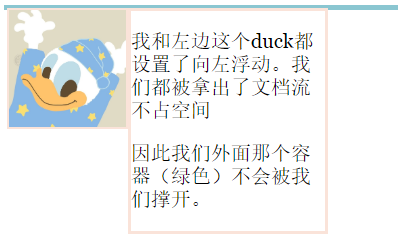
浮动盒子会脱离文档流,不会再占用空间。

常规流中的其他块级盒子(非浮动元素)几乎当浮动盒子根本不存在一样该怎么布局怎么布局不会被影响。
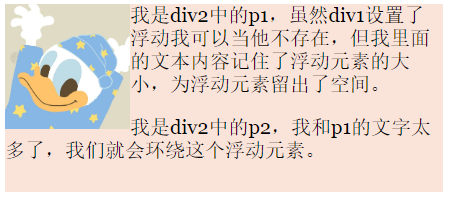
但是非浮动元素中的文本内容会记住浮动元素的大小,并在排布时避开它,为其留出响应的空间。
事实上,浮动就是为了在网页中实现文本环绕图片的效果而引入的一种布局模型。

清除浮动
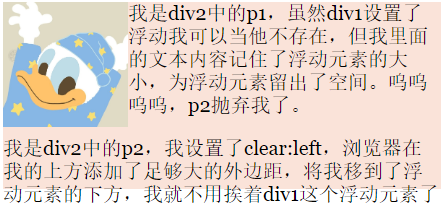
要阻止行盒子环绕在浮动盒子外面,需要给包含行盒子的元素应用clear属性,用于指定盒子的哪个一侧不应该紧挨着浮动盒子。
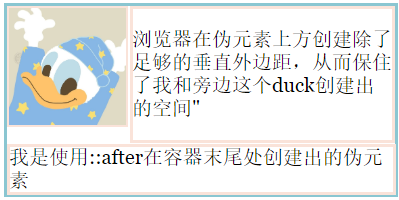
浏览器会在清除浮动的元素上方添加足够大的外边距,从而将元素的上边沿垂直向下移动浮动元素的下方。
如果要给已清除浮动的元素添加外边距,除非超过浏览器自动加的值,否则不会有什么效果。

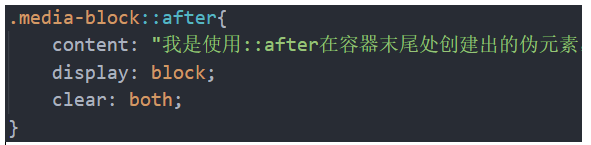
::after


补充
当一个盒子中全是浮动元素时
如果包含元素太窄,无法容纳所有浮动元素水平排列,则后面的浮动元素会向下移动。
如果浮动元素的高度不同,则后面的浮动元素在向下移动时可能会卡在前面的浮动元素右侧。