注意:
1、在使用DateTimeAxis时,min和max这俩属性必须同时设置,缺一不可,否则坐标轴无效
2、使用DateTimeAxis坐标轴时,Series数列需要转换为纪元时间(即1970 年 1 月 1 日至今的毫秒数)。JavaScript对应转换函数为getTime();QDateTime中对应转换函数为QDateTime::toMSecsSinceEpoch()
QML提供了类似于JavaScript中的库Date,可在Qml中对日期进行简单的操作,例如New Date()获取当前时间,也可以进行一些简单的字符串与Date的转换:

但如果需要更加灵活的设置坐标轴,比如根据实际数据动态变换Max值时,仅仅靠这几个函数是远远不够的。
那么使用JavaScript中Date库提供的函数是否可以呢?答案是虽然JavaScript中Date库中的函数在QML中均可调用,但返回的值为纪元时间,不是QDateTime,因此无法直接设置为Min、Max的值。例如:
property date startDate: new Date()
property var myMax: new Date().setHours(startDate.getHours()+1)
DateTimeAxis{
id:myDateTimeAxis
tickCount: 5
labelsColor: "#ffffff"
labelsFont.pointSize: 9
labelsFont.bold: true
format: "yyyy-MM-dd hh:mm:ss"
Component.onCompleted: {
console.log(myMax,typeof(myMax))
}
}
输出的myMax的值和类型为:
qml: 1589772942683 number
那如何解决这个问题呢,使用C++中的QDateTime,在C++中对时间进行处理计算,计算完成后返回QDateTime,映射到Qml中时QDateTime自动转化为date,此时就可以直接将值给Min和Max了!
cpp:
QDateTime Analyze::getMaxDateTime(){
return QDateTime::currentDateTime().addSecs(360);
}qml:
DateTimeAxis{
id:myDateTimeAxis
min:startDate
max:Analyze.getMaxDateTime()
tickCount: 5
labelsColor: "#ffffff"
labelsFont.pointSize: 9
labelsFont.bold: true
format: "yyyy-MM-dd hh:mm:ss"
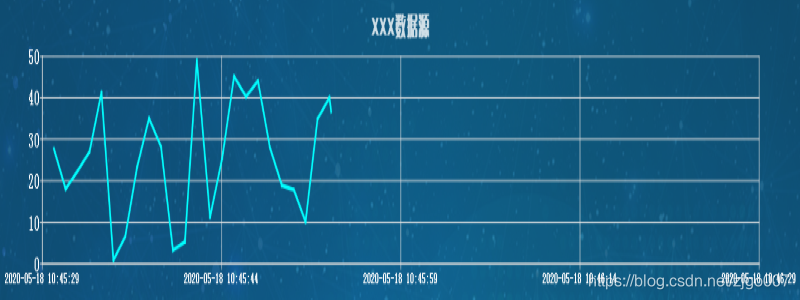
}效果图: