**
javascript从入门到跑路-----小文的js学习笔记(1)---------script、alert、document。write() 和 console.log 标签
…
…
javascript从入门到跑路-----小文的js学习笔记目录
**
一、事件
含义: 事件是由浏览器动作(如浏览器载入文档 )和用户动作(如点击onclick)触发所产生的人机交互瞬间。
你也可以理解为 为其设置的在干了某事之后必定要发生的事件。
二、事件流
含义: 事件流所描述的是从页面中接受事件的顺序。
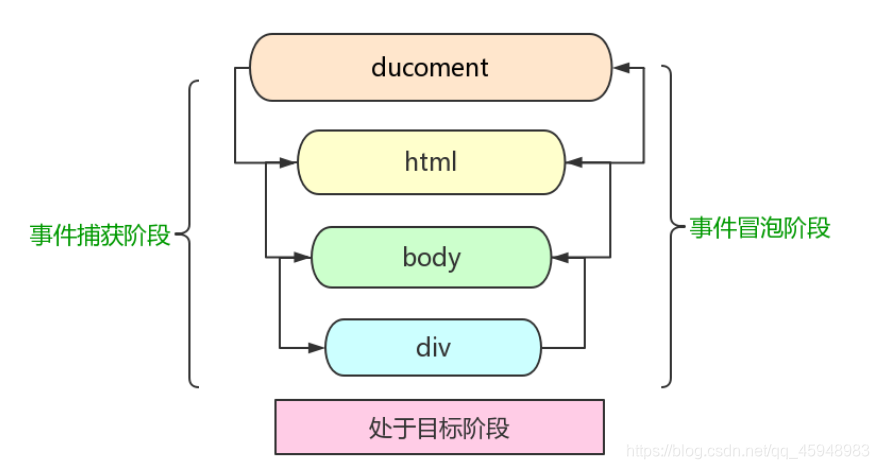
然后我们来说说事件流的三个阶段,:事件捕获阶段、处于目标阶段和事件冒泡阶段,

当事件发生时,首先发生的是事件捕获,为父元素截获事件提供了机会,然后是目标接受接受事件,然后进行事件冒泡,即我们的页面中对我们的事件做出反应。
三、事件冒泡和事件捕获
事件冒泡: 事件开始后,由具体元素向外部传播(由内向外传播)
事件捕获: 事件开始后,由最外部的父元素向内部的具体元素传播(由外向内传播)
那我们下面就与一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
#a{
height: 200px;
width: 200px;
background: yellow;
}
#b{
height: 100px;
width: 100px;
background: yellowgreen;
}
</style>
<body>
<div id="a">
<div id="b"></div>
</div>
<script>
var as=document.getElementById("a");
var bs=document.getElementById("b");
as.onclick = function(){
alert("我是a");
}
bs.onclick = function(){
alert("我是b");
}
</script>
</body>
</html>
用例子来解释事件冒泡的顺序就是:div b ===》 div a ===》body ==》html ==》document
而事件捕获的顺序恰恰相反:document ==》html ==》body ==》aiv a ==》div b
这里我们可以看到我们的 div a 里面包含了一个div b,然后分别为其添加一个不同的事件
但是当你点击div b的时候,除了会执行你本事的事件外,它还会执行一次你外面的div a 的事件
这就是事件冒泡。
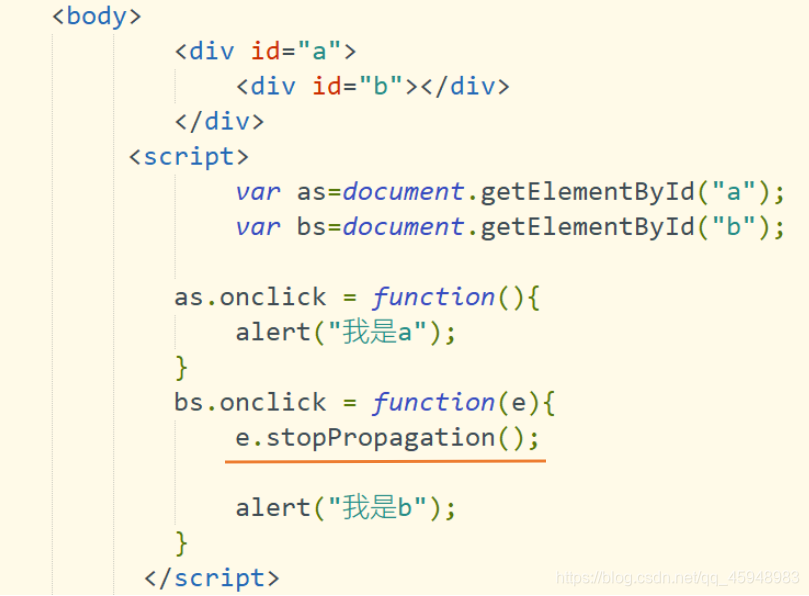
四、阻止冒泡
但是有时候我们并不需要事件冒泡,所以这个时候我们就需要阻止冒泡
event.stopPropagation( )
同样还是上面那个例子:下图仅截取关键部分
这样我们的该事件就不会发生冒泡现象。
**
ᴹᵃʸ ʸᵒᵘ ᵇᵉ ʸᵒᵘʳ ʰᵉʳᵒ, ⁿᵒᵗ ᵃᶠʳᵃⁱᵈ ᵗᵒ ˡᵉᵃᵛᵉ, ⁿᵒᵗ ᵃᶠʳᵃⁱᵈ ᵗᵒ ᵇᵉ ᵃˡᵒⁿᵉ.
------------------愿你能成为自己的英雄,不惧离别不怕孤独。