本文用本地存储写一个简洁版的toDolist
本文核心知识点:
- 本地存储的应用
- jQuery的事件、节点、元素应用
- JavaScript的基础应用
没错又是它,我最爱toDolist,来吧,展示:
- 功能:
- 文本框里面输入内容,按下回车,就可以生成待办事项。
- 点击待办事项复选框,就可以把当前数据添加到已完成事项里面。
- 点击已完成事项复选框,就可以把当前数据添加到待办事项里面。
- 可以计算出完成与未完成任务的数量
- 但是本页面刷新或重新打开页面,内容不会丢失。
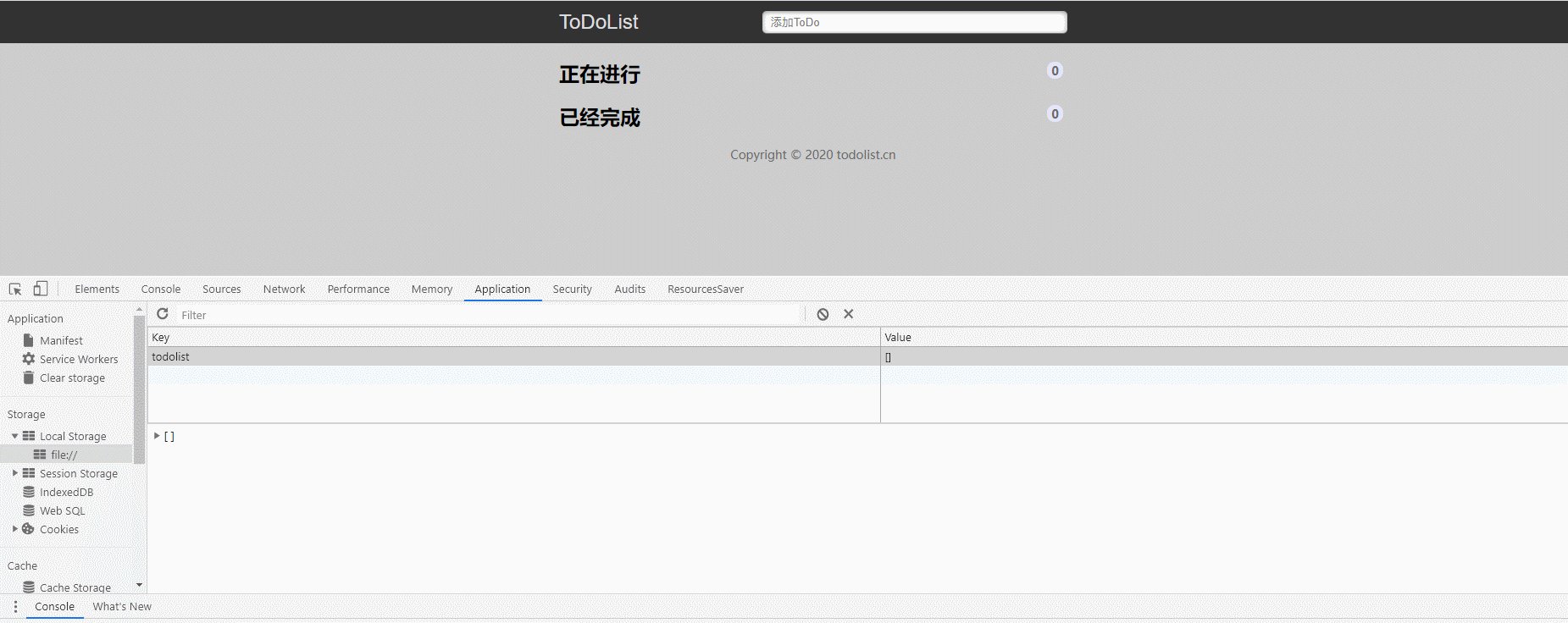
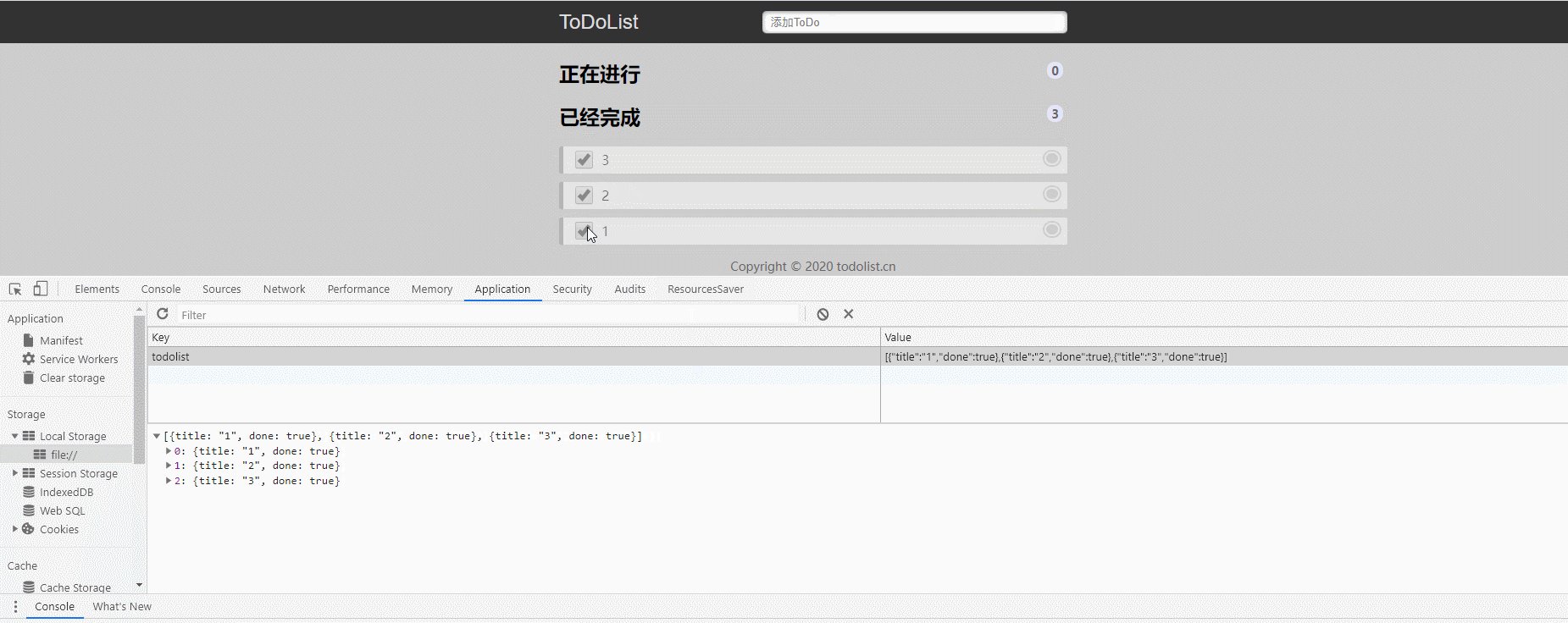
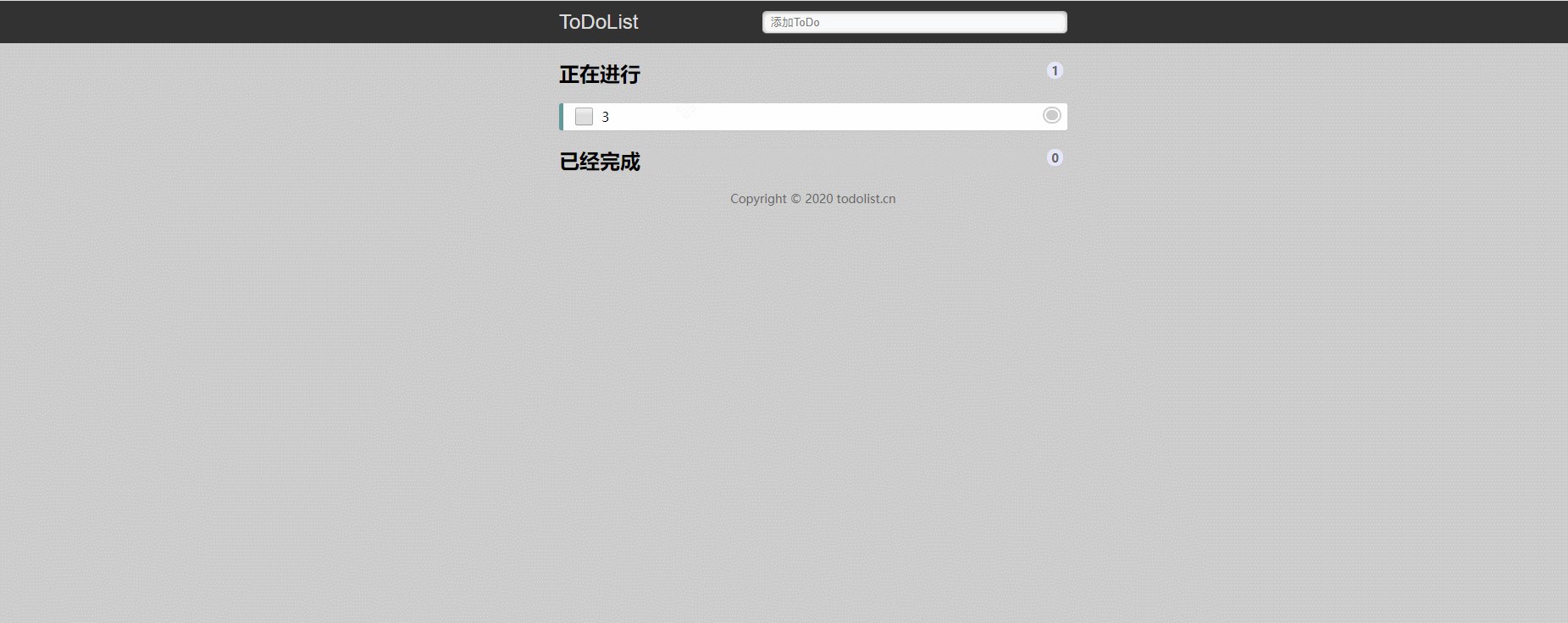
- 效果:

1. 分析:toDoList 分析
1. 刷新页面不会丢失数据,因此需要用到本地存储 localStorage
2. 核心思路: 不管按下回车,还是点击复选框,都是把本地存储的数据加载到页面中,这样保证刷新关闭页面不会丢失数据
3. 存储的数据格式:var todolist = [{ title : ‘xxx’, done: false}]
4. 注意点1: 本地存储 localStorage 里面只能存储字符串格式 ,因此需要把对象转换为字符串 JSON.stringify(data)。
5. 注意点2: 获取本地存储数据,需要把里面的字符串转换为对象格式JSON.parse() 我们才能使用里面的数据。
2.1. 功能点:toDoList 按下回车把新数据添加到本地存储里面
1.切记: 页面中的数据,都要从本地存储里面获取,这样刷新页面不会丢失数据,所以先要把数据保存到本地存储里面。
2.利用事件对象.keyCode判断用户按下回车键(13)。
3.声明一个数组,保存数据。
4.先要读取本地存储原来的数据(声明函数 getData()),放到这个数组里面。
5.之后把最新从表单获取过来的数据,追加到数组里面。
6.最后把数组存储给本地存储 (声明函数 savaDate())
2.2. 功能点:toDoList 本地存储数据渲染加载到页面
1.因为后面也会经常渲染加载操作,所以声明一个函数 load,方便后面调用
2.先要读取本地存储数据。(数据不要忘记转换为对象格式)
3.之后遍历这个数据($.each()),有几条数据,就生成几个小li 添加到 ol 里面。
4.每次渲染之前,先把原先里面 ol 的内容清空,然后渲染加载最新的数据。
2.3. 功能点:toDoList 删除操作
1.点击里面的a链接,不是删除的li,而是删除本地存储对应的数据。
2.核心原理:先获取本地存储数据,删除对应的数据,保存给本地存储,重新渲染列表li
3.我们可以给链接自定义属性记录当前的索引号
4.根据这个索引号删除相关的数据----数组的splice(i, 1)方法
5.存储修改后的数据,然后存储给本地存储
6.重新渲染加载数据列表
7.因为a是动态创建的,我们使用on方法绑定事件
2.4. 功能点:toDoList 正在进行和已完成选项操作
1.当我们点击了小的复选框,修改本地存储数据,再重新渲染数据列表。
2.点击之后,获取本地存储数据。
3.修改对应数据属性 done 为当前复选框的checked状态。
4.之后保存数据到本地存储
5.重新渲染加载数据列表
6.load 加载函数里面,新增一个条件,如果当前数据的done为true 就是已经完成的,就把列表渲染加载到 ul 里面
7.如果当前数据的done 为false, 则是待办事项,就把列表渲染加载到 ol 里面
2.5. 功能点:toDoList 统计正在进行个数和已经完成个数
1.在我们load 函数里面操作
2.声明2个变量 :todoCount 待办个数 doneCount 已完成个数
3.当进行遍历本地存储数据的时候, 如果 数据done为 false, 则 todoCount++, 否则 doneCount++
4.最后修改相应的元素 text()
3. 完整js代码(注释清晰)
$(function() {
// 1.按下回车添加任务
$("#title").on("keydown", function(e) {
if (e.keyCode === 13) {
// 对输入框进行空格判断
if ($(this).val().trim().length == 0) {
alert("请您输入内容")
} else {
// 读取本地存储
var local = getData();
// 追加最新任务到列表
// 因为是把数据放入本地存储,故追加时先把数据追加到数组,数组更新本地存储
local.push({
title: $(this).val(),
done: false
});
// 把local追加到本地
saveData(local);
load();
// 清空输入框内容
$(this).val("");
}
}
});
// 读取本地存储
function getData() {
// 如果本地存储不为空,放回本地存储,否则返回空
if (localStorage.getItem("todolist") != null) {
var data = localStorage.getItem("todolist");
// 本地存储只支持字符串格式,我们存储时要把数组转换成字符串,读取时把字符串转换成对象
return JSON.parse(data);
} else {
return [];
}
};
// 把最新追加数组的对象追加到本地
function saveData(local) {
// 本地存储只支持字符串格式,我们存储时要把数组转换成字符串,读取时把字符串转换成对象
localStorage.setItem("todolist", JSON.stringify(local));
};
// 渲染数据
function load() {
// 读取数据
var data = getData();
// 每次添加渲染之前,删除上次渲染结果,防止重复渲染
$("ul,ol").html("");
// 计算完成与未完成的数量
var nodoneCount = 0;
var doneCount = 0;
// console.log(data);
// 遍历数组,依次渲染
$.each(data, function(i, ele) {
// 如果完成添加进完成,否则反之
if (ele.done) {
// 生成li时,给li里面的a添加自定义属性index,方便删除与勾选的确认
$("ul").prepend("<li><input type='checkbox' checked='checked' > <p>" + ele.title + "</p> <a href='javascript:;' index=" + i + " ></a></li>");
doneCount++;
} else {
$("ol").prepend("<li><input type='checkbox' > <p>" + ele.title + "</p> <a href='javascript:;' index=" + i + " ></a></li>");
nodoneCount++;
}
});
// 把完成与未完成数量进行渲染
$("#todocount").text(nodoneCount);
$("#donecount").text(doneCount);
};
load();
// 删除操作
// 注意此处用on注册事件,因为li里面的a是动态创建的,无法用click选中
$("ul,ol").on("click", "a", function() {
// 获取数据
var data = getData();
var index = $(this).attr("index");
// console.log(index);
// splice()数组方法,从第几个(索引)开始删除,删除几个
data.splice(index, 1);
// 删除后把数据存入本地存储(更新本地存储)
saveData(data);
// 进行页面重新渲染
load();
});
// 任务状态切换
// 注意此处用on注册事件,因为li里面的input是动态创建的,无法用click选中
$("ul,ol").on("click", "input", function() {
var data = getData();
// 此处没有为复选框添加自定义属性,但是他的兄的a含自定义属性,可用
var index = $(this).siblings("a").attr("index");
// 把索引号对应的数据状态与input的checked绑定
data[index].done = $(this).prop("checked");
console.log($(this).prop("checked"));
// 更新本地存储
saveData(data);
// 重新渲染
load();
})
})
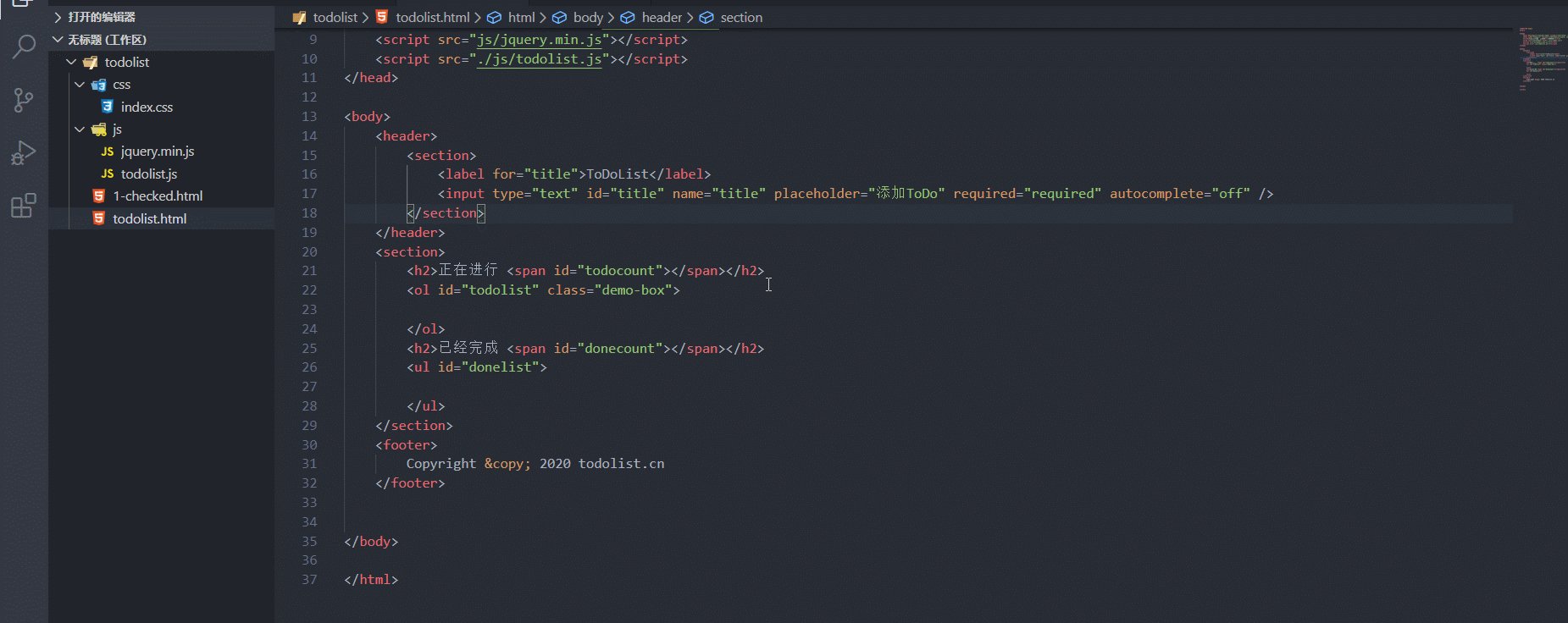
最后:关于css,html部分可自由发挥,但要为动态创建的元素留插槽。