文章目录
1、什么是 avaScript
1.1、概述
JavaScript是一门世界上最流行的脚本语言
Java、 JavaScript
10天—
一个合格的后端人员,必须要精通 JavaScript
1.2、历史
JavaScript的起源故事
https://blog.csdn.net/kese7952/article/details/79357868
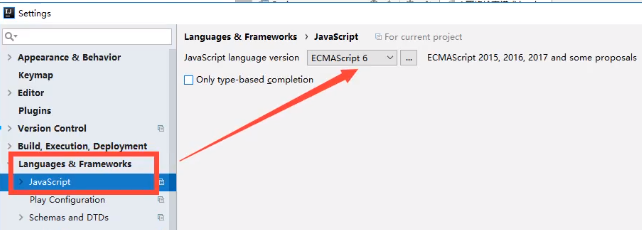
ECMAScript它可以理解为是avascript的一个标准
最新版本已经到es6版本-
但是大部分浏览器还只停留在支持es5代码上!
开发环境一线上环境,版本不一致
2、快速入门
2.1、引入JavaSciprt
- 内部标签
<script>
//...
</script>
2、外部引入
abs.js
//...
test.html
<script src="abc.js"></script>
测试代码

2.2、基本语法入门

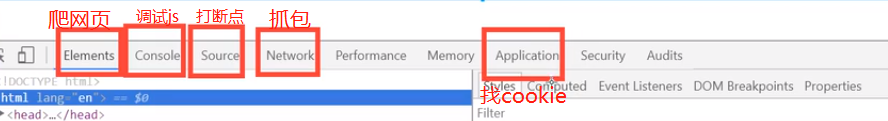
浏览器调试必备须知

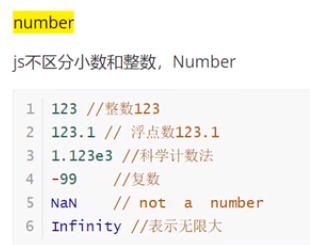
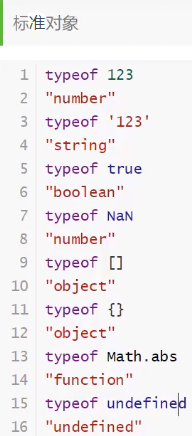
2.3、数据类型
数值,文本,图形,音频,视频。。。




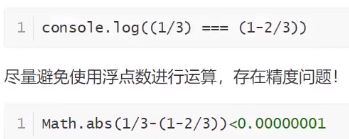
浮点数问题



2.4、严格检查格式


3、数据类型详解
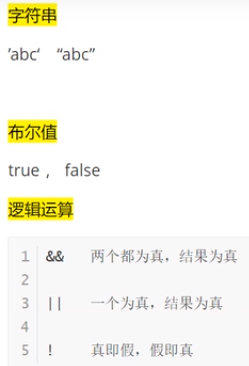
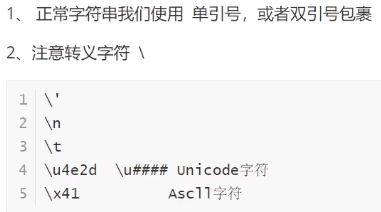
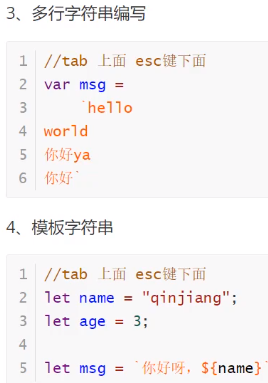
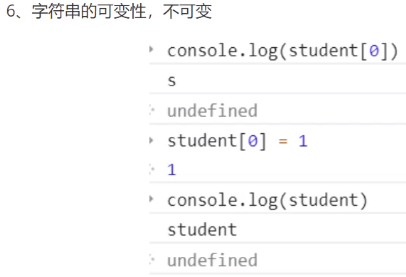
3.1、字符串

console.log("\x41") ==> a

console.log(msg) ==> ‘你好呀,qinjiang’



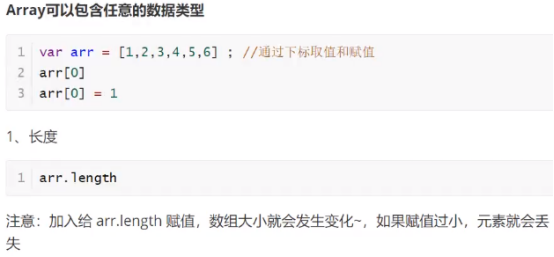
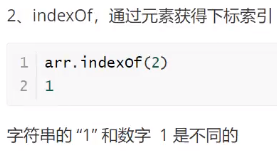
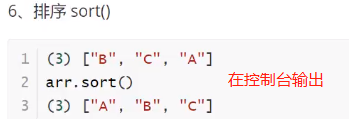
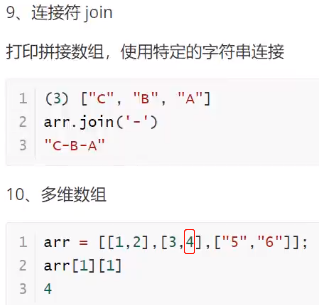
3.2、数组


arr = [0,1,1];




常用的方法slice(截取),push(压入),pop(弹出),shift(压入首部),unshift(弹出首部),concat(拼接)
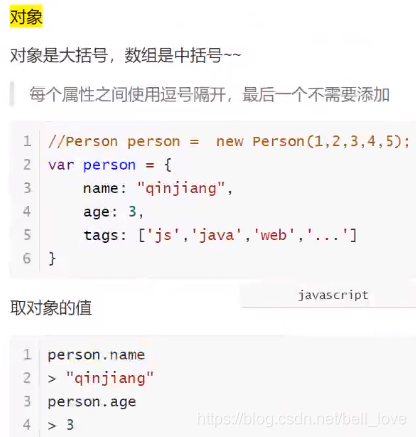
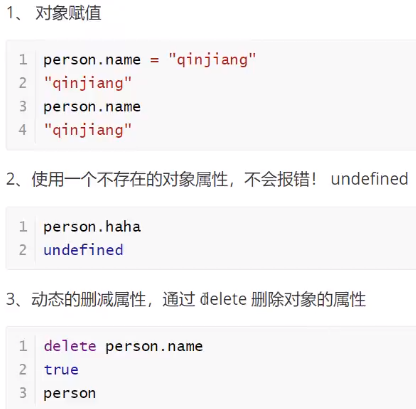
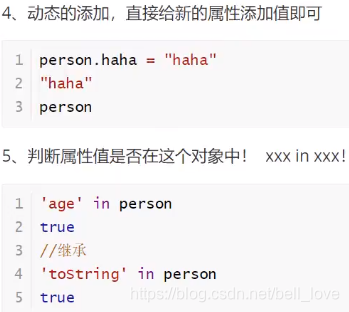
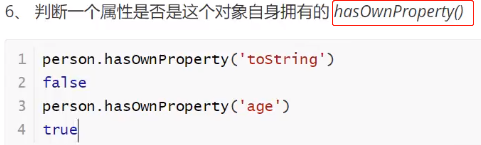
3.3、对象

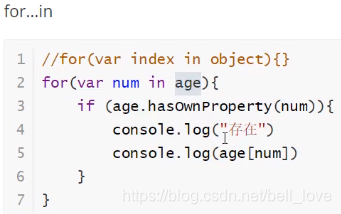
JavaScript中的所有的键都是字符串,值都是任意对象



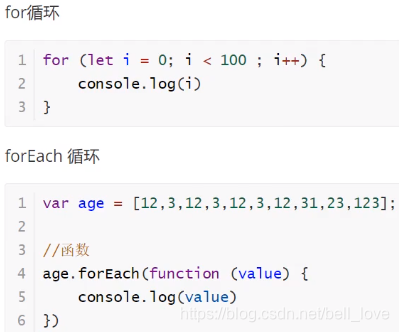
3.4、流程控制



forEach是ES5.1引入的

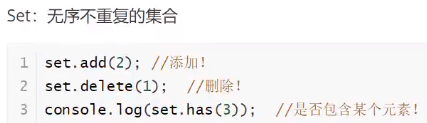
3.5、map和set
ES6的新特性~


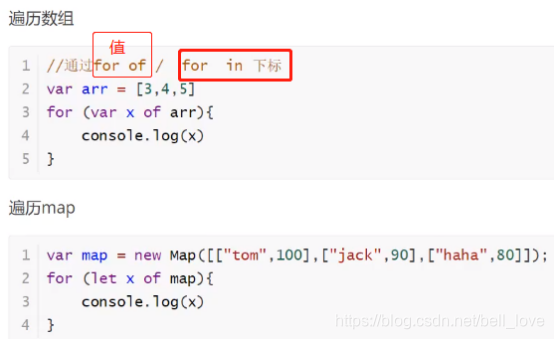
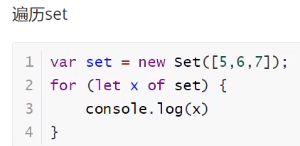
3.6、iterator
ES6的新特性~
使用iterator来迭代Map和Set


4、函数
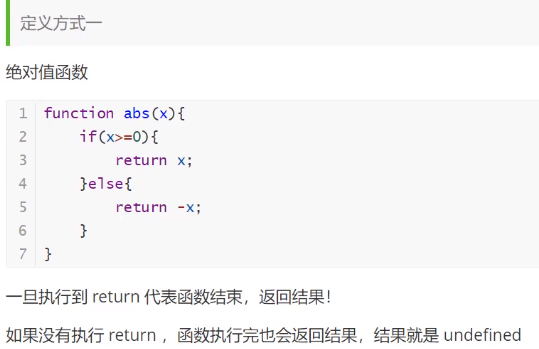
4.1、定义函数


function(x){…}这是一个匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价



![args[]](https://img-blog.csdnimg.cn/20200601144435925.png)

问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作,需要排除已有参数~

rest参数只能卸载最后面,必须用…标识(rest是自定义名称)
function aaa(a,b,…like){
console.log(like);
}
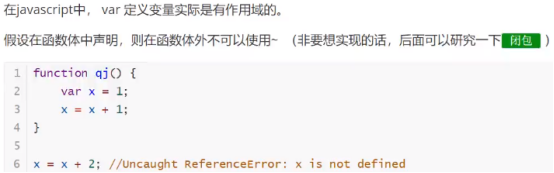
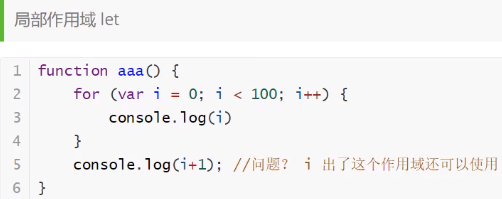
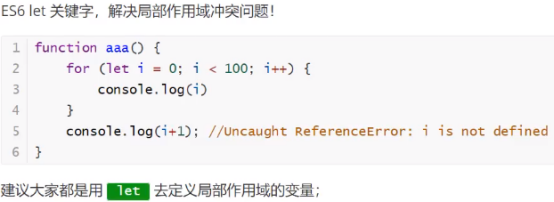
4.2、变量的作用域




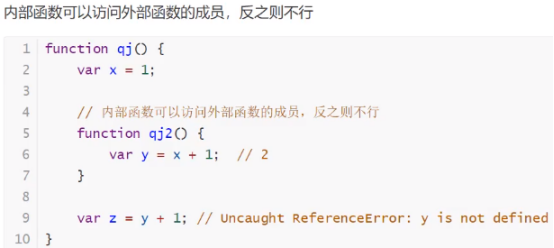
假设在JavaScript中,函数查找变量从自身函数开始。由“内”向“外”查找。
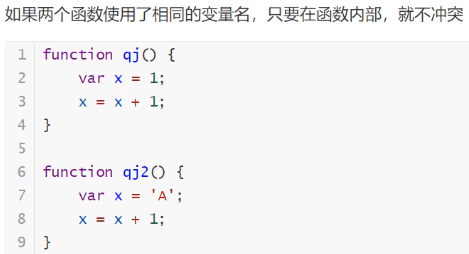
假设外部存在这个同名的函数变量。则内部函数会屏蔽外部函数的变量。


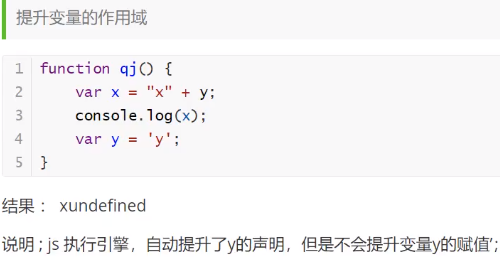
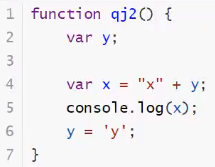
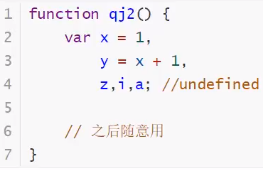
这个是在JavaScript建立之初就存在的特性,养成规范,所有的变量定义都放在函数的头部,不要乱放,便于代码维护。




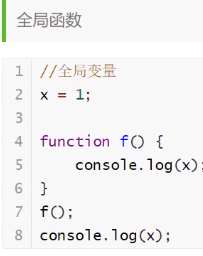
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错 RefernceError
规范
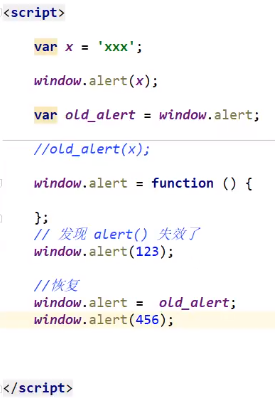
我们所有的全局变量都会绑定到我们的windows上。如果不同的js文件。使用了相同的全局变量。冲突 ~ >如果能够减少冲突?

把自己的代码全部放入自己定义的唯一空间名字中,上面。啊降低全局命名冲突的问题.
(jQuery库)


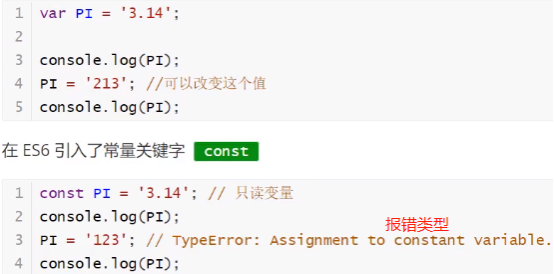
常量const
在ES6之前,怎么定义常量:只有用最全部大写字母命名的变量就是常量,建议不要修改这样的值。

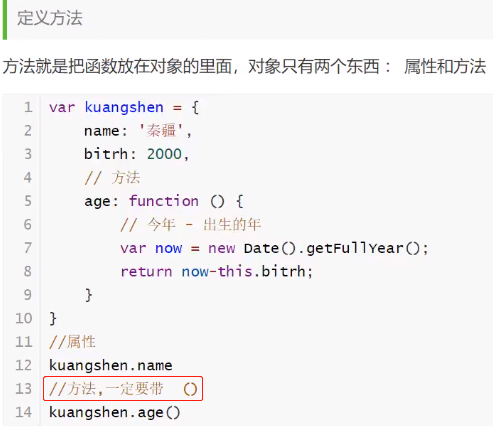
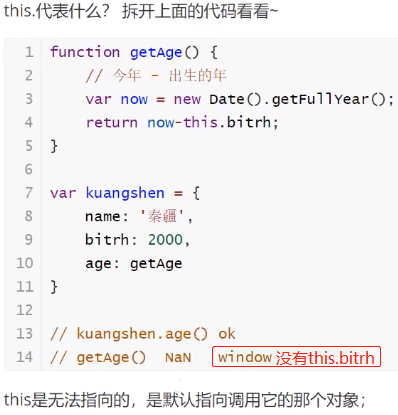
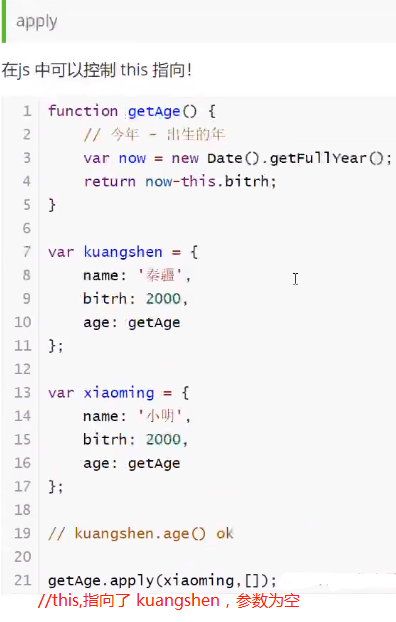
4.3、方法



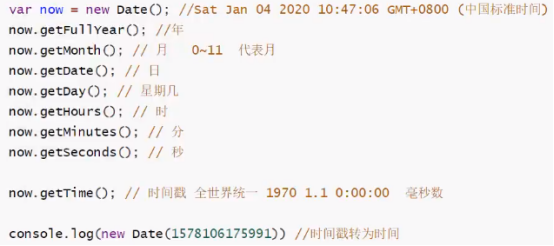
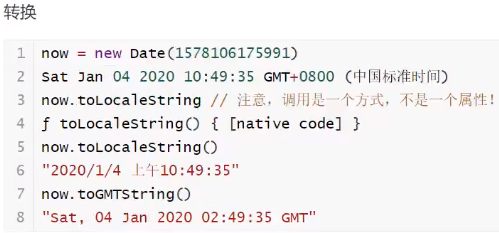
5、内部对象

5.1、基本语法


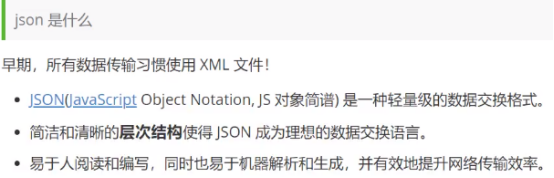
5.2、JSON

在JavaScript一切皆为对象,任何js支持的类型都可以用JSON来表示:number,String…


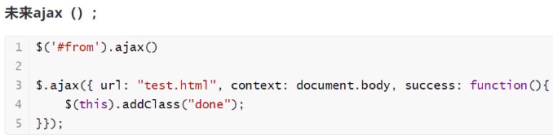
5.3、Ajax

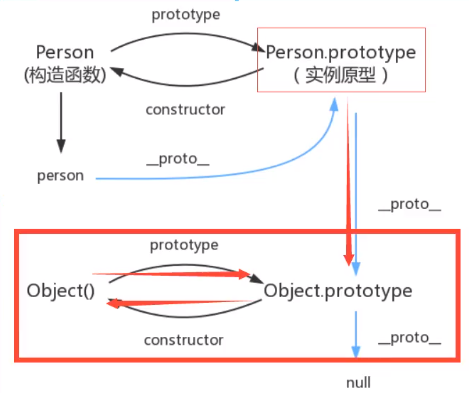
6、面向对象编程

原型:

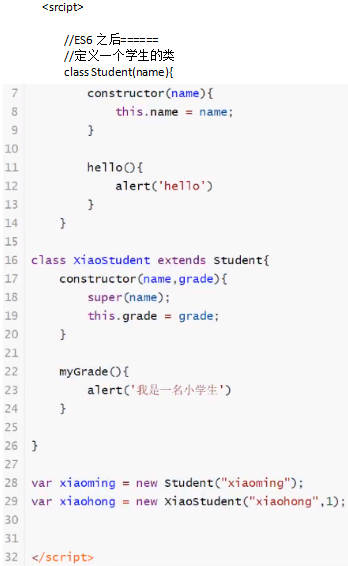
以前的继承

现在的继承

2、继承

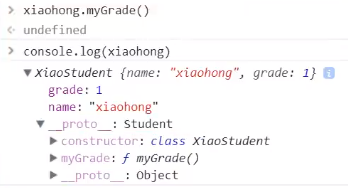
本质:查看对象原型

原型链

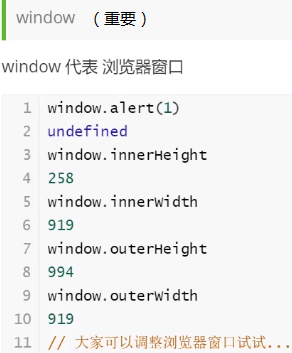
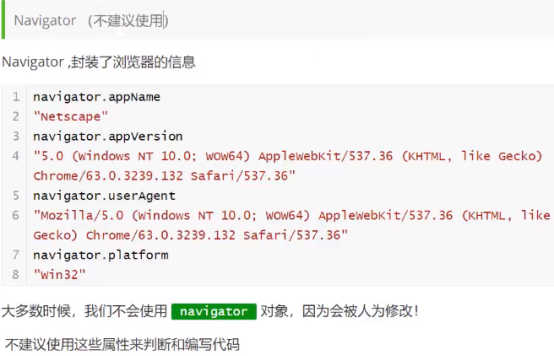
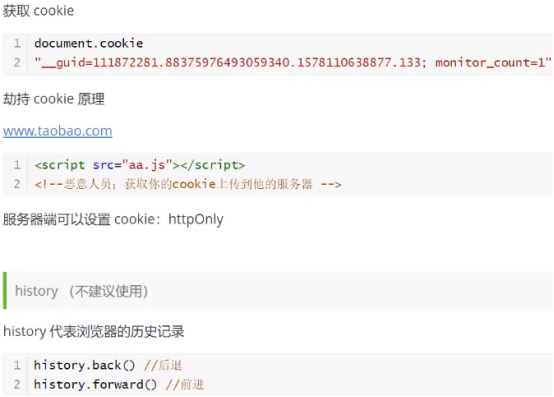
7、操作BOM对象(重点)







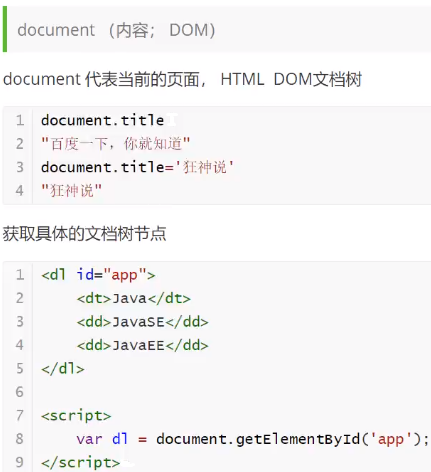
8、操作DOM对象(重点)

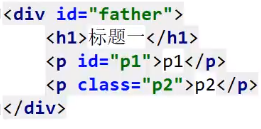
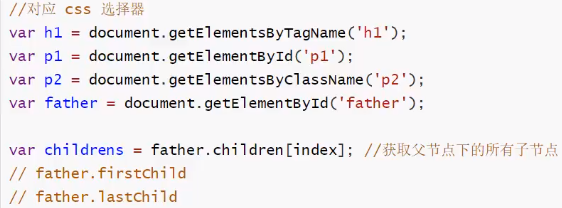
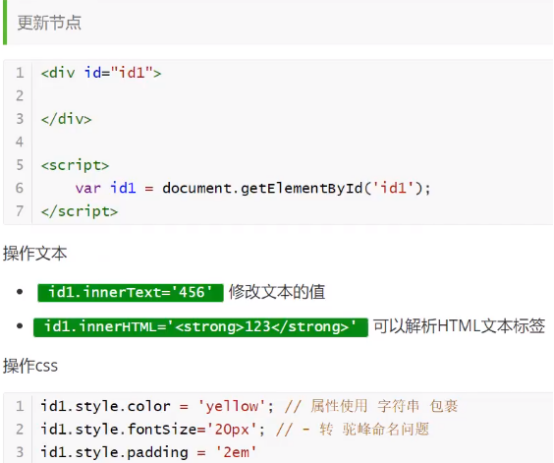
获得DOM节点


这种都是原生代码,往后尽量用jQuery();

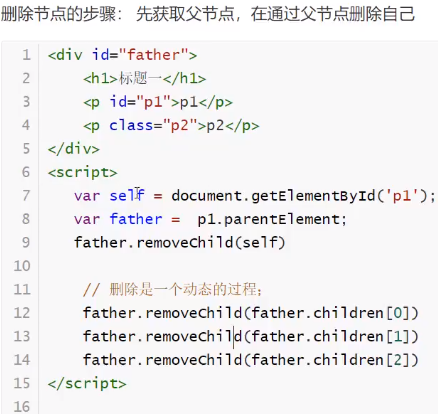
删除节点

注意,删除多个节点的时刻,children是在时刻变化的,删除节点的时候一定要注意。
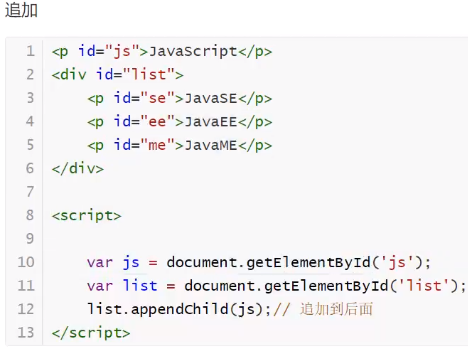
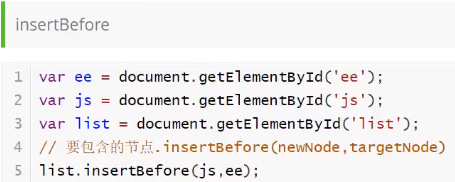
插入节点
获得了某个DOM节点,假设这个DOM节点是空的,通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,就会产生覆盖。

效果:

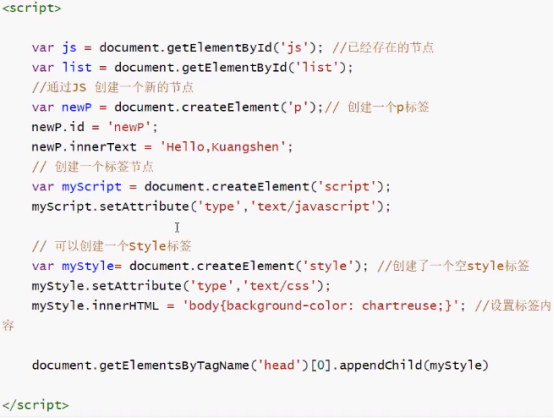
创建一个新的标签,实现插入


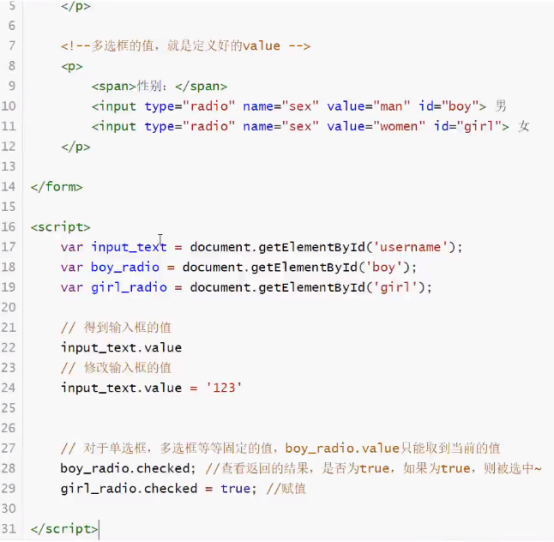
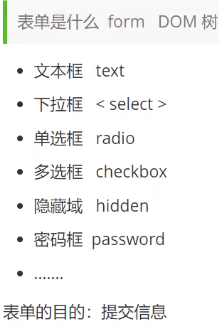
9、操作表单(验证)

获取要提交的信息
提交表单,md5密码加密,表单优化(高级玩法 - hidden)
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- MD5工具类 -->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!-- 表单绑定提交事件
οnsubmit= 绑定一个提交检测的函数,true,false
将这个结果返回给表单,使用onsubmit接受 -->
<form action="" method="POST" onsubmit="return aaa()">
用户:<input type="text" id="uname" name="username" placeholder="用户名"/><br/>
密码:<input type="password" id="pname" name="userpassword" placeholder="密码"/><br/>
<input type="hidden" id="md5pwd" name="epassword"/>
<button type="submit">提交</button>
</form>
</body>
<script>
function aaa(){
var u = document.getElementById('uname');
var p = document.getElementById('pname');
var md5pwd = document.getElementById('md5pwd');
md5pwd.value = md5(p.value);
//可以校验判断表单内容,true就是通过提交,false是阻止提交
return true;
}
</script>
不用按钮提交,一般都用表单级别的提交 ← ← ← 刮刮乐
10、jQuery
获取jQuery - 公式:$(selector).action()

公式:$(选择器).事件(事件函数)
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery的cdn加速地址 -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<a href="" id="test-jquery">点我</a>
<script>
//选择器就是css的选择器
$('#test-jquery').click(
function(){
alert('holle,world');
}
)
</script>
</body>
选择器

文档工具站:https://jquery.cuishifeng.cn/
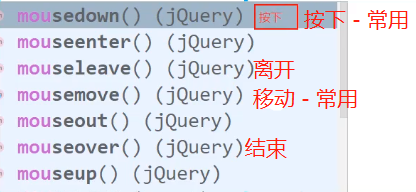
事件
鼠标事件,键盘事件,其他事件

比如获取鼠标坐标:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
</head>
<body>
<!-- 要求:获取鼠标当前的一个坐标 -->
mouse: <span id="mouseMove"></span>
<div id="divMove">
在这里移动试试:
</div>
<script>
// 在网页加载完毕之后,响应事件
$(function(){
$('#divMove').mousemove(function(e){
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY)
})
});
</script>
</body>
操作DOM


> 小技巧
1、巩固JS
- 看jQuery源码
- 看游戏源码
2、巩固HTML
- CSS —> 扒网站,全部下载下来,修改对应位置的样式,看效果