主做后端,偶尔也要写一下前端,分享一下我常用的前端小知识。
1、内容超过指定宽度,超出部分用...表示
overflow 属性规定当内容溢出元素框时发生的事情。
overflow: hidden; // 溢出隐藏
white-space: nowrap; // 文本不进行换行
text-overflow: ellipsis; // 超出文本被修剪...

代码:
.plan_time {
width: 60px;
text-align: center;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}示例:

2、清除input输入框的历史记录

特别是用时间插件的时候,被遮住了,很烦!
<input type="text" autocomplete="off" name="name"> , 加上autocomplete="off"就可以了。
3、文本居中
水平居中:text-align: center;
水平垂直居中:
flex-direction: column; // 元素垂直排列
justify-content: center; // 水平居中对齐
align-items: center; // 垂直居中对齐

代码:
#home {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}示例:

4、去除滚动条
去掉水平滚动条:<body style="overflow-x: hidden">
去掉竖直滚动条:<body style="overflow-y: hidden">隐藏横向滚动条,显示纵向滚动条:<body style="overflow-x:hidden;overflow-y:scroll">
全部隐藏:<body style="overflow:hidden">

代码:
.aaa {
overflow-x: hidden;
}示例:

5、div不换行

代码:
div{ display:inline} 示例:

6、鼠标放上去显示

代码:
#dropdown_div:hover ul{display:block}示例:

7、鼠标点击触发(获得焦点)
代码:
input:focus{
background-color:yellow;
}示例:

8、字体
font-family: sans-serif; // 字体设置
Serif 字体
Sans-serif 字体
Monospace 字体
Cursive 字体
Fantasy 字体
字体风格:
font-style:normal;
normal - 文本正常显示
italic - 文本斜体显示
oblique - 文本倾斜显示
字体大小,粗细:
.aa{
font-size: 28px;
font-weight: 1000;
}示例:

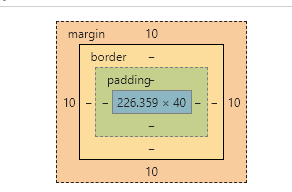
9、边距、边框

代码:
.aaa{
margin: 23px;
border: 2px solid #999;
padding: 10px;
}示例:

10、对齐
水平对齐:
.aaa{
margin:auto;
width:90%;
background-color:red;
}提示:如果宽度是 100%,对齐无效。
左右对齐:
.aaa{
float:right;
width:300px;
background-color:red;
}